Оформление категорий для сайта uCoz | |
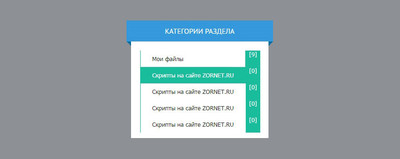
| При помощи стилей в CSS мы оформляем стандартные категорий, что они кардинально по дизайн и стилистике изменятся и появиться эффект. Безусловно на сайте категорий это очень важная информация для пользователей. Но если брать стандартный вид, то можно не заметить. Здесь после установки они визуально будут смотреться как меню на сайте. Также вы редактируете цветовую гамму, что выставив ее можно под любой дизайн подогнать. При наведение по клику произойдет стильный эффект появление цвета. CSS: Код .catNumData {float: right;font-weight: normal !important;color: #ffffff;line-height: 16px;width: initialpx;height: 36px;text-align: center;margin: 5px 5px 5px 5px;background: rgb(26, 90, 188);margin-top: -36px;} a.catName {color: #222!important;display: block!important;line-height: 36px;border-left: 1px solid #1abc9c;padding: 0 0 0 10px!important;} a.catName:hover {background: rgb(26, 90, 188);text-decoration: none!important;color: #fff!important;} Вам остается только прописать стили и все автоматически появиться. В самом блоке не нужно не чего менять в плане оператора, который будет идти при создание сайта. Источник: d-melochi.ru | |
07 Сентября 2017 Просмотров: 1722
Поделиться в социальных сетях
Материал разместил