Оформление блока контактов для сайта | |
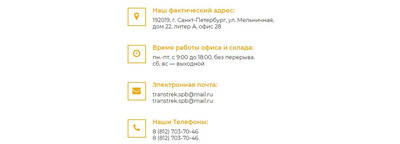
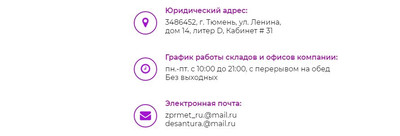
| Основном на официальных сайтах есть контакты для связи, и здесь раздерем, как можно красиво в оригинальном стиле все оформить с помощью CSS. Так как на тематических ресурсах, эти контакты просто обязаны, чтоб можно было выйти от первого лица. Здесь сделаем контакты, которые будет помещать в себя, это фактический адрес, где находится контора или офис с официально указанным адресом. Также пропишем время работы офиса и склада, где закрепим к этому электронную почту, для того чтоб можно было как можно быстро связаться. Вообще все те гаджеты, где как можно быстрее можно связаться, ведь есть еще и обратная связь, но там все работает через электронную почту, где для этого как раз создается этот небольшой блок с официальной информацией. Но и безусловно остается телефон, и здесь он может идти не один, что для всего места хватит. Но теперь нужно решить, где все это установить. Ведь если все по умолчанию оставить, то такой стиль дизайна на низ сайта просто не поместится, что просто делаем меньше знаки, а кому-то вообще нужно только телефон оставить. Так изначально будет после установки выглядеть:  Можно самостоятельно все перестроить, как пример здесь идет так:  Приступаем к установке: Здесь присутствуют шрифтовые иконки, если кто не подключил, то в CSS в самый вверх прописываем стиль под них, это для того, чтоб все знаки выводило. Код @import url('https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css'); HTML Код <div class="nesolestag-enadenud"> <h3 style="text-align:center;">Контакты</h3> <div class="ico-wrap"> <i class="fa fa-map-marker ico-contact"></i> </div> <div class="meanous-andscoev"> <h4 class="aio-icon-title">Юридический адрес:</h4> <div class="aio-icon-description"> 3486452, г. Тюмень, ул. Ленина, <br>дом 14, литер D, Кабинет # 31</div> </div> <span class="kesednsoled"></span> <div class="ico-wrap"> <i class="fa fa-clock-o ico-contact"></i> </div> <div class="meanous-andscoev"> <h4 class="aio-icon-title">График работы складов и офисов компании:</h4> <div class="aio-icon-description"> пн.-сб. с 10:00 до 21:00, с перерывом на обед <br>Без выходных</div> </div> <span class="kesednsoled"></span> <div class="ico-wrap"> <i class="fa fa-envelope ico-contact"></i> </div> <div class="meanous-andscoev"> <h4 class="aio-icon-title">Электронная почта:</h4> <div class="aio-icon-description"> zprmet_ru.@mail.ru <br>desantura.@mail.ru</div> </div> <span class="kesednsoled"></span> <div class="ico-wrap"> <i class="fa fa-phone ico-contact"></i> </div> <div class="meanous-andscoev"> <h4 class="aio-icon-title">Связь по телефону:</h4> <div class="aio-icon-description"> 8 (423) 031-53-78 <br>8 (723) 904-52-72</div> </div> <span class="kesednsoled"></span> </div> CSS Код .nesolestag-enadenud { width: 615px; margin: 0 auto; } .kesednsoled:after, .kesednsoled:before { content: "."; display: block; overflow: hidden; visibility: hidden; font-size: 0; line-height: 0; width: 0; height: 0; clear: both; } .ico-wrap { color: #a612d4; width: 48px; height: 48px; margin: 30px 18px 5px 5px; display: block; text-align: center; font-size: 25px; border: 2px solid #9d1cb7; float: left; border-radius: 30px; } .ico-contact { line-height: 1.9 !important; } .meanous-andscoev { float: left; margin-bottom: 20px; } .aio-icon-title { font-size: 16px; color: #950c96; line-height: 1; margin-bottom: 8px; } @media (max-width: 767px) { .meanous-andscoev, .ico-wrap { float: none; text-align: center; } .ico-wrap { margin: 0 auto 15px auto; } } Но как видно изначально все выстраивается под определенную страницу, где безусловно по своему размеру отлично подойдет. Где также можно что-то от себя добавить, это как можно быстрей проехать, вообще-то, что посчитаете нужным, что должно рядом быть с контактами. Но и не забываем про само оформление, ведь здесь представлено все по стандарту, возможно кто-то захочет добавить элементов, чтоб все выглядело намного оригинальнее, как изначально представлено. На счет адаптивности, то здесь прописаны media, где все заданно под мобильные аппараты. Демонстрация | |
21 Июля 2019 Загрузок: 4 Просмотров: 14718
Поделиться в социальных сетях
Материал разместил