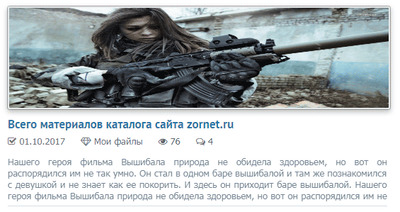
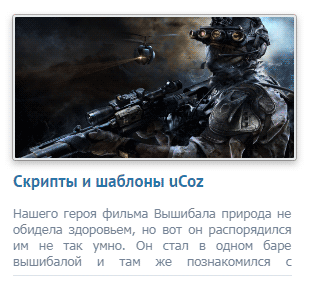
Почти полностью обновленный по стилистике блочный вид материалов для файлов или новостей для uCoz, что выполнен на светлый дизайн сайта. Этот каркас как догадались с Yraaa, где были внесены изменение почти на все функций. Что теперь под краткое описание не нужно выводить значимость знаков, все будут скрывать стили, где по умолчанию идет в четыре строки. Если больше написано, то все корректно выведет за рамки, что не видно будет. Также по ссылкам, что были убраны и вместо их поставлены шрифтовые иконки, для вывода разных под функциональность кнопки.
По изображение, то здесь добавлена тень и поставлен обвод на несколько пикселей и под белый оттенок, что визуально совершенно по другому стало смотреться. Также он адаптивный на все носители, как смартфон или планшет и безусловно телефон, где уже иконки автоматически скроются, но останется вся информация. По тематике здесь точно сказать нельзя, просто по своей форме его можно видеть как на игровой площадке или софт портале. Увеличение нет, что картинка стоит, как и заголовок на переход на основу.
Проверяя на работоспособность снял снимки, которые показывают на разноплановые гаджеты по их ширине экрана.
1.

2.

Приступаем к установке:
HTML
Код <div class="zornet_ru">
<div class="kesaxterim">
<div class="korezug_zorsan">
<a href="$ENTRY_URL$"><img src="<?if($IMG_SMALL_URL1$)?>$IMG_URL1$<?else?>$IMG_URL1$<?endif?>" width="300" alt="$TITLE$" title="$TITLE$" /></a>
</div>
</div>
<div class="vartukimen_gosan">
<div class="lersagum_remizan"><a href="$ENTRY_URL$">$TITLE$</a></div>
<div class="timlsa"><span class="terdamibis"><i class="fa fa-check-square-o"></i> $DATE$</span><?if($CATEGORY_NAME$)?><a href="$CATEGORY_URL$"><span class="etunim"><i class="fa fa-diamond"></i> $CATEGORY_NAME$</span></a><?endif?><span class="vatksa"><i class="fa fa-eye"></i> $READS$</span><?if($COMMENTS_URL$)?><a href="$COMMENTS_URL$"><span class="agrevim"><i class="fa fa-comments-o"></i> $COMMENTS_NUM$</span></a><?endif?></div>
<p>
<div class="vamikrun_pekomas">
$MESSAGE$
</div>
</p>
</div>
</div>
CSS
Код .zornet_ru {padding:15px;display:table}
.zornet_ru .timlsa {margin-bottom: 5px;}
.zornet_ru .kesaxterim {background: rgba(220, 206, 206, 0);padding-right: 12px;display:table-cell;vertical-align:top;}
.vartukimen_gosan {display:table-cell;vertical-align:top;border-bottom: 1px solid rgba(219, 225, 232, 0.98);}
.zornet_ru .korezug_zorsan {width: 300px;height: 141px;overflow:hidden;border: 2px solid rgba(228, 234, 234, 0.99);border-radius: 3px;box-shadow: 0px 3px 9px 1px rgba(82, 80, 80, 0.37), 0px 0px 0px 1px rgba(90, 87, 87, 0.45);}
.zornet_ru .korezug_zorsan:hover img {opacity:0.73;}
.zornet_ru_descr {margin:0;position:absolute;top:-9000px}
.lersagum_remizan {margin-bottom: 5px;font-size: 17px;font-weight: bold;font-family: PT Sans;a{color: rgba(19, 81, 123, 0.98);text-decoration:none;}a:hover{color:rgba(105, 20, 1, 0.97);text-decoration:underline;}}
.lersagum_remizan a{color:rgba(29, 108, 162, 0.96);text-decoration:none;}
.lersagum_remizan a:hover{color:rgba(115, 37, 11, 0.98);text-decoration:underline;}
.timlsa {font-size:13px;color: rgba(127, 123, 123, 0.97);}
.timlsa span {display:inline-block;margin-right:10px;}
.timlsa .terdamibis {no-repeat;padding-left: 0px;color: rgba(107, 106, 113, 0.96);}
.timlsa .vatksa {no-repeat;padding-left: 12px;color: #65646b;}
.timlsa .agrevim {no-repeat;padding-left: 12px;color: rgba(101, 101, 105, 0.96);}
.timlsa .etunim {no-repeat;padding-left: 12px;color: rgba(105, 104, 113, 0.98);}
.timlsa .polzaten {no-repeat;padding-left:17px}
.vamikrun_pekomas {
opacity: 0.85;
margin-bottom: -10px;
padding: 0px 0px;
height: 67px;
overflow: hidden;
text-align: justify;
line-height: 129%;
}
Прежде чем какой то элемент менять. то в админ панель сделать backup, что после можно обновлять или менять.
@media only screen and (max-width: 980px) {
.zornet_ru .korezug_zorsan {width:278px;height: 125px;}
.zornet_ru .korezug_zorsan img {width:278px;height: 125px;}
}
@media only screen and (max-width: 860px) {
.zornet_ru {display:block}
.zornet_ru .kesaxterim {display:block;margin-bottom:10px;padding-right:0px}
.zornet_ru .korezug_zorsan, .zornet_ru .korezug_zorsan img {width:100%; height: 141px;}
.vartukimen_gosan {display:block}
}
@media screen and (max-width: 480px) {
.timlsa {display: none;}
}
На этом вся установка!
Источник: Yraaa.ru |


