Нумерация страниц с помощью HTML + CSS | |
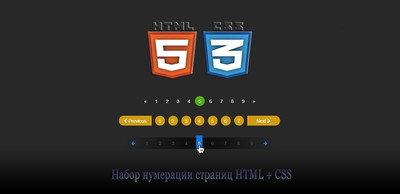
| Вашему вниманию отличная подборка на нумерации страниц, что имеет важный элемент дизайна, а также необходима для навигации по контенту по сайту. Также она помогает поисковым роботам легко индексировать статьи и ранжировать их. Когда дело доходит до дизайна нумерации страниц, мы можем быть оригинальными, но безусловно должны сохранять базовую функциональность. Где для нашего положение лучше следовать системе и дизайну нумерации страниц, что отлично будет сопровождать по сайту. В этой подборке собрали небольшой набор из лучших CSS-дизайн нумерации страниц, которые имеют надлежащую функциональность и хороший дизайн. Некоторые оригинальные разработчики разумно использовали анимационные эффекты, чтобы улучшить взаимодействие с пользователем. Каждый элемент переключателя, это классных концептуальных проектов, которые нуждаются в надлежащей настройке, прежде чем использовать его в профессиональном дизайне. По мне это лучший пример стильного, но простого и аккуратного дизайна, который отлично подойдет на тематические страницы сайта. Ведь стилистика дизайна дает элегантный вид благодаря оригинальным формам, которые предназначенным для ссылок, что переходят на нужные страницы. Но при этом стильно смотрятся благодаря эффекту анимации, который задействован при нажатии или наведении курсора на элемент кнопки. Разметка HTML проста с классом нумерации страниц, заключающим в себе ссылки и списки нумерации страниц. Стили нумерации страниц:  Нужно закрепить шрифтовые иконка, что ставим в HEAD на страницы, где будут переключатели. Код <link class="cssdeck" rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css"> HTML Код <ul class="danuas perva-peklucatel"> <li><a href="#" class="prev">«</a></li> <li><a href="#" class="deystvuyus">1</a></li> <li> <a href="#">2</a></li> <li> <a href="#">3</a></li> <li> <a href="#">4</a></li> <li> <a href="#">5</a></li> <li> <a href="#">6</a></li> <li> <a href="#">7</a></li> <li> <a href="#">8</a></li> <li> <a href="#">9</a></li> <li><a href="#" class="next">»</a></li> </ul><br> <ul class="danuas voduv-peksaucub"> <li><a href="#" class="prev">« </a></li> <li><a href="#">1</a></li> <li> <a href="#">2</a></li> <li> <a href="#" class="deystvuyus">3</a></li> <li> <a href="#">4</a></li> <li> <a href="#">5</a></li> <li> <a href="#">6</a></li> <li> <a href="#">7</a></li> <li> <a href="#">8</a></li> <li> <a href="#">9</a></li> <li><a href="#" class="next"> »</a></li> </ul><br> <ul class="danuas nesad-midsalops"> <li><a href="#" class="prev">«</a></li> <li><a href="#" class="deystvuyus">1</a></li> <li> <a href="#">2</a></li> <li> <a href="#">3</a></li> <li> <a href="#">4</a></li> <li> <a href="#">5</a></li> <li> <a href="#">6</a></li> <li> <a href="#">7</a></li> <li> <a href="#">8</a></li> <li> <a href="#">9</a></li> <li><a href="#" class="next">»</a></li> </ul><br> <ul class="danuas adiotran-slyatsiya"> <li><a href="#" class="prev"> <i class="fa fa-chevron-left"></i> Previous </a> </li> <li><a href="#">1</a></li> <li> <a href="#">2</a></li> <li> <a href="#">3</a></li> <li> <a href="#">4</a></li> <li> <a href="#" class="deystvuyus">5</a></li> <li> <a href="#">6</a></li> <li> <a href="#">7</a></li> <li><a href="#" class="next"> Next <i class="fa fa-chevron-right"></i> </a></li> </ul><br> <ul class="danuas kanap-mavlena"> <li><a href="#" class="prev fa fa-arrow-left"> </a></li> <li> <a href="#">1</a></li> <li> <a href="#">2</a></li> <li> <a href="#">3</a></li> <li> <a href="#">4</a></li> <li><a href="#" class="deystvuyus">5</a></li> <li> <a href="#">6</a></li> <li> <a href="#">7</a></li> <li> <a href="#">8</a></li> <li> <a href="#">9</a></li> <li><a href="#" class="next fa fa-arrow-right"></a></li> </ul> <br> <ul class="danuas vlename-neniyad"> <li><a href="#" class="prev">«</a></li> <li> <a href="#">1</a></li> <li> <a href="#">2</a></li> <li><a href="#" class="deystvuyus">3</a></li> <li> <a href="#">5</a></li> <li> <a href="#">6</a></li> <li><a href="#" class="next">»</a></li> </ul> CSS Код .danuas { list-style: none; display: inline-block; padding: 0; margin-top: 10px; } .danuas li { display: inline; text-align: center; } .danuas a { float: left; display: block; font-size: 14px; text-decoration: none; padding: 5px 12px; color: #fbf8f8; margin-left: -1px; border: 1px solid transparent; line-height: 1.5; } .danuas a.deystvuyus { cursor: default; } .danuas a:deystvuyus { outline: none; } .perva-peklucatel li:first-child a { -moz-border-radius: 6px 0 0 6px; -webkit-border-radius: 6px; border-radius: 6px 0 0 6px; } .perva-peklucatel li:last-child a { -moz-border-radius: 0 6px 6px 0; -webkit-border-radius: 0; border-radius: 0 6px 6px 0; } .perva-peklucatel a { border-color: #d6d4d4; color: #397ef1; background: #fdfbfb; } .perva-peklucatel a:hover { background: #eae5e5; } .perva-peklucatel a.deystvuyus, .perva-peklucatel a:deystvuyus { border-color: #3a7ff1; background: #397ef1; color: #fbf9f9; } .voduv-peksaucub li:first-child a { -moz-border-radius: 50px 0 0 50px; -webkit-border-radius: 50px; border-radius: 50px 0 0 50px; } .voduv-peksaucub li:last-child a { -moz-border-radius: 0 50px 50px 0; -webkit-border-radius: 0; border-radius: 0 50px 50px 0; } .voduv-peksaucub a { border-color: #cecece; color: #929191; background: #f7f6f6; } .voduv-peksaucub a:hover { color: #da403a; background-color: #e4e2e2; } .voduv-peksaucub a.deystvuyus, .voduv-peksaucub a:deystvuyus { border-color: #d8423c; background: #d6423c; color: #f7f3f3; } .nesad-midsalops a { margin-left: 3px; padding: 0; width: 30px; height: 30px; line-height: 30px; -moz-border-radius: 100%; -webkit-border-radius: 100%; border-radius: 100%; } .nesad-midsalops a:hover { background-color: #4DAD16; } .nesad-midsalops a.deystvuyus, .nesad-midsalops a:deystvuyus { background-color: #37B247; } .adiotran-slyatsiya a { margin: 0 5px; padding: 0; width: 30px; height: 30px; line-height: 30px; -moz-border-radius: 100%; -webkit-border-radius: 100%; border-radius: 100%; background-color: #d09d12; } .adiotran-slyatsiya a.prev { -moz-border-radius: 50px 0 0 50px; -webkit-border-radius: 50px; border-radius: 50px 0 0 50px; width: 100px; } .adiotran-slyatsiya a.next { -moz-border-radius: 0 50px 50px 0; -webkit-border-radius: 0; border-radius: 0 50px 50px 0; width: 100px; } .adiotran-slyatsiya a:hover { background-color: #ffae18; } .adiotran-slyatsiya a.deystvuyus, .adiotran-slyatsiya a:deystvuyus { background-color: #f9a009; } .kanap-mavlena { position: relative; } .kanap-mavlena:after { content: ''; position: absolute; width: 100%; height: 35px; left: 0; bottom: 0; z-index: -1; background-image: -moz-linear-gradient(left, rgba(0, 0, 0, 0) 0%, rgba(2, 2, 2, 0.65) 40%, rgba(2, 2, 2, 0.65) 50%, rgba(2, 2, 2, 0.65) 60%, rgba(0, 0, 0, 0) 100%); background-image: -webkit-linear-gradient(left, rgba(0, 0, 0, 0) 0%, rgba(0, 0, 0, 0.65) 40%, rgba(2, 2, 2, 0.65) 50%, rgba(2, 2, 2, 0.65) 60%, rgba(0, 0, 0, 0) 100%); background-image: linear-gradient(to right, rgba(0, 0, 0, 0) 0%, rgba(2, 2, 2, 0.65) 40%, rgba(2, 2, 2, 0.65) 50%, rgba(2, 2, 2, 0.65) 60%, rgba(0, 0, 0, 0) 100%); } .kanap-mavlena a { color: #615f5f; padding: 13px 5px 5px; margin: 0 10px; position: relative; } .kanap-mavlena a:hover { color: #fbf8f8; } .kanap-mavlena a:hover:after { content: ''; position: absolute; width: 24px; height: 24px; background: #1E7EE2; -moz-border-radius: 100%; -webkit-border-radius: 100%; border-radius: 100%; z-index: -1; left: -3px; bottom: 4px; margin: auto; } .kanap-mavlena a.next, .kanap-mavlena a.prev { color: #1E7EE2; } .kanap-mavlena a.next:hover, .kanap-mavlena a.prev:hover { color: #fbf8f8; } .kanap-mavlena a.next:hover:after, .kanap-mavlena a.prev:hover:after { display: none; } .kanap-mavlena a.deystvuyus { background: #1474d8; color: #fbf7f7; } .kanap-mavlena a.deystvuyus:before { content: ''; position: absolute; top: -11px; left: -10px; width: 18px; border: 10px solid transparent; border-bottom: 7px solid #0b3f73; z-index: -1; } .kanap-mavlena a.deystvuyus:hover:after { display: none; } .vlename-neniyad { -moz-box-shadow: 0 2px 2px #2d2c2c; -webkit-box-shadow: 0 2px 2px #2d2c2c; box-shadow: 0 2px 2px #2d2c2c; -moz-border-radius: 50px; -webkit-border-radius: 50px; border-radius: 50px; } .vlename-neniyad a { border-color: #cecccc; color: #928f8f; background: #f7f7f7; padding: 10px 15px; } .vlename-neniyad a:hover { color: #de433d; background-color: #dcdcdc; } .vlename-neniyad a.prev { -moz-border-radius: 50px 0 0 50px; -webkit-border-radius: 50px; border-radius: 50px 0 0 50px; width: 50px; position: relative; } .vlename-neniyad a.prev:after { content: ''; position: absolute; width: 10px; height: 100%; top: 0; right: 0; background-image: -moz-linear-gradient(left, rgba(0, 0, 0, 0) 0%, rgba(2, 2, 2, 0.2) 100%); background-image: -webkit-linear-gradient(left, rgba(0, 0, 0, 0) 0%, rgba(2, 2, 2, 0.2) 100%); background-image: linear-gradient(to right, rgba(0, 0, 0, 0) 0%, rgba(2, 2, 2, 0.2) 100%); } .vlename-neniyad a.next { -moz-border-radius: 0 50px 50px 0; -webkit-border-radius: 0; border-radius: 0 50px 50px 0; width: 50px; position: relative; } .vlename-neniyad a.next:after { content: ''; position: absolute; width: 10px; height: 100%; top: 0; left: 0; background-image: -moz-linear-gradient(left, rgba(2, 2, 2, 0.2) 0%, rgba(0, 0, 0, 0) 100%); background-image: -webkit-linear-gradient(left, rgba(2, 2, 2, 0.2) 0%, rgba(0, 0, 0, 0) 100%); background-image: linear-gradient(to right, rgba(2, 2, 2, 0.2) 0%, rgba(0, 0, 0, 0) 100%); } .vlename-neniyad a.deystvuyus { border-color: #b5b4b4; background: #f9f7f7; color: #d6413b; -moz-box-shadow: 0 0 3px rgba(4, 4, 4, 0.25) inset; -webkit-box-shadow: 0 0 3px rgba(4, 4, 4, 0.25) inset; box-shadow: 0 0 3px rgba(4, 4, 4, 0.25) inset; } Такой стиль цвета изначально создавали под темные страницы, где по умолчанию они выстроены в круглой форме, но при наведение на один из элементов, то происходит красивый эффект с появление в другой гамме нумерации. Как можно заметить, что в этом наборе присутствует разный по стилистике дизайн, который отлично подойдет для всех ваших потребностей. Поэтому убедитесь, что вы проверили все из них, прежде чем остановиться на одном дизайне. Ведь для этого закреплены demo страницы, что изначально можно просмотреть полностью функционал и все эффекты, что закреплены за переключателями. Демонстрация | |
26 Января 2020 Загрузок: 2 Просмотров: 4443
Поделиться в социальных сетях
Материал разместил