Стилизация HTML списков с помощью CSS | |
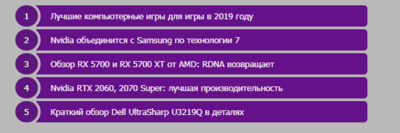
| Это один из многих нумерованный список, который исполнен на чистом HTML и CSS, где является список элементов, где порядок не имеет значения. Так как это один дизайн из многих, который реально мне больше понравился. Ведь его стиль можно применить на многих функциях, но главное он отлично сливается с основным дизайном, так, чтоб все корректно вливалась в стилистику самого ресурса. Здесь будем использовать некоторые чистые методы CSS, чтобы скучающий список выглядел просто оригинальным, чтоб при открытии страницы он сразу мог обратить на себя внимание. Что в каких то моментах важно, так как в них расположены ключевые слова, где по клику переходим на основу материала, тот, что изначально указан в списке, что даже имел некоторую дополнительную функциональность. Вероятно спросят, а вообще для чего ставят их на тематические сайты, и здесь все правильно, так как на многих темах они очень полезны. Как пример, это интернет ресурсы с рецептами, что будет являться отличным местом для поиска пользовательских стилей списков, так как списки шагов являются такой распространенной функцией. Где примерно так может выглядеть выбор рецептов:  Приступаем к установке: HTML Код <ol class="cadsaloke-biprovep-gesod"> <li>Лучшие компьютерные игры для игры в 2019 году</li> <li>Nvidia объединится с Samsung по технологии 7</li> <li>Обзор RX 5700 и RX 5700 XT от AMD: RDNA возвращает</li> <li>Nvidia RTX 2060, 2070 Super: лучшая производительность</li> <li>Краткий обзор Dell UltraSharp U3219Q в деталях</li> </ol> CSS Код .cadsaloke-biprovep-gesod { list-style: none; counter-reset: list; margin: 0; padding: 0; overflow: hidden; } .cadsaloke-biprovep-gesod>li { position: relative; display: block; height: 2rem; line-height: 2rem; margin-left: 1.75rem; margin-bottom: .25rem; padding-left: 25px; padding-right: 5px; color: #f7f0f0; background: #480e61; white-space: nowrap; border-radius: 5px; width: 471px; } .cadsaloke-biprovep-gesod>li:last-child { margin-bottom: 0; } .cadsaloke-biprovep-gesod>li::before { content: counter(list); counter-increment: list; position: absolute; left: -2rem; top: -.25rem; bottom: -.25rem; width: 2.1rem; line-height: 2rem; border-radius: 1.25rem; border: .25rem solid rgb(255, 255, 255); text-align: center; color: #fdfdfd; background: #5e157d; text-shadow: 0 1px 0 #2b2929; } При добавление категорий, то результате получается нечто привлекательное и легко читаемое. Но главное все понятно обозначено, что очень важно для каждого пользователя или гостей сайта. Так как многие впервые попадают на сайт или блог, и для них навигация должна быть доступна и оригинально, чтоб была изначальна заметна, или просто установлена по одному клику. Демонстрация | |
14 Июля 2019 Загрузок: 1 Просмотров: 1384
Поделиться в социальных сетях
Материал разместил