Новый вид для модуля новостей сайта ucoz | |
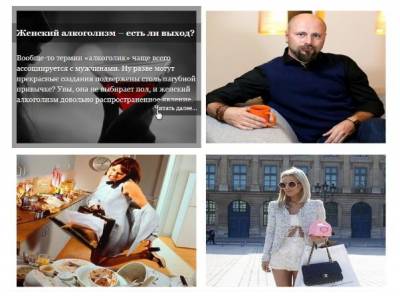
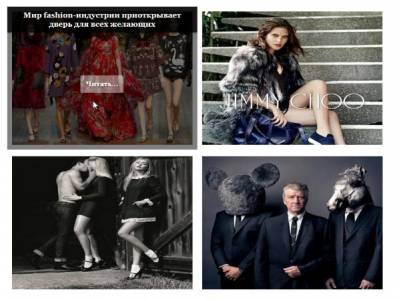
| Очень красивое решение по дизайну как Новый вид для модуля новостей сайта ucoz где вся информация будет показана когда вы наведете на картинку клик. Если у вас ресурс новостной и вы решили изменить немного дизайн на нем, то этот вид все за вас можно казать сделает. И если этот модуль у вас главная страница на портале, то отлично и главное красиво будет смотреться. Не исключая его возможности а также функциональности. Установка CSS Между тега Код <head></head> Код <link rel="stylesheet" href="https://zornet.ru/CSS-ZORNET/sat/hovernews.css"/> Установка JS вставить данный код перед тегом </body..> на стр Главная страница дневника ( Блог) Страница архива материала ( БЛОГ ИЛИ Новости ) Код <script type="text/javascript" src="https://zornet.ru/CSS-ZORNET/sat/hovernews.js"></script> КОД 1-Й ВИД Вставить Вид материалов Новостей или Блога Код <div style = "width: 50%; float:left;"> <div class="he-wrap tpl4"> <img src="$IMG_URL1$" style="margin: 10px; float: left; width: 380px; height: 280px;" alt=""> <div class="he-view"> <div class="bg"> <div class="a0" data-animate="fadeInDown"></div><div class="a0" data-animate="fadeInUp"></div><div class="a0" data-animate="fadeInDown"></div><div class="a0" data-animate="fadeInUp"></div><div class="a0" data-animate="fadeInDown"></div> </div> <div class="content"> <h3 class="info-title a2" data-animate="fadeInDown">$TITLE$</h3> <div class="detail a2" data-animate="fadeInUp"><?if(len($MESSAGE$)>360)?><?substr($MESSAGE$,0,350)?> <a href="$ENTRY_URL$">Читать далее...</a><?else?>$MESSAGE$<?endif?> <a href="$ENTRY_URL$" class="more a2" data-animate="fadeInRight">Читать далее...</a></div> </div> </div> </div> </div> КОД 2-Й ВИД Вставить Вид материалов Новостей или Блога Сам код Код <div style = "width: 50%; float:left;"> <div class="he-wrap tpl6"> <img src="$IMG_URL1$" style="margin: 10px; float: left; width: 380px; height: 280px;" alt=""> <div class="he-view"> <div class="bg a0" data-animate="fadeIn"> <h3 class="a1" data-animate="fadeInDown">$TITLE$</h3> <a href="$ENTRY_URL$" class="btn a2" data-animate="rotateInLeft"><span>Читать...</span></a> </div> </div> </div></div> В данном коде рассчитано на 2 колонки новостей, но можно переделать на 3-4 колонки изменив в коде значение "width: 50%;( 2 колонки) на "width: 33%;( 3 колонки ) "width: 25%; ( 4 колонки ) так-же размеры картинок изменяются здесь width: 380px; height: 280px; Длина текста новости меняться здесь | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 3 | |
|
| |