Низ сайта для uCoz с функциями в нем | |
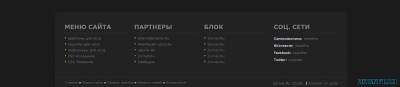
| Темный по своему стилю FOOTER всегда может подойти как на светлый или аналогичный оттенок. Всегда на сайте низ сайта считался как один из главных элемента дизайн. Но а если еще туда добавить функций и сделать четыре столбика под них, то думаю отлично будет. Но здесь сделано так, что фон вашего ресурса также будет влиять на его, если он ребристый, то и низ будет немного, это сделано, чтоб отлично вписывался на портал. В нем есть 4 раздела, но это вы можете поместить как ссылки или один убрать и под баннеры сделать, просто код сам не сложный и все самому можно развернуть как вам нужно. На тестовом сайте установил его на темно серый оттенок, также в CSS добавил, чтоб можно верхнее углы закруглить. Как мы видим, он у нас фиксирован:  Вот здесь давайте разберемся, так как по умолчанию, у него едет по обоим сторонам этот оттенок "/SKRIPT/Menu/fon.png" который в стилях в самом начале стоит, что пришлось убрать. Просто вы сможете по свой цвет сделать и он по обзору будет широкий, но это на всякий случай, чтоб знали. Установка: Но меняем весь низ на этот код: Код <div id="footer"> <div class="shell"> <div class="footer-cols"> <div class="col"> <h2>Меню сайта</h2> <ul> <li><a href="#">Шаблоны для uCoz</a></li> <li><a href="#">Скрипты для uCoz</a></li> <li><a href="#">Информеры для uCoz</a></li> <li><a href="#">PSD Исходники</a></li> <li><a href="#">CSS Элементы</a></li> </ul> </div> <div class="col"> <h2>Партнеры</h2> <ul> <li><a href="#">StarWebs.uCoz.Ru</a></li> <li><a href="#">WebMaster-uCoz.my1.Ru</a></li> <li><a href="#">uGuide.Ru</a></li> <li><a href="#">Zornet.Ru</a></li> <li><a href="#">Свободно</a></li> </ul> </div> <div class="col"> <h2>Блок</h2> <ul> <li><a href="#">Zornet.Ru</a></li> <li><a href="#">Zornet.Ru</a></li> <li><a href="#">Zornet.Ru</a></li> <li><a href="#">Zornet.Ru</a></li> <li><a href="#">Zornet.Ru</a></li> </ul> </div> <div class="col"> <h2>Соц. сети</h2> <p>Одноклассники: <a href="#">перейти</a></p> <p>ВКонтакте: <a href="#">перейти</a></p> <p>Facebook: <a href="#">перейти</a></p> <p>Twitter: <a href="#">перейти</a></p> </div> <div class="cl"> </div> </div> <div class="footer-bottom"> <div class="footer-nav"> <ul> <li><a href="/">Главная</a> <font color="#fff">»</font></li> <li><a href="/forum">Форум сайта</a> <font color="#fff">»</font></li> <li><a href="/load">Каталог файлов</a> <font color="#fff">»</font></li> <li><a href="/publ">Каталог статей</a> <font color="#fff">»</font></li> <li><a href="/photo">Фотоальбом</a></li> </ul> </div> <p class="copy"><a title="Лучшее для сайтов в системе uCoz" href="https://zornet.ru/" target="_blank">Zornet.Ru</a> 2014 год. <font color="#fff">|</font> $POWERED_BY$</p> <div class="cl"> </div> </div> </div> </div> CSS: Код #footer { background: url() repeat 0 0;} #footer a{ color: #717171; text-decoration: none;} #footer a:hover{ color: #D5AC59; text-decoration: none;} #footer .footer-cols { padding: 0 32px 26px; } #footer .col { width: 212px; float: left; } #footer .col + .col { padding-left: 22px; } #footer h2 { font-size: 20px; margin-bottom: 10px;color: #828282; background: url(https://zornet.ru/SKRIPT/Menu/cols.png) repeat-x 0 bottom; padding-bottom: 10px; text-shadow: rgba(0,0,0,0.9) 1px 1px 1px; font-weight: 700; text-transform: uppercase;} #footer .col ul { list-style: none; list-style-position: outside; margin: 0px -40px;} #footer .col ul a{ color: #717171; text-decoration: none;} #footer .col ul a:hover{ color: #D5AC59; text-decoration: none;} #footer .col ul li { padding-left: 11px; background: url(https://zornet.ru/SKRIPT/Menu/ar.png) no-repeat 0 3px; padding-bottom: 7px; font-size: 11px; } #footer .col p { font-size: 11px; color: #fff; } #footer .footer-bottom { background: url(https://zornet.ru/SKRIPT/Menu/cols.png) repeat-x 0 0; padding: 5px 32px 0; } #footer .footer-bottom p.copy { float: right; line-height: 14px; font-size: 12px; color: #717171; } #footer .footer-bottom p.copy a { color: #717171; text-decoration: none; } #footer .footer-bottom p.copy a:hover { color: #D5AC59; text-decoration: none; } #footer .footer-nav { float: left; margin: 0px -40px;} #footer .footer-nav ul { list-style: none; list-style-position: outside; line-height: 11px; } #footer .footer-nav ul li { float: left; padding: 0 2px; text-shadow: rgba(0,0,0,0.7) 0px 1px 1px; } #footer .footer-nav ul li:first-child { padding-left: 0; } #footer .footer-nav ul li a { color: #717171; text-decoration: none;} #footer .footer-nav ul li a:hover { color: #D5AC59; text-decoration: none;} #footer .shell { background: url(https://zornet.ru/SKRIPT/Menu/shell.png) repeat 0 0; padding: 20px 0;border-radius: 7px 7px 1px 1px;} .shell { width: 980px; margin: -20px auto; } Что стрелки желтые, это нужно или перекрасить или найти другие, а когда вы нажимать на ссылку в фороте будите, то там ваш основной оттенок появиться. Вообщем красивый и под любую тематику подойдет, также в нем много места, что для главной страницы не помешает, что то по навигаций разместить. Источник: starwebs.ucoz.ru | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 30 | |
|
| |
| 1 2 » | |




