Функциональный низ сайта для uCoz | |
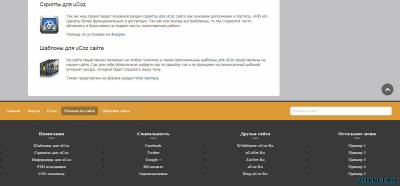
| Эффективный по своему и безусловно функциональный низ сайта под любую тему для uCoz. Где по умолчанию он просто идет с поиском и стоит навести и появляется весь. Большой плюс в нем, что он создан на чистых стилях CSS и нет не одного скрипта. Как было сказано, что в него можно прописать, то что вам нужно, так как по сути Footer создан из четырех колонок. Установка у него не сложная, но все по порядку. Так он будет стоять если на его не наведешь клик.  Если посмотреть на его, то можно увидеть, как он создан и что вообще можно поставить или заменить, а лучше все просто оставить как есть.  Но здесь разобрались как будет он стоять, а также сменить оттенок под свой дизайн, не трогая темную гамму и приступаем к установке. Скачиваем архив и нужно разместить папку new_footer Файловый менеджер. И только после этого ставим код в низ, где должен стоять. Код <link type="text/css" rel="StyleSheet" href="/new_footer/footer_style.css" /> <footer class="site-footer"> <span class="js-up"> <i class="fa fa-chevron-up"></i> </span> <div class="site-footer__sticky"> <div class="col-2"> <ul> <li><a href="https://starwebs.ucoz.ru/">Главная</a></li> <li><a href="#">Форум</a></li> <li><a href="#">О нас</a></li> <li><a href="#">Реклама на сайте</a></li> <li><a href="#">Обратная связь</a></li> </ul> </div> <div class="col-2"> <form onsubmit="document.getElementById('sfSbm').disabled=true" method="get" style="margin:0px" action="/search/"> <input placeholder="Введите поиск" class="search-bar" type="text" name="q" maxlength="45" onclick="if (this.value=='Поиск...'){this.value='';}"/> <i class="search-btn fa fa-search"></i> </form> </div> </div> <div class="site-footer__main"> <div class="col-4"> <ul> <h3>Навигация</h3> <li><a href="#">Шаблоны для uCoz</a></li> <li><a href="#">Скрипты для uCoz</a></li> <li><a href="#">Информеры для uCoz</a></li> <li><a href="#">PSD исходники</a></li> <li><a href="#">CSS элементы</a></li> </ul> </div> <div class="col-4"> <ul> <h3>Социальность</h3> <li><a href="#">Facebook</a></li> <li><a href="#">Twitter</a></li> <li><a href="#">Google +</a></li> <li><a href="#">ВКонтакте</a></li> <li><a href="#">Одноклассники</a></li> </ul> </div> <div class="col-4"> <ul> <h3>Друзья сайта</h3> <li><a href="#">WebMaster-uCoz.Ru</a></li> <li><a href="#">uCoNet.Ru</a></li> <li><a href="#">ZorNet.Ru</a></li> <li><a href="#">uCoz.Ru</a></li> <li><a href="#">Blog.uCoz.Ru</a></li> </ul> </div> <div class="col-4"> <ul> <h3>Остальное меню</h3> <li><a href="#">Пример 1</a></li> <li><a href="#">Пример 2</a></li> <li><a href="#">Пример 3</a></li> <li><a href="#">Пример 4</a></li> <li><a href="#">Пример 5</a></li> </ul> </div> </div> </footer> Вот вся установка по этому материалу, все делаем как написано, но стандарт. Источник: starwebs.ucoz.ru | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 13 | |
|
| |