Навигационная панель меню для сайта | |
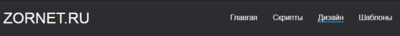
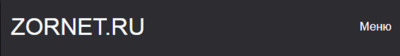
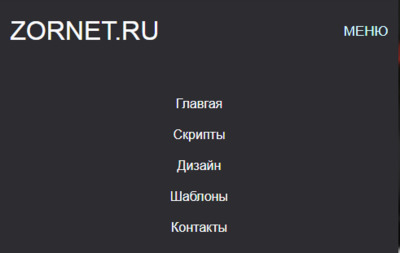
| Адаптивное меню в горизонтальном виде играет одну из главных ролей в навигации на сайте, где нужно его сделать понятным для пользователя. Не говоря о том, что безусловно должно свое оригинальное оформление иметь, ведь по умолчанию устанавливается в самый вверх. В нашей навигаций все построено стандартно, то под своей стилистикой. Где по левую сторону вы можете написать свое название интернет сайта, а вот по правую сторону идут запросы, которые установлены под переход. Все это основном нужно на главной страницы, ведь если гость попадает на сайт, то обязательно должна навигация присутствовать, и здесь горизонтальная панель станет отличным вариантом, как можно быстрей найти нужны вам материал. Если кратко про это меню, то оно сделано при помощи стилистике, где подключен плагин, который отвечает за функциональность. Если вы немного понимаете в HTML или CSS, то самостоятельно можно красиво его оформить. Так как не стал под какой-то именно дизайн выставлять, а просто поставил темный оттенок, который аналогично подходит на светлый или на аналогичную палитру. Также здесь есть эффекты, но они стандартны, это при наведении появляется подчеркивание, чтоб можно видеть по какой ключевой фразе делаете переход. При открытие страницы или сайта, так выглядит панель навигаций:  Некоторые называют такую навигацию, как многоуровневое меню, но здесь нет под категорий, оно больше идет как дизайн, где находится заданные переходы, основном на самые популярные категории или разделы сайта. Такой вид стиля основном предназначен для шаблонов разноплановых тематических сайтов. Здесь идет просмотр с мобильного аппарата, где по клику открывается каркас:  Здесь просто не определить тематику, если нет логотипа изображение, то сейчас в обновленном виде такой формат не применяется. Все пишем с подключением красивого шрифта, где при открытии сразу можно заметить или по клику перейти на главную ресурса. Форма появляться, как только произвели клик по запросу с правой стороны:  Зайдя на интернет площадку и воспользоваться меню, то пользователь может легко отслеживать ему нужные страницы, с которыми он сталкивался при помощи этой конструкции. Приступаем к установке: Подключаем библиотеку и переходим к основной установке. HTML Код <div class="sepreneuvantag pesione-buproad-unepren"> <div class="tesanumol-gasevun cf"> <h1 class="demcompan"><a href="#">ZORNET.RU</a></h1> <div class="vantagedstion">Меню</div> <div class="vonconsidem-nav"> <ul> <li><a href="#">Главная</a></li> <li><a href="#">Скрипты</a></li> <li><a href="#">Дизайн</a></li> <li><a href="#">Шаблоны</a></li> <li><a href="#">Контакты</a></li> </ul> </div> <div class="compexp-ectatione"> <ul> <li><a href="#">Главная</a></li> <li><a href="#">Скрипты</a></li> <li><a href="#">Дизайн</a></li> <li><a href="#">Шаблоны</a></li> <li><a href="#">Контакты</a></li> </ul> </div> </div> </div> CSS Код .vantagedstion, .vonconsidem-nav{ display: none; } .vantagedstion:hover{ cursor: pointer; } .sepreneuvantag{ margin: 20px 0; } .sepreneuvantag:first-of-type{ margin-top: 0; } .compexp-ectatione ul{ padding-left: 0; margin: 0; list-style-type: none; } .compexp-ectatione li{ display: inline-block; padding: 30px 14px; } .compexp-ectatione a:hover { border-bottom: 2px solid #0c96de; } .cf:before, .cf:after { content: " "; display: table; } .cf:after { clear: both; } .cf { *zoom: 1; } .tesanumol-gasevun{ max-width: 940px; width: 100%; margin: 0 auto; position: relative; } .pesione-buproad-unepren { background-color: #2c2c31; color: #fdfeff; } .pesione-buproad-unepren a{ color: #f9fafb; } .pesione-buproad-unepren a:hover { color: #d2e6ff; } .pesione-buproad-unepren .demcompan{ float: left; } .pesione-buproad-unepren .compexp-ectatione, .pesione-buproad-unepren .vantagedstion{ text-align: right; } .pesione-buproad-unepren .vantagedstion{ padding: 30px 0; } @media screen and (max-width: 940px){ .tesanumol-gasevun{ width: 95%; } } @media screen and (max-width: 799px){ .compexp-ectatione { display: none; } .vantagedstion { display: block; color: #d1faff; font-size: 17px; text-transform: uppercase; } .vonconsidem-nav { background-color: inherit; height: 100%; width: 100%; min-width: 100%; margin: 30px 0; display: none; transition: all 0.2s ease-in-out; } .vonconsidem-nav ul{ padding-left: 0; margin: 0; list-style-type: none; } .vonconsidem-nav li{ display: block; text-align: center; padding: 10px 0; } JS Код $(document).ready(function() { var menu = "close"; $(".vantagedstion").click(function() { if (menu === "close") { $(this).next(".vonconsidem-nav").css("display", "block"); menu = "open"; } else { $(this).next(".vonconsidem-nav").css("display", "none"); menu = "close"; } }); }); Как веб мастер вы можете подключить визуальные эффекты, которые на темном фоне оригинально смотрятся, где безусловно выглядят привлекательно на такой палитре оттенка. Эта навигация находится в полном рабочем состоянии и проверена на тестовой площадке, где вы аналогично можете перейти на demo страницу и оценить самостоятельно, а это можно использовать этот код для создания собственного меню. Демонстрация | |
26 Февраля 2019 Загрузок: 3 Просмотров: 1458
Поделиться в социальных сетях
Материал разместил