Навигация на адаптивном CSS3 для сайта | |
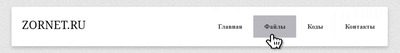
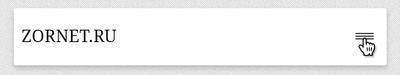
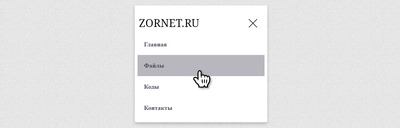
| Одним их важных аспектов на сайте является навигация, где представленное светло адаптивное меню, которое выполнено на чистом CSS3 на все экраны. Такой стиль навигаций будет отличным решением для сайта, а также для одностраничного портала, где за пример берем портфолио. Где все идет в стандартном расположение функционала, это логотип по левой стороне, а по правой мы наблюдаем все написанными нами запросы, которые выставляются под ссылки на переход. Все проверено по работе, где навигация показала себя корректно, как на широком мониторе, так на всех небольших мобильных аппаратах или экранах. Где автоматически происходит переход под планку, где только остается логотип и появляется значок гамбургера, что при клике из низа панели появляется вертикальное меню с аналогичными запросами, которые мы изначально наблюдали в горизонтальном положение данного меню, что дают структуру вашего сайта и помогают найти материал. Простое адаптивное меню на чистом CSS Вид при открытие широкого монитора или с большого экрана, где все идет по умолчанию.  Вид при открытие мобильного аппарата, где видим панель:  При клике на кнопку запускаем все ссылки и появление под них ключевые слова:  Установка: HTML Код <header class="navigating"> <a href="/" class="logotip_sayta">ZORNET.RU</a> <input class="surma_nsekug" type="checkbox" id="surma_nsekug" /> <label class="surma_nasekus" for="surma_nsekug"><span class="navkusa"></span></label> <ul class="surma_nseku"> <li><a href="/">Скрипты</a></li> <li><a href="/">Данные</a></li> <li><a href="/">Скачать</a></li> <li><a href="/">Контакты</a></li> </ul> </header> CSS Код .navigating { background-color: #f7f6f6; box-shadow: 1px 1px 4px 0 rgba(82, 82, 82, 0.88); position: fixed; width: 100%; z-index: 3; padding: 8px 0px; } .navigating ul { margin: 0; padding: 0; list-style: none; overflow: hidden; background-color: #f7f6f6; } .navigating li a { display: block; padding: 20px 20px; border-right: 1px solid #f4f4f4; text-decoration: none; } .navigating li a:hover, .navigating .surma_nsekug:hover { background-color: #dae2f9; } .navigating .logotip_sayta { display: block; float: left; font-size: 2em; padding: 10px 20px; text-decoration: none; } .navigating .surma_nseku { clear: both; max-height: 0; transition: max-height .2s ease-out; } .navigating .surma_nasekus { cursor: pointer; display: inline-block; float: right; padding: 28px 20px; position: relative; user-select: none; } .navigating .surma_nasekus .navkusa { background: #333; display: block; height: 2px; position: relative; transition: background .2s ease-out; width: 18px; } .navigating .surma_nasekus .navkusa:before, .navigating .surma_nasekus .navkusa:after { background: #333; content: ''; display: block; height: 100%; position: absolute; transition: all .2s ease-out; width: 100%; } .navigating .surma_nasekus .navkusa:before { top: 5px; } .navigating .surma_nasekus .navkusa:after { top: -5px; } /* surma_nseku masu */ .navigating .surma_nsekug { display: none; } .navigating .surma_nsekug:checked ~ .surma_nseku { max-height: 240px; } .navigating .surma_nsekug:checked ~ .surma_nasekus .navkusa { background: transparent; } .navigating .surma_nsekug:checked ~ .surma_nasekus .navkusa:before { transform: rotate(-45deg); } .navigating .surma_nsekug:checked ~ .surma_nasekus .navkusa:after { transform: rotate(45deg); } .navigating .surma_nsekug:checked ~ .surma_nasekus:not(.steps) .navkusa:before, .navigating .surma_nsekug:checked ~ .surma_nasekus:not(.steps) .navkusa:after { top: 0; } @media (min-width: 48em) { .navigating li { float: left; } .navigating li a { padding: 20px 30px; } .navigating .surma_nseku { clear: none; float: right; max-height: none; } .navigating .surma_nasekus { display: none; } } @media (min-width: 48em) { .section-split a { width: 50%; } } Горизонтальное меню представляет собой нужный для навигации список ссылок, которые установлены под ключевыми словами, указывающих на важные области веб-сайта. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 1 | |
|
| |

