ZorNet.Ru — сайт для вебмастера » Скрипты для uCoz » На 1 колонку вид материалов в темном стиле uCoz
На 1 колонку вид материалов в темном стиле uCoz | |
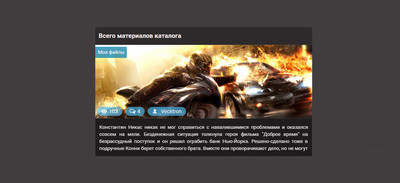
| Отличный вид, что создан на одну колонку с кратким описанием, где на изображение есть эффект и безусловно адаптивный под все аппараты. Больше всего он идет на информацию, так как в кратком описание можно разместить много знаков. Не исключаю, что можно увидеть его на как блоге под мануалы или на игровом портале. Все настройки по стилистике идут в CSS, где самостоятельно можно добавить функций, которые размещены на изображение. Но при наведение клика автоматически исчезают. Вообщем не чего не обычного, но разве сам дизайн и функционал, который выводится на прозрачных кнопках. Установка: HTML Код <div class="zornet_ru_landetangus"> <div class="kralismu_wzarim accountant"> <div class="kralismu_wzarim-title"> <a href="$ENTRY_URL$">$TITLE$</a> </div> <div class="kralismu_wzarim-image1"> <div class="kralismu_wzarim-st-block"> <a class="kralismu_wzarim-st" href="$CATEGORY_URL$">$CATEGORY_NAME$</a></div> <div class="tamurow"> <span class="zatumoladenug">$READS$</span> <span class="fresakumes">$COMMENTS_NUM$</span> <span class="tnikaweb"> <a href="$PROFILE_URL$" target="_blank">$USERNAME$</a></span></div> <a href="$ENTRY_URL$"> <img class="kralismu_wzarim-image" title="$TITLE$" src="$IMG_URL1$" alt="$TITLE$"> </a> </div> <div class="kralismu_wzarim-message"> <div class="stop_asistаnt"> <div class="bemerka-text"> <p>$MESSAGE$</p> </div> </div> </div> </div> </div> CSS Код .zornet_ru_landetangus{ width: 99%; float: left; margin: 0px 1px 1px 3px; } .kralismu_wzarim-title{background-color: rgb(45, 42, 42);color: #e4dddd;padding: 11px 0px 11px 9px;font-weight: bold;font-size: 17px;border-top-right-radius: 3px;border-top-left-radius: 3px;text-shadow: 0 1px 0 #403c3c;white-space: nowrap;overflow: hidden;text-overflow: ellipsis;} .kralismu_wzarim-title:hover{ background-color: rgb(47, 44, 44); } .kralismu_wzarim-title a{ color:#efe5e5; } .kralismu_wzarim-title a:hover{ color:#50d3e4; } .kralismu_wzarim-title span{ float:right; cursor:help; } .kralismu_wzarim-image1{ border-top: 1px solid #443e3e; overflow:hidden; width:100%; height: 199px; object-fit: cover; } .kralismu_wzarim-st-block{ position: absolute; width: 373px; } .kralismu_wzarim-st{ background-color: rgba(24, 133, 173, 0.78); padding: 5px 7px 6px 7px; margin-top: 5px; color: #f5efef; font-size: 13px; display: inline-block; margin-left: 0px; float: left; border-radius: 0px 3px 3px 0px; } .kralismu_wzarim-image1 a{ color:#f9f3f3; } .kralismu_wzarim-image1 img:hover:hover{ z-index: 1; transition-duration: .5s; transform: translate(0,-50px); -webkit-transform: translate(0,-50px); -o-transform: translate(0,-50px); -moz-transform: translate(0,-50px); } .kralismu_wzarim-st:hover{ color:#fff; background-color: rgb(21, 97, 125); } .zatumoladenug:before{ content:url('https://zornet.ru/CSS-ZORNET/Abvan/numerdigsa/viev.png'); margin-left:-30px; padding-right:5px; vertical-align:middle; } .downl:before{ content:url('https://zornet.ru/CSS-ZORNET/Abvan/numerdigsa/download.png'); margin-left:-30px; padding-right:5px; vertical-align:middle; } .fresakumes:before{ content:url('https://zornet.ru/CSS-ZORNET/Abvan/numerdigsa/comments.png'); margin-left:-30px; padding-right:5px; vertical-align:middle; } .tnikaweb:before{ content:url('https://zornet.ru/CSS-ZORNET/Abvan/numerdigsa/user.png'); margin-left:-30px; padding-right:5px; vertical-align:middle; } .kralismu_wzarim{ margin-left:10px; margin-right:6px; margin-bottom:20px; margin-top:10px; } .tamurow{ position: absolute; color:#fbf9f9; margin: 169px auto; } .tamurow span{ background-color: rgba(83, 192, 247, 0.66); margin-left:5px; padding:4px 12px 3px 41px; border-radius:53px; cursor:help; } .kralismu_wzarim-message{background: rgba(29, 27, 27, 0.95);color: rgba(245, 239, 239, 0.96);padding: 0px;font-size: 13px;border: 1px solid rgba(45, 45, 47, 0.98);box-shadow: 1px 5px 14px 2px rgba(78, 72, 72, 0.18);border-radius: 0px 0px 2px 2px;} .kralismu_wzarim-categor{ background-color:#4c3535; color:#f9f3f3; padding:9.9px; text-align:center; font-size:14.9px; border-top: 1px solid #281b1b; } .kralismu_wzarim-categor a{ color:white; font-size:14.9px; } .stop_asistðnt{opacity: 0.95;margin-bottom: 16px;padding: 0 9px;height: 93px;overflow: hidden;text-align: justify;} @media screen and (max-width: 1240px){ .zornet_ru_landetangus{ width: 100%; object-fit: cover; } } @media screen and (max-width: 460px){ .tamurow{ display: none; } } @media screen and (max-width: 460px){ .kralismu_wzarim-st{ display: none; } } .kralismu_wzarim-image{ width: 100%; object-fit: cover; height: 257px; } .bemerka-text { opacity: 0.98; margin-bottom: 5px; padding: 0 10px; height: 95px; overflow: hidden; text-align: justify; } | |
07 Февраля 2018 Просмотров: 2335
Поделиться в социальных сетях
Материал разместил