Модальные всплывающие окна на CSS3 | |
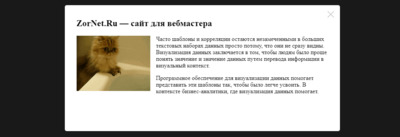
| Отличный вариант на модальные всплывающие окна, на которое не требуется прописывать Javascript, а также различных библиотек, все на чистом CSS. Где при нажатии или при вызове окна, оно появляется сверху с установкой по центру монитора или мобильного экрана. Этот вариант всегда будет актуален, так как формат окна создан под полноценную страницу, где можно прописать HTML + CSS, что отлично дополняет основное описание или форму обратной связи, с функцией регистраций. Оно создано в белом оттенке цвета, где с правой стороны в самом верху угла вы обнаружите кнопку, которое отвечает за закрытие. Все довольно просто и понятно создано по каркасу, где нужно его изначально заполнить контентом или функционалом, где в последствие разместить на заданной странице. Если вы хотите, чтоб вызов происходил по всему ресурсу, то можно основу поместить вниз или вверх сайта. А вот кнопка вызова идет отдельно, что также находим под нее подходящее место. Все работает на чистом CSS, где modal проверен на весь функционал. 1. Это при открытии сайта или страницы идет такая кнопка:  2. Как только производим клик, где сразу проявляется окно:  Установка: Нужно по месту поставить кнопку вызова Код <label class="uprise" for="kemevason-1">Вызов модального окна</label> HTML Код <input class="pearanceg-polozhene" id="kemevason-1" type="checkbox" /> <div class="kemevason"> <label class="emersion-semud" for="kemevason-1"></label> <div class="emersion-sokroven"> <label class="emersion-okno" for="kemevason-1"></label> <h2>ZorNet.Ru — сайт для вебмастера</h2> <p><img src="https://zornet.ru/_fr/85/9588077.jpg" alt="" />Здесь идет размещение контента или функций, как форма входа на сайт или связаться и другие аспекты.</p> </div> </div> CSS Код /* объект */ .kemevason { opacity: 0; visibility: hidden; position: fixed; top: 0; right: 0; bottom: 0; left: 0; text-align: left; background: rgba(0,0,0, .9); transition: opacity .25s ease; } .emersion-semud { position: absolute; top: 0; right: 0; bottom: 0; left: 0; cursor: pointer; } .pearanceg-polozhene { display: none; } .pearanceg-polozhene:checked + .kemevason { opacity: 1; visibility: visible; } .pearanceg-polozhene:checked + .kemevason .emersion-sokroven { top: 0; } .emersion-sokroven { transition: top .25s ease; position: absolute; top: -20%; right: 0; bottom: 0; left: 0; width: 50%; margin: auto; overflow: auto; background: #f3f3f3; border-radius: 5px; padding: 8px 14px; height: 80%; } .emersion-okno { position: absolute; right: 1em; top: 1em; width: 15px; height: 15px; cursor: pointer; } .emersion-okno:after, .emersion-okno:before { content: ''; position: absolute; width: 2px; height: 1.5em; background: #bfbfbf; display: block; transform: rotate(45deg); left: 50%; margin: -3px 0 0 -1px; top: 0; } .emersion-okno:hover:after, .emersion-okno:hover:before { background: #9e9d9d; } .emersion-okno:before { transform: rotate(-45deg); } @media screen and (max-width: 768px) { .emersion-sokroven { width: 90%; height: 90%; box-sizing: border-box; } } /* дополнительный */ body { padding: 1%; font: 1/1.5em sans-serif; text-align: center; } .uprise { cursor: pointer; background: #27ae60; display: inline-block; padding: .5em 1em; color: #fff; border-radius: 3px; } .uprise:hover, .uprise:focus { background: #2ecc71; } .uprise:active { background: #27ae60; box-shadow: 0 1px 2px rgba(0,0,0, .2) inset; } .uprise--blue { background: #2980b9; } .uprise--blue:hover, .uprise--blue:focus { background: #3498db; } .uprise--blue:active { background: #2980b9; } p img { max-width: 198px; height: auto; float: left; margin: 0 1em 1em 0; } Здесь можно сделать простой вызов, виде ключевого слова, что размещается в контенте, но также кнопку, где вы на ней прописываете то значение, которое располагается в основание окна. Что не нужно создавать новых страниц, а просто воспользоваться модальным окном, где все достаточно понятно для пользователя. PS - для того, чтоб подключить второе аналогичное окно, так чтоб не было конфликта, то находим в коде kemevason-1 и заменяем kemevason-2 - тем вы устанавливаете второе модальное окно, где в аналогичном плане можно поставить, то количество, которое вам нужно на сайте. Демонстрация | |
12 Марта 2020 Загрузок: 1 Просмотров: 1509
Поделиться в социальных сетях
Материал разместил