Модальное окно с эффектом на javascript | |
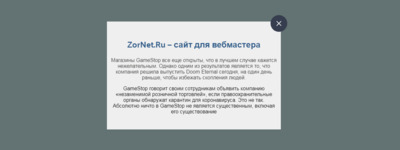
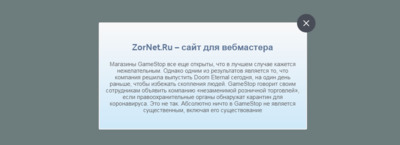
| В данном материале представлен процесс создания всплывающего окна, которое идет с эффектом кнопки при закрытии с помощью CSS и также JavaScript. Так как такой вид модального окна не выходит из моды или его не задействуют на сайте. А все как раз наоборот, ведь окно, это также страница на сайте, но которая может по одному клику появиться. Вот по этому можно увидеть его созданным под информационной поток, а также под различные функции. Где пишем на кнопке вызова этот функционал, и при клике он появляется в том самом окне, что мы выставили заранее. И вот по этой причине на не каких новых страниц, так как все это может выполнить модальное окно, которое при появлении затемняет основной фон, кроме той информации или, то что находится в нем. Это окно больше похоже на стандартное, так как редко можно увидеть какие-то уникальные стили. Где безусловно они есть, но если ставить, то нужно к ним также и разные плагины закреплять. Так оно выглядит в реальности после установочного процесса:  Немного добавил градиентов, что прописал по умолчанию в CSS стилях:  Установка: HEAD Код <script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script> HTML Код <div class="btn_container"> <a class="krasivaya-knopka" href="#">Вызов окна</a> </div> <div class="sudasveka-okna"> <h1>ZorNet.Ru — сайт для вебмастера</h1> <p>Здесь находится информация виде описание, а также функционал<p> </div> <div class="modalna-desavna"> </div> CSS Код h1 { color: #5e7596; font-family: 'Palanquin', Arial, sans-serif; font-size: 23px; font-weight: bold; } p { color: #585858; font-family: 'Helvetica', Arial, sans-serif; font-size: 15px; } .modal { opacity: 0; padding: 50px; position: absolute; z-index: 1100; -webkit-transition: opacity 600ms linear 600ms; -moz-transition: opacity 600ms linear 600ms; -ms-transition: opacity 600ms linear 600ms; -o-transition: opacity 600ms linear 600ms; transition: opacity 600ms linear 600ms; } .sudasveka-okna { padding: 25px 15px; text-align: center; background: linear-gradient(#f9f9f9, #cfe9f9); border-radius: 3px; border: 2px solid #f7f3f3; } .modalna-desavna { background: rgba(21, 21, 21, 0.5); bottom: 0; left: 0; opacity: 0; overflow: auto; position: fixed; right: 0; top: 0; visibility: hidden; z-index: 900; -webkit-transition: opacity 200ms linear; -moz-transition: opacity 200ms linear; -ms-transition: opacity 200ms linear; -o-transition: opacity 200ms linear; transition: opacity 200ms linear; } .display { opacity: 1; visibility: visible; } .conceal { visibility: visible; } .btn_container { height: 100%; text-align: center; } .btn_container:before { content: ''; display: inline-block; height: 100%; vertical-align: middle; width: 0; } .krasivaya-knopka { background: #3b496b; display: inline-block; height: 61px; position: relative; vertical-align: middle; width: 174px; z-index: 1000; border-radius: 5px; border: 2px solid #eeeff1; -webkit-transition: opacity 100ms linear; -moz-transition: opacity 100ms linear; -ms-transition: opacity 100ms linear; -o-transition: opacity 100ms linear; transition: opacity 100ms linear; } a.krasivaya-knopka { color: #f1f1f1; letter-spacing: 1px; line-height: 67px; font-family: 'Helvetica', Arial, sans-serif; font-size: 15px; font-weight: bold; text-decoration: none; text-transform: uppercase; } a.krasivaya-knopka:hover { background: #5c6371; } a.krasivaya-knopka.load { opacity: 0; } button.modal_close { background: #474c56; border: none; -webkit-border-radius: 50%; -moz-border-radius: 50%; -ms-border-radius: 50%; -o-border-radius: 50%; border-radius: 50%; color: #f3eeee; cursor: pointer; outline: none; width: 48px; height: 48px; position: absolute; right: 28px; top: 28px; -webkit-transition: -webkit-transform 600ms; -moz-transition: -moz-transform 600ms; -ms-transition: -ms-transform 600ms; -o-transition: -o-transform 600ms; transition: transform 600ms; } button.modal_close:hover { background: #22386f; -webkit-transform: rotate(360deg) scale(1.10); -moz-transform: rotate(360deg) scale(1.10); -ms-transform: rotate(360deg) scale(1.10); -o-transform: rotate(360deg) scale(1.10); transform: rotate(360deg) scale(1.10); -webkit-transition: -webkit-transform 600ms; -moz-transition: -moz-transform 600ms; -ms-transition: -ms-transform 600ms; -o-transition: -o-transform 600ms; transition: transform 600ms; } button.modal_close span, span:before, span:after { background: #FFFFFF; content: ''; cursor: pointer; display: block; height: 2px; position: absolute; width: 20px; } button.modal_close span:first-child { background: none; bottom: 0; left: 0; margin: auto; position: absolute; right: 0; top: 0; } button.modal_close span:before { -webkit-transform: rotate(45deg); -moz-transform: rotate(45deg); -ms-transform: rotate(45deg); -o-transform: rotate(45deg); transform: rotate(45deg); } button.modal_close span:after { -webkit-transform: translateY(-2px) rotate(-45deg); -moz-transform: translateY(-2px) rotate(-45deg); -ms-transform: translateY(-2px) rotate(-45deg); -o-transform: translateY(-2px) rotate(-45deg); transform: translateY(-2px) rotate(-45deg); top: 2px; } JS Код (function(){ var $content = $('.sudasveka-okna').detach(); $('.krasivaya-knopka').on('click', function(e){ modal.open({ content: $content, width: 540, height: 270, }); $content.addClass('modal_content'); $('.modal, .modalna-desavna').addClass('display'); $('.krasivaya-knopka').addClass('load'); }); }()); var modal = (function(){ var $close = $('<button role="button" class="modal_close" title="Close"><span></span></button>'); var $content = $('<div class="modal_content"/>'); var $modal = $('<div class="modal"/>'); var $window = $(window); $modal.append($content, $close); $close.on('click', function(e){ $('.modal, .modalna-desavna').addClass('conceal'); $('.modal, .modalna-desavna').removeClass('display'); $('.krasivaya-knopka').removeClass('load'); e.preventDefault(); modal.close(); }); return { center: function(){ var top = Math.max($window.height() - $modal.outerHeight(), 0) / 2; var left = Math.max($window.width() - $modal.outerWidth(), 0) / 2; $modal.css({ top: top + $window.scrollTop(), left: left + $window.scrollLeft(), }); }, open: function(settings){ $content.empty().append(settings.content); $modal.css({ width: settings.width || 'auto', height: settings.height || 'auto' }).appendTo('body'); modal.center(); $(window).on('resize', modal.center); }, close: function(){ $content.empty(); $modal.detach(); $(window).off('resize', modal.center); } }; }()); Здесь можно заметить, что кнопка отключение, чтоб оно пропало, где идет больше стандартной, так как на ней находится эффект. Это когда вы начнете убирать его, вам нужно сделать клик по кнопке, то оно начинает резко крутиться. Где можно обоснованно сказать, что можете нажимать, где окно скроется, а если нужно опять вызвать, то у вас при установке идет код для вызова, где можно выставить кнопку и по вверх написать ключевое слово, или обозначение действий. Демонстрация | |
23 Марта 2020 Загрузок: 3 Просмотров: 1533
Поделиться в социальных сетях
Материал разместил


