Модальное окно для входа и регистраций | |
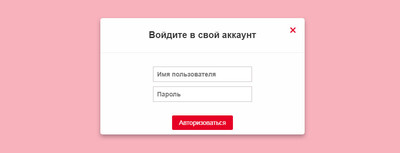
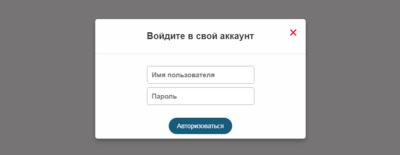
| Модальное окно стало очень популярным и удобный инструмент для вывода функций по одному клику, где идет темно прозрачный фон с появлением окна. В этом окне по умолчанию закреплена функция, что отвечает за форму входа. Где уже самостоятельно можно добавить ссылки под регистрацию, что при клике вы перейдете на страницу для заполнения данных, чтоб зайти под своим логином. Большая часть работ написана на CSS, поэтому может идти под названием CSS Modal Box. Где для создания модального бокса был создан div с именем класса, где внутри коробки прописаны два входа для поля, это имя пользователя и пароль, но и обязательно должен быть заголовок с кнопкой для входа. Которая идет под своей палитрой цвета, но без особого оформления, что можно самостоятельно добавить. Внутри модального окна была создана кнопка, которая отвечает за закрытие, где всегда может потребоваться закрыть элемент, и поместил его в верхнюю позицию. Где после размещение по кнопки выхода мы делаем клик, то самого верху появляется основа окна. В разделе CSS нужно разместить все стили, которые в основной своей части отвечают за функционал и безусловно дизайн. Так выглядит по дизайну это окно, где цветовую палитру веб мастер сам подберет под свой стиль сайта. Где для многих будет удивлением, что фоновый оттенок идет в розовых цветах, но как понимаете, все можно отредактировать.  Кнопка для вызова окна с эффектом наведением.  Эта дизайн, который немного перестроен по стилю и здесь представлен.  Если у вас не подключена библиотека, то нужно сделать по месту, где будите пользоваться окном. Код <script src="https://code.jquery.com/jquery-3.4.1.min.js"></script> Кнопка вызова: ставим по месту, где хотите видеть. Код <p><a href="#" class="forma-vkhoda btn-big kundastemen">Вызвать модальное окно</a></p> HTML Код <div class="povekunos" aria-hidden="true"> <div class="povekunos-undes"> <div class="povekunos-header"> <h2>Войдите в свой аккаунт</h2> <a href="#" class="forma-vkhoda-close closepovekunos" aria-hidden="true">×</a> </div> <div class="povekunos-body"> <input type="text" name="user" placeholder="Имя пользователя" size="20" /><br> <input type="text" name="pass" placeholder="Пароль" size="20" /></div> <div class="povekunos-footer"> <a href="#" class="forma-vkhoda">Авторизоваться</a> </div> </div> </div> CSS Код .forma-vkhoda { background: #185c7d; color: #f9f5f5; display: inline-block; font-size: 14px; padding: 10px 18px; text-decoration: none; text-align: center; min-width: 75px; position: relative; transition: color .1s ease; border-radius: 50px; } .forma-vkhoda:hover { background: #c72339; } .forma-vkhoda.forma-vkhoda-big { font-size: 18px; padding: 15px 20px; min-width: 100px; } .forma-vkhoda-close { color: #e41434; font-size: 35px; text-decoration: none; padding:10px; position: absolute; right: 7px; top: 0; } .forma-vkhoda-close:hover { color: #292828; } .povekunos:before { content: ""; display: none; background: rgba(19, 17, 18, 0.58); position: fixed; top: 0; left: 0; right: 0; bottom: 0; z-index: 10; } .discovered:before { display: block; } .discovered .povekunos-undes { transform: translate(0, 0); top: 20%; } .povekunos-undes { background: #fefefe; border: #292828 solid 0px; border-radius: 5px; margin-left: -198px; text-align:center; position: fixed; left: 50%; top: -100%; z-index: 11; width: 464px; box-shadow:0 5px 10px rgba(0,0,0,0.3); transform: translate(0, -500%); transition: transform 0.3s ease-out; } .povekunos-body { padding: 18px; } .povekunos-body input { width: 215px; padding: 10px; border: 1px solid #b1afaf; color: #524c4c; outline: 0; font-size: 15px; font-weight: bold; margin-top: 8px; border-radius: 5px; } .povekunos-header, .povekunos-footer { padding: 10px 20px; } .povekunos-header { border-bottom: #e4dddd solid 1px; } .povekunos-header h2 { font-size: 20px; } JS Код $('.kundastemen').click(function (e) { e.preventDefault(); $('.povekunos').addClass('discovered'); }); $('.closepovekunos').click(function (e) { e.preventDefault(); $('.povekunos').removeClass('discovered'); }); Для создания значка кнопки закрытия был размещен код символа HTML, который создает значок креста, где используя стили он размещен в идеальное положение по своему востребованию. Также присутствует функции наложения цветового фона с низкой непрозрачностью, который появляется, когда модальный блок активен или открыт. Теперь вы успешно создали CSS модальное поле с наложением . Другими словами, модальное или диалоговое окно с оверлейным экраном с использованием HTML CSS и jQuery. Если у вас есть какие-либо сомнения или вопрос, то можете прокомментировать ниже. Демонстрация Видео обзор: В этом и заключается вся концепция, которой нечего добавить, так как все остальные вещи, которые вы поймете, но уже после полной установки материала. Для создания этого диалогового окна необходимо создать 3 файла, где первый предназначен для HTML, второй идет на CSS, и также JavaScript с jQuery. | |
06 Сентября 2019 Загрузок: 2 Просмотров: 2550
Поделиться в социальных сетях
Материал разместил