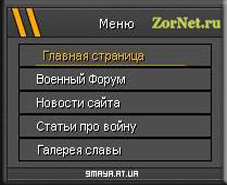
Меню в темных и желтых тонах для ucoz | |
| Это меню с очень популярного портала, это оригинал с него, так как по его стили его можно применить к различной тематики сайта. Очень хорошо по стилям выполнен, вообщем создан в строгих тонах. Жаль что только оно пойдет под темные дизайн сайты. Приступаем к установке: Этот стиль прописываем в CSS Код .blockmenu { height:18px; width: 100%; font: normal 11px Arial, Helvetica, sans-serif; text-align: left; } .blockmenu a:link, .blockmenu a:visited { color:#ffffff; text-decoration:none; padding-left:16px; line-height:18px; display:block; font-weight:normal; background: url(); border: 1px solid #000000; border-top: 1px solid #000000; border-right: 1px solid #000000; border-bottom: 1px solid #000000; border-left: 1px solid #000000; text-align: left; } .blockmenu a:hover { color:#f5b617;text-decoration:none;padding-left:21px; line-height:18px;display:block;font-weight:normal;background:url(https://zornet.ru/zornet_ru/king.png) no-repeat left center;text-align: left;} Где хотите, в блок Код <SPAN class="blockmenu"> <a href="https://zornet.ru/">Главная страница</a> <a href="/forum">Военный Форум</a> <a href="/dir">Топ сайтов</a> <a href="/news">Новости сайта</a> <a href="/publ">Статьи про войну</a> <a href="/photo/">Фото славы</a> </span></div> | |
02 Мая 2012 Просмотров: 2407
Поделиться в социальных сетях
Материал разместил