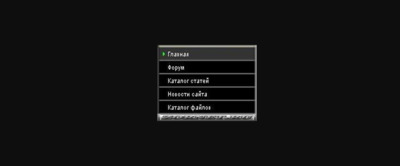
Меню для темных дизайн системы uCoz | |
| С бликом и отражением меню для темных дизайн. Сейчас на картинке без блока в блоке смотрится совсем по другому. Стоит только его установить на портал и вы сразу поменяете свою точку зрение на счет дизайна этой навигаций. Приступаем к установке: Создаем блок и прописываем туда наш код. Код <style> .blockmenu { height:18px; width: 100%; font: normal 10px Arial, Helvetica, sans-serif; text-align: left; } .blockmenu a:link, .blockmenu a:visited { color:#ffffff; text-decoration:none; padding-left:16px; line-height:18px; display:block; font-weight:normal; background: #000000; border-top: 1px solid #666666; border-right: 1px solid #666666; border-bottom: 1px solid #666666; border-left: 1px solid #666666; text-align: left; } .blockmenu a:hover { color:#ffffff; text-decoration:none; padding-left:16px; line-height:18px; display:block; font-weight:normal; border: 1px solid #666666; background: #333333 url("https://zornet.ru/scriptucoz/m.gif") no-repeat left center; text-align: left; } form { padding:0px; margin:0px; } input{ vertical-align:middle; font-size:7pt; font-family:verdana,arial,helvetica; color:#ffffff; background:#000000; } </style> <SPAN class="blockmenu"> <a href="/">Главная</a> <a href="/forum">Форум</a> <a href="/publ">Каталог статей</a> <a href="/news">Новости сайта</a> <a href="/load">Каталог файлов</a> <a href="ССЫЛКА">Название</a> </SPAN> | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 3 | |
|
| |