Меню сайта оригинальное - youcss | |
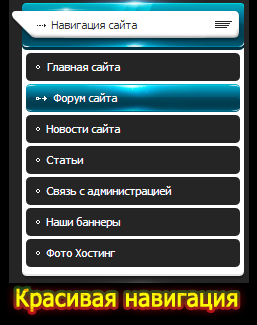
| Думаю вы его уже встречали на популярном сайте. Если вам оно понравилось то вы можете себе на портал его поставить. Тут чисто меню без блока, вы сами смотрите по своему дизайну подойдет оно или нет. Но что по мне на светлый сайт где присутствует синий оттенок цвета отлично подойдет. В нашу навигацию добавлены лайты, слева располагается иконка, которая так же меняется при наведении. Так же если вы заметили, то при наведение курсора дизайн у навигаций меняется, что очень красиво отражается на сайте. Так сам код не сложный и к нему прилагаются стили. Этот код прописываем в блок: Код <div class="block_menu"> <ul> <li><a href="https://zornet.ru/">Главная сайта</a></li> <li><a href="/forum">Форум сайта</a></li> <li><a href="/news">Новости сайта</a></li> <li><a href="/publ">Статьи</a></li> </ul> </div> Это стили для красивого отображения, их нужно вставить в CSS: Код /* block menu */ .block_menu {width:214px; margin:0 auto;} .block_menu ul li {height:28px; line-height:28px; margin:0 0 3px 0;} .block_menu ul li a {display:block; height:28px; background:url(https://zornet.ru/CSS-ZORNET/ZER/block_menu.png) no-repeat 0 0; text-decoration:none; padding:0 0 0 21px; color:#fff; text-shadow:1px 1px #262626;} .block_menu ul li a:hover {background-position:0 -28px; padding:0 0 0 28px; text-shadow:1px 1px #163949;} На этом все, как говорил не сложный код но красивый по стилю. | |
25 Сентября 2013 Просмотров: 2810
Поделиться в социальных сетях
Материал разместил