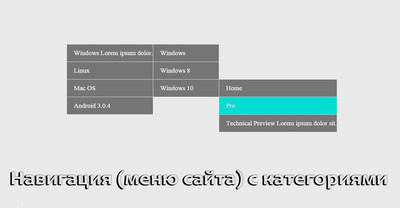
Меню для сайта плюс категорий на нем | |
| Если вы решили держать основную информацию по сайту, то меню сайта отличное решение. Так как у него есть под категорий и работают на CSS. Само оно выполнено в темно сером оттенке цвета, где при наведение курсора оно становится светло голубым. Но как оно идет на стилях, то вы можете гамму выставить сами. Это безусловно не стандартная навигация, которая может подойти к уникальному дизайн и плюс в том, что много информации можно в нем сохранять. А это не тратить время и не искать по всему ресурсу, то что вам нужно, когда все можете найти в одном месте. Здесь даже есть под, под категория, если кому покажется лишним, то просто уберете и вообще можно сделать свой оригинальный дизайн, так как все зависит от CSS где вы можете сменить как вам нужно. Установка: Каркас Код <header> <nav> <ul class="menu"> <li class="pos1"><a href="#" class="menu__link">Zornet - сайт про юкоз</a> <ul class="menu2"> <li><a href="#" class="menu__link">сайт про юкоз</a></li> <li><a href="#" class="menu__link">сайт про юкоз -2</a></li> <li class="pos2"><a href="#" class="menu__link">сайт про юкоз -3</a> <ul class="menu3"> <li><a href="#" class="menu__link">Home -1</a></li> <li><a href="#" class="menu__link">Pro -2</a></li> <li><a href="#" class="menu__link">Zornet сайт про систему uCoz</a></li> </ul> </li> </ul> </li> <li><a href="#" class="menu__link">Linux</a></li> <li><a href="#" class="menu__link">Mac OS</a></li> <li><a href="#" class="menu__link">Android 3.0.4</a></li> </ul> </nav> </header> CSS Код *{margin: 0;padding: 0;} ul{list-style:none} body{background: #E9E9E9} .menu{ margin: 50px; display: inline-block; } .menu__link{ display: block; min-width:190px; height: 50px; margin-bottom: 1px; text-indent: 20px; font: 19px 'Play'; color: #fff; background: rgba(0,0,0,0.5); text-decoration: none; line-height: 50px; transition: 0.25s ease-in; white-space: nowrap; } .menu__link:hover{ background: #00ded3; } .menu__link:active{ background: #00C1B7; text-shadow: 1px 1px 3px #000; box-shadow: 1px 1px 3px #000 inset; } .pos1,.pos2{ position: relative; } .menu2,.menu3{ position: absolute; top: 0; left: 100%; opacity: 0; transform: translateX(-40px) scaleY(0); transform-origin: top; transition: 0.25s ease-out; } .pos1:hover .menu2,.pos2:hover .menu3{ transform: translateX(1px) scaleY(1); opacity:1; } Здесь вы можете установить как в блок сайта, так и без него можно обойтись. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 4 | |
|
| |