Меню by DestiN для ucoz | |
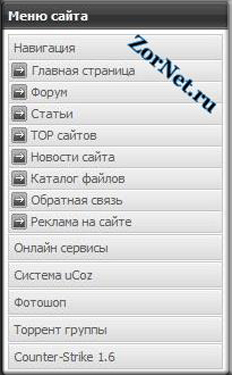
| Красивое серое меню, создана оригинально, красиво смотреться будет на светло - серых дизайн сайтах. Так же на нем есть под разделы в которые вы можете поместить все свои разделы и пользователь сайта не будит путаться и все найдет в одном месте, то есть в навигаций. Приступаем к установке: Что первое сделаем это скачаем архив и файлы поместим в корень сайта. Копируем наш код и вставляем где по вашему мнению должно быть меню сайта, вообщем вставляем в блок. Код <style type="text/css" media="all"> @import url(/site_design/menu/mc_menu.css); </style> <span class="mc_menu2"><a onclick="$('#mc_menu1').slideToggle(400);" href="javascript://">Навигация</a></span> <div id="mc_menu1" style="display:block"><span class="mc_menu"> <a href="https://zornet.ru/" title="Главная страница">Главная страница</A> <a href="/forum" title="Форум">Форум</a> <a href="/publ/" title="Статьи">Статьи</a> <a href="/dir/" title="TOP-сайтов">TOP сайтов</a> <a href="/news/" title="Новости сайта">Новости сайта</a> <a href="/load/" title="Каталог файлов">Каталог файлов</a> <a href="/index/0-3" >Обратная связь</A> </span> <span class="mc_menu"> <a href="http://nagan-cs.3dn.ru/"title="Партнёр">Партнёр</a> </span></div> <span class="mc_menu2"><a onclick="$('#mc_menu6').slideToggle(800);" href="javascript://">Онлайн сервисы</a></span> <div id="mc_menu6" style="display:none"><span class="mc_menu"> <a href="/">Название</a> <a href="/">Название</a> <a href="/">Название</a> </span></div> <span class="mc_menu2"><a onclick="$('#mc_menu4').slideToggle(400);" href="javascript://">Система uCoz</a></span> <div id="mc_menu4" style="display:none"><span class="mc_menu"> <a href="/">Название</a> <a href="/">Название</a> <a href="/">Название</a> </span></div> <span class="mc_menu2"><a onclick="$('#mc_menu2').slideToggle(800);" href="javascript://">Фотошоп</a></span> <div id="mc_menu2" style="display:none"><span class="mc_menu"> <a href="/">Название</a> <a href="/">Название</a> <a href="/">Название</a> </span></div> <span class="mc_menu2"><a onclick="$('#mc_menu5').slideToggle(800);" href="javascript://">Торрент группы</a></span> <div id="mc_menu5" style="display:none"><span class="mc_menu"> <a href="/">Название</a> <a href="/">Название</a> <a href="/">Название</a> </span></div> <span class="mc_menu2"><a onclick="$('#mc_menu3').slideToggle(800);" href="javascript://">Counter-Strike 1.6</a></span> <div id="mc_menu3" style="display:none"><span class="mc_menu"> <a href="/">Название</a> <a href="/">Название</a> <a href="/">Название</a> </span></div> | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 1 | |
|
| |