Красивый слайдер кино онлайн для uCoz | |
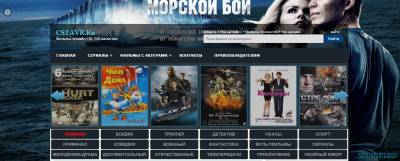
| Всегда на кино онлайн тематике есть слайдер, который прокручивает баннеры. И вот горизонтальный, который можно поставить под шапку, как на светлый или темный ресурс. Здесь все просто, вы задаете сколько должно быть в нем изображений и когда страница пройдет перезагрузку то они автоматически меняются. Так очень просто сделан и работает отлично, можно посмотреть как к примеру он будет стоять. Так же как заметили на нем стоят кнопки, можно поставить свои темно прозрачные и будет смотреться еще красивей. С ним идут стили и это означает, что гамму цвета можно выстроить так, как на вашем ресурсе. Преступаем к установке: Давайте для начало сделаем информер в админ панели с такими параметрами. [ Каталог файлов · Материалы · В случайном порядке · Материалы: 20 · Колонки: 1 ] В него нужно поставить этот скрипт, заранее убрать который там будет. Код <li class="sliderElement rad3" style="width: 153px; height: 200px; float: left;"><a href="$ENTRY_URL$"><img src="$IMG_URL1$" alt="$TITLE$" title="$TITLE$" style="width: 153px; height: 200px;"></a></li> Теперь настало очередь для CSS в него ставим эти стили, где какраз кнопки. Код .sliderContent {padding:5px 0px; background:#333333; width: 100%!important;} .sliderElement {margin:3px; padding:3px; opacity:0.7; background-color:#1676A6;} .sliderElement:hover {opacity:3;} .sliderButtonNext { background: url("https://zornet.ru/Ajaxoskrip/Fyrkes/Ftark/slider_arrow.png") no-repeat; width: 60px; height: 37px; text-decoration: none; position: absolute; z-index: 2; top: 90px; left: -10px; } .sliderButtonPrev { background: url("https://zornet.ru/Ajaxoskrip/Fyrkes/Ftark/slider_arrow.png") -2px -38px no-repeat; width: 60px; height:37px; text-decoration: none; position: absolute; z-index: 2; top: 90px; right: -1px; } .sliderButtonNext:active { background: url("https://zornet.ru/Ajaxoskrip/Fyrkes/Ftark/slider_arrow.png") -2px 0px no-repeat; } .sliderButtonPrev:active { background: url("https://zornet.ru/Ajaxoskrip/Fyrkes/Ftark/slider_arrow.png") 1px -38px no-repeat; } И нам нужно теперь установить самый главный скрипт, где и будет отображаться слайдер. Код <div id="slider_2014" style="position: relative;width: 992px;"> <a href="#" class="sliderButtonNext"></a> <a href="#" class="sliderButtonPrev"></a> <div class="sliderContent" timeoutid="3717" style="height:200px; overflow: hidden;"> <ul class="sliderElements" style="margin: 0px; padding: 0px; position: relative; list-style-type: none; width: 3330px; height: 200px; left: 0px;"> $MYINF_4$ </ul> </div> </div> <script type="text/javascript" src="https://zornet.ru/Ajaxoskrip/Fyrkes/Ftark/sliderFor.js"></script> <script type="text/javascript"><!-- $(function(){ $('#slider_2014').sliderForDLE({scroll:1, visible:9, speed:1000, interval:5, auto:true, vertical:false, course:'next', buttonNext:'sliderButtonNext', buttonPrev:'sliderButtonPrev',mousewheel:false}).show(); }); //--></script> В этом коде стоит номер информер, так нам нужно поставить свой, который создали, под каким он идет. Автор: Дмитрий Николаев | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 7 | |
|
| |