Красивые вкладки (табы) с анимацией слайдера | |
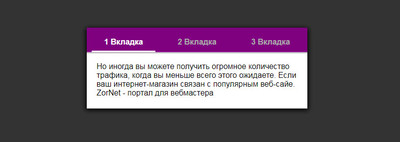
| Оригинальные по функций вкладки или табы, которые выполнены виде слайдера, где переход осуществляется визуально как на слайде при помощи CSS. Теперь пошла такая тенденция, что содержимое внутри вкладок является очень распространенным и понятным по функциям элементом в стилистике сайта, где стало очень часто быть полезными для гостей и пользователей находящейся на интернет ресурсе. В этом материале мы собрались реализовать одни уникальные и красиво сделаны по переходам вкладки, которые очень простые в использование переключателей. Такой формат отлично и вписывается под представления тематической информации в ограниченном или малогабаритном места. Ниже предоставлена ссылка, чтоб продемонстрировать содержание этого материала в установочном виде. Так реально выглядит, как только выставите на сайт:  Приступаем к установке: HTML Код <div class='pasekuinolock'> <input type='radio' id='vegsa1' name='t' checked ><label for='vegsa1'>1 Вкладка</label ><div class='kungesan-pacebegen'>Первое описание на аналогичной вкладке.</div ><input type='radio' id='vegsa2' name='t' ><label for='vegsa2'>2 Вкладка</label ><div class='kungesan-pacebegen'>Здесь описание на второй вкладке. </div ><input type='radio' id='vegsa3' name='t' ><label for='vegsa3'>3 Вкладка</label ><div class='kungesan-pacebegen'>Также на третей вкладке можно описание разместить.</div ><div id='kebocakelemeg'></div> </div> CSS Код .pasekuinolock { box-shadow: 0px 1px 14px 1px; position: absolute; top: 51%; left: 50%; height: 50%; min-width: 478px; transform: translate(-50%, -50%); } label, #kebocakelemeg { display: inline-block; font-weight: bold; text-align: center; background: purple; color: #AAA; width: 148px; height: auto; padding: 18px 0px; } label:hover { color: white; cursor: pointer; } .pasekuinolock [type=radio] { display: none; } .kungesan-pacebegen { position: absolute; top: 50px; right: 0; bottom: 0; left: 0; background: white; padding: 20px; box-shadow: inset 0px 5px 5px -5px; display: none; } #kebocakelemeg { background-color: transparent; position: absolute; border-bottom: 3px solid white; margin: 7px 10px; transition: transform 0.5s; width: 130px; } [type=radio],#vegsa1:checked ~ #kebocakelemeg { transform: translate(-450px, 0px); } [type=radio],#vegsa2:checked ~ #kebocakelemeg { transform: translate(-300px, 0px); } [type=radio],#vegsa3:checked ~ #kebocakelemeg { transform: translate(-150px, 0px); } [type=radio]:checked + label { color: white; } [type=radio]:checked + label + .kungesan-pacebegen { display: inline-block; } PS - нужно обратить внимание, что свойства CSS3 будут корректно работать на обновленных версиях браузера. Где вы увидите плавные переходы, которые самостоятельно редактируются в прикрепленных стилях. Демонстрация | |
15 Января 2019 Загрузок: 3 Просмотров: 2064
Поделиться в социальных сетях
Материал разместил