Красивые CSS кнопки с hover эффектами | |
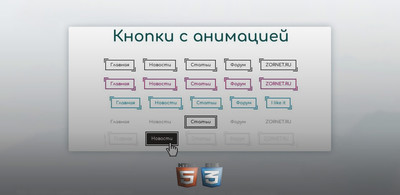
| Красивый набор кнопок с оригинальной анимацией границы, которые выполнены на HTML и CSS, где представлено 5 вариантов, где присутствует эффект. Вы можете теперь выбрать вам понравившийся эффект и закрепить за кнопкой. Так как их сразу несколько, где по сути стилистика у всех аналогична, но при наведении курсора идет эффект на чистом CSS, то он кардинально отличается от других, что на одном ресурсе есть возможность сразу несколько вариантов задействовать. Как можно заметить, что здесь присутствует атрибут:hover, что и делает кнопке просто шикарный эффект преображение, что происходит при наведении. По сути здесь стилистика не сложная, вы можете сами превознести свое оформление, которое будет соответствовать вашему стилю на сайте. Это где-то добавить теней, если ставим на светлый формат, или немного закруглить углы. Главное, то это сама анимация, которая реально превосходно смотрится и подойдет на разные тематические сайты. Так выглядят кнопочки в реальности, что можно увидеть при установочном процессе на сайте или блоге. Ведь их плюс в том, что формат позволяет из наблюдать на многих тематических ресурсов.  Удивительные анимированные кнопки на чистом CSS3Установка: HTML Код <div class="usineska"> <button>Главная</button> <button>Новости</button> <button>Статьи</button> <button>Форум</button> <button>ZORNET.RU</button> </div> <div class="usineska alonedsa"> <button>Главная</button> <button>Новости</button> <button>Статьи</button> <button>Форум</button> <button>ZORNET.RU</button> </div> <div class="usineska kcenulod"> <button>Главная</button> <button>Новости</button> <button>Статьи</button> <button>Форум</button> <button>I like it</button> </div> <div class="usineska kesomance"> <button>Главная</button> <button>Новости</button> <button>Статьи</button> <button>Форум</button> <button>ZORNET.RU</button> </div> <div class="usineska vedam"> <button>Главная</button> <button>Новости</button> <button>Статьи</button> <button>Форум</button> <button>ZORNET.RU</button> </div> CSS Код button{ color:#3a3636; background:transparent; border-width:2px; border-style: solid; border-color: #3a3636; position:relative; margin:1em; display:inline-block; padding:0.5em 1em; transition:all 0.3s ease-in-out; text-align:center; font-family:comfortaa; font-weight:bold} button:before, button:after{ content:''; display:block; position:absolute; border-color:#3a3636; box-sizing:border-box; border-style:solid; width:1em; height:1em; transition:all 0.3s ease-in-out} button:before{ top:-6px; left:-6px; border-width:2px 0 0 2px; z-index:5; } button:after{ bottom:-6px; right:-6px; border-width:0 2px 2px 0; } button:hover:before, button:hover:after{ width:calc(100% + 12px); height:calc(100% + 12px); border-color:#efeaea} button:hover{ color:#2e2a2a; background-color:#efeaea; border-color:#efeaea} .usineska{ max-width:960px; text-align:center; position:relative; margin:auto; } .alonedsa button{ color:#d31169; border-color:#d31169} .alonedsa button:before, .alonedsa button:after{ border-color:#d31169} .alonedsa button:hover:before, .alonedsa button:hover:after{ border-color:#d31169; } .alonedsa button:hover{ color:#efeaea; background-color:#d31169; border-color:#d31169; } .alonedsa .usineska{ max-width:960px; text-align:center; position:relative; margin:auto; } .kcenulod button{ color:#1294c9; border-color:#1294c9} .kcenulod button:before, .kcenulod button:after{ border-color:#1294c9} .kcenulod button:hover:before, .kcenulod button:hover:after{ width:calc(100% + 12px); height:calc(100% + 12px); border-color:#1294c9; transform:rotateY(180deg)} .kcenulod button:hover{ color:#1294c9; background-color:transparent; border-color:#1294c9} .kcenulod .usineska{ max-width:960px; text-align:center; position:relative; margin:auto; } .kesomance button{ border-color:rgba(0,0,0,0); color:#999} .kesomance button:hover{ border-color:#2e2a2a; background-color:transparent; color:#2e2a2a} .kesomance button:before, .kesomance button:after{ border-color:transparent; } .kesomance button:hover:before, .kesomance button:hover:after{ width:calc(100% + 12px); height:calc(100% + 12px); border-color:#2e2a2a} .vedam button{ color:#efeaea; border-color:#efeaea; text-shadow:0 1px 1px rgba(0,0,0,0.1); box-shadow:0 1px 3px rgba(0,0,0,0.1), 0 1px 3px rgba(0,0,0,0.1) inset } .vedam button:before, .vedam button:after{ border-color:#efeaea} .vedam button:hover:before, .vedam button:hover:after{ width:calc(100% + 12px); height:calc(100% + 12px); border-color:#2e2a2a; } .vedam button:hover{ color:#efeaea; background-color:#2e2a2a; border-color:#2e2a2a} .kcenulod .usineska{ max-width:960px; text-align:center; position:relative; margin:auto; } На этом все, если выбирать, то изначально смотрим какой класс у данной кнопки, и стили все под этим классом отвечают за данный эффект. А первый стиль идет на редактирование под ваш размер, это сделать кнопки шире или длиннее, где основном от основы дизайн сайта отталкиваются. Демонстрация | |
28 Июня 2022 Загрузок: 2 Просмотров: 918
Поделиться в социальных сетях
Материал разместил