Красивое оформление таблицы как Вконтакте | |
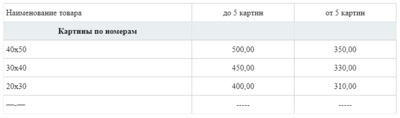
| В этой небольшой статье научитесь создавать адаптивную таблицу HTML + CSS, которая по своему дизайну схожа как на социальном сайте Вконтакте. Суть стилистики состоит в том, что с начало создаем основу на HTML, где в продолжение прописываем класс, и все для того, чтоб как нужно оформить по цветовой гамме. Также она отлично смотрится на всех мобильных аппаратах, ведь полностью адаптивна, что корректно просматривается с большого монитора, и аналогично с небольшого экрана. Как можно заметить, что ней не чего сложного нет, разве только нам нужно разместить class="krasivoye-oformleniye", где через этот класс можно задавать свою форму под разные значение, а также вписывать оттенки цвета. И разумеется еще один из важных моментов, как th именно он выделяется фоновая стилистика, где будет прописывать текст под разные значения. Так выглядит таблицу при установки:  Устанавливаем: HTML Код <div class="krasivoye-oformleniye"> <table cellpadding="0" cellspacing="0" ><tbody> <tr> <td>Наименование товара </td> <td><center>до 5 картин</center> </td> <td><center>от 5 картин</center> </td> </tr> <tr> <th><center>Картины по номерам</center> </th> <th> </th> <th> </th> </tr> <tr> <td>40х50 </td> <td><center>500,00</center> </td> <td><center>350,00</center> </td> </tr> <tr> <td>30х40 </td> <td><center>450,00</center> </td> <td><center>330,00</center> </td> </tr> <tr> <td>20х30 </td> <td><center>400,00</center> </td> <td><center>310,00</center> </td> </tr> <tr> <td>—-— </td> <td><center>-----</center> </td> <td><center>-----</center> </td> </tr> </tbody> </table> </div> CSS Код .krasivoye-oformleniye table { width: 100%; line-height: 160%; } .krasivoye-oformleniye table{ border: 1px solid #ececec; border-right: 0; border-top: 0; padding: 0px; margin: 0 auto 10px; } .krasivoye-oformleniye td { border-top: 1px solid #c7c7c7; border-right: 1px solid #c7c7c7; vertical-align: top; padding: 5px; margin: 0; } .krasivoye-oformleniye th { background-color: #e9eef1; border: 0; margin: 0; border-top: 1px solid #dedede; border-right: 1px solid #e2e2e2; padding: 5px; text-align: left; font-weight: bold; } На этом установочный процесс завершен! Источник: Talantlev.ucoz.ru Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 3 | |
|
| |