Красиво оформленные списки CSS на 3 варианта | |
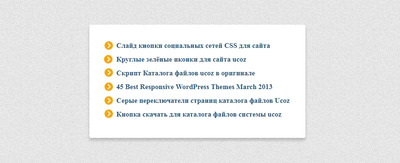
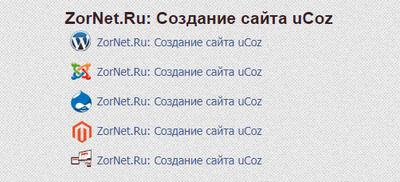
| Подборка списков в трех вариаций, что созданы с фоновой графикой при помощи CSS. Где может содержать несколько запросов на сайте под клик. Есть список с аналогичной кнопкой, которая идет под светло желтым оттенком, что будет размещен в материале. Остальные вы можете скачать, где представлены под установку коды и стили, что можете самостоятельно заменить свои знаки под свою тематическую платформу. В этой статье, постараемся подробно рассказать, о том, как создать красивый стиль под оригинальные списки, что идут на CSS с другим типом такого списка со списком фоновых изображений, также стилем списка с фоном номера круга и стилем списка со стрелкой. Вообщем тот вариант, который вам больше подходит на сайт по его основному дизайн. А где можно применить, то здесь можно задействовать под информер или поставить под основные запросы, чтоб гости и пользователи сайта, зайдя на сайт изначально видели их, но и под навигацию, которая будет смотреться оригинально на любом интернет ресурсе. Также не забываем, что использование упорядоченных списков стилей всегда было не очень сложным пунктом, но вот для очень важных или актуальных статей, где изначально разъясняет тему читателю. В саму нумерацию стилей вам нужно удалить стили браузера, которые по умолчанию, где добавляем элементы списка для полноценной настройки. На всех браузерах они смотрятся отлично и главное корректно выводят, где можно самостоятельно задать скрипт или поработать со стилистикой, чтоб сделать более оригинальной и заметной функций на сайте. Приступаем к установке: 1. Создание стиля списка со стрелкой:  Здесь будет использоваться неупорядоченный стиль списка со стрелкой как изображение, что простой в использовании. HTML Код <div class="dkolersanumsa"><font></font> <ul><font></font> <li><a href="zornet.ru">Слайд кнопки социальных сетей CSS для сайта</a></li><font></font> <li><a href="zornet.ru/load/kruglye_zeljonye_ikonki_dlja_sajta_ucoz/37-1-0-223">Круглые зелёные иконки для сайта ucoz</a></li><font></font> <li><a href="https://zornet.ru">Скрипт Каталога файлов ucoz в оригинале</a></li><font></font> <li><a href="Ссылка">45 Best Responsive WordPress Themes March 2013</a></li><font></font> <li><a href="https://zornet.ru/">Серые переключатели страниц каталога файлов Ucoz</a></li><font></font> <li><a href="https://zornet.ru">Кнопка скачать для каталога файлов системы ucoz</a></li><font></font> </ul><font></font> </div> CSS Код .dkolersanumsa ul{ margin:0px; } .dkolersanumsa li { font-size: 15px; margin-left: 23px; padding: 0px; list-style: url(https://zornet.ru/ABVUN/arrow.png); line-height: 29px; } .dkolersanumsa li a:link, .dkolersanumsa li a:visited{ color:#1e598e; text-decoration:none; } .dkolersanumsa li a:hover { color: #0d658c; padding: 3px; -moz-box-shadow: 0px 0px 12px #9e9ea3; -webkit-box-shadow: 0px 0px 12px #d5d5dc; box-shadow: 0px 0px 5px #e5e5ef; border: none 0px #252424; -moz-border-radius: 3px; -webkit-border-radius: 3px; border-radius: 3px; } Демонстрация 2. Создание стиля списка с использованием фона окружности  Аналогично упорядоченный тип, чтобы он мог показывать порядковый номер по уровню. Он находится в архиве, что нужно скачать. 3. Создание списка CSS с помощью спрайтов  Отличный метод, что изначально комбинирует картинки под запросы в один файл, так как можете выставлять неограниченное количество изображений при использование CSS стиля. Аналогично в архиве все для установке найдете, что для этого нужно скачать. Здесь изначально представлен один список для Demo версий, чтоб понять из работу и как визуально выглядит. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 2 | |
|
| |