Красиво оформленные таблицы при помощи CSS | |
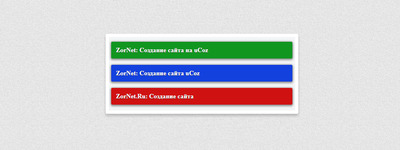
| При помощи стилей CSS, создаются красивые и цветные информационные таблицы для сайта, где применяются при оформлении дизайн на сайте. Здесь веб мастер может выставить один стиль и при помощи id создать то количество оформленных таблиц, сколько потребуется. Окончательный стиль для элемента можно указать во многих разных местах, которые могут взаимодействовать не сложными способами, что будет понятно и доступно для новичков по стилистике. Вы можете их применить на заголовок под тему или вывести на описание, так как по стилистике они отлично редактируются и сами по себе гибки. Здесь добавлена тень, что визуально они смотрятся шире, хотя это все выставляется самим веб мастером. Так как бывают такие темы, где простым цветным шрифтом не обойтись, вот как раз этот элемент можно применить, где разбить его на разделы и за каждым закрепить свою палитру цвета. HTML Код <p class="tmalugorbes">ZorNet: Создание сайта на uCoz</p> <p class="tmalugorbes" id="dmikatunsa">ZorNet: Создание сайта uCoz</p> <p class="tmalugorbes" id="tnikasrum">ZorNet.Ru: Создание сайта</p> CSS Код #tnikasrum { background-color: #d01111; border: 1px solid black; } #dmikatunsa { background-color: #1341de; border: 1px solid black; } .tmalugorbes { background-color: #119620; border: none !important; } p { background-color: blue; color: #fdfafa; padding: 12px; border-radius: 3px; text-shadow: 0 1px 0 #585353; font-weight: bold; box-shadow: 0px 3px 7px 1px rgba(119, 117, 117, 0.66), 0px 0px 7px 0px rgba(58, 55, 55, 0.63); } Каскадные таблицы стилей или CSS настроены так, что вы можете сами их оформлять под свой интернет ресурс. Например, вы можете установить цвет шрифта или добавить шрифтовые иконки, чтоб намного ярче визуально смотрелись. Демонстрация: | |
27 Декабря 2017 Просмотров: 2477
Поделиться в социальных сетях
Материал разместил