Красивая таблица с информацией CSS3 | |
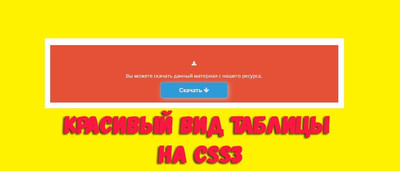
| Красивая таблица с информацией на CSS3. Под нее можно создать что угодно, от сводки правил, до кнопок и прочего функционала для сайта. Я сделал ее под кнопку скачать. И так, код таблицы легко поменять и нету не чего сложного. Для нормальной работы таблицы нужны шрифтовые иконки. Kosten много раз говорил как из поставить, не вижу смысла повторять. Код Код <div class="swettertable redcolor15"> <span><i class="fa fa-download"></i></span> <p>Вы можете скачать данный материал с нашего ресурса. <?if($FILE_URL$)?><a href="$FILE_URL$" class="swetterbutton ahref" title="Скачать с нашего ресурса">Скачать <i class="fa fa-arrow-down" aria-hidden="true"></i></a> <?else?><a href="$RFILE_URL$" class="swetterbutton ahref" title="Скачать безопасно">Скачать <i class="fa fa-arrow-down" aria-hidden="true"></i></a><?endif?></p> </div> <style> /* Автор Александр Г. */ .swetterbutton{ text-decoration:none; text-align:center; padding:12px 48px; border:none; -webkit-border-radius:5px; -moz-border-radius:5px; border-radius: 5px; font:15px Arial, Helvetica, sans-serif; font-weight:bold; color:#ffffff; background:#00aeff; -webkit-box-shadow:3px 3px 20px #bababa, inset 0px 0px 1px #ffffff; -moz-box-shadow: 3px 3px 20px #bababa, inset 0px 0px 1px #ffffff; box-shadow:3px 3px 20px #bababa, inset 0px 0px 1px #ffffff; opacity:0.8; -ms-filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=80); filter: alpha(opacity=80); } .swettertable { position: relative; padding: 3em; color: #fff; width: 100%; height: 150px; background: #303030; text-align: center; margin-bottom: 1em; } .swettertable.redcolor15 { background: #e55137; } .ahref:hover {text-decoration: none; color: white;} </style> Возможно что-то буду совершенствовать, но это не факт. Автор: Александр Г. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 8 | |
|
| |