Красивая кнопка CSS3 с эффектом нажатия | |
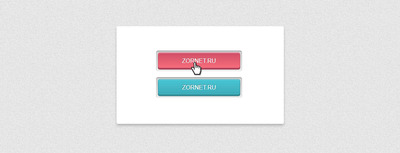
| Всегда на сайте хочется установить, что-то оригинальное по дизайн. Где предлагаю присмотреться к оригинальной кнопки с эффектом клика. Также по всем сторонам у нее будет обвод, который визуально смотрится, как спрессованный лист, чем отличается от простой палитры цвета. Это один из наиболее продвинутых эффектов кнопок, которые я видел через некоторое время и он может хорошо сочетаться с любой веб-страницей. Вам предоставлен один кот и стили на основу, что идет в темно красном цвете. Веб мастеру остается выставить на свой оттенок, так, чтоб был виден основной эффект клика. Но и ниже предоставлена ссылка на Demo, там уже будет две элемента по разной гамме. Сама по себе кнопка CSS3 впечатляет. Весь фон и тень создаются исключительно с помощью CSS. Разработчик Joe Henriod создал этот материал на основе дизайна Hubspot. Они функционируют так же, как и обычные кнопки HTML, но они построены с использованием классов CSS, которые могут быть применены к любому элементу. HTML Код <a class="кadkibalus_zotsam gatmilosa" href="https://zornet.ru">ZORNET.RU</a> CSS Код .кadkibalus_zotsam { position: relative; width: 189px; height: 39px; text-align: center; color: #f5eaea; text-decoration: none; line-height: 38px; font-family: 'Oswald', Helvetica; display: block; margin: 19px; } .кadkibalus_zotsam:before { background:#f0f0f0; background-image:-webkit-gradient(linear, 0% 0%, 0% 100%, from(#D0D0D0), to(#f0f0f0)); -webkit-border-radius:5px; -moz-border-radius:5px; border-radius:5px; -webkit-box-shadow:0 1px 2px rgba(0, 0, 0, .5) inset, 0 1px 0 #FFF; -moz-box-shadow:0 1px 2px rgba(0, 0, 0, .5) inset, 0 1px 0 #FFF; box-shadow:0 1px 2px rgba(0, 0, 0, .5) inset, 0 1px 0 #FFF; position: absolute; content: ""; left: -6px; right: -6px; top: -6px; bottom: -10px; z-index: -1; } .кadkibalus_zotsam:active { -webkit-box-shadow:0 1px 0 rgba(255, 255, 255, .5) inset, 0 -1px 0 rgba(255, 255, 255, .1) inset; top:5px; } .кadkibalus_zotsam:active:before{ top: -11px; bottom: -5px; content: ""; } .gatmilosa { text-shadow: -1px -1px 0 #8c2e41; background: #bd435a; border: 1px solid #bb445a; border-radius: 5px; box-shadow: 0 1px 0 rgba(247, 247, 247, 0.52) inset, 0 -1px 0 rgba(255, 253, 253, 0.1) inset, 0 4px 0 #9c4052, 0 4px 2px rgba(19, 18, 18, 0.5); } .gatmilosa:hover { background: #e46775; background-image: -webkit-linear-gradient(top, #b34458, #e06d7a); } В этом наборе используются, красный и синей оттенок, где к ним перекреплена ссылка, но вы можете менять цвета на все что угодно. А состояния наведения клика достаточно яркие, чтобы привлечь внимание всех. Демонстрация: | |
14 Января 2018 Просмотров: 1429
Поделиться в социальных сетях
Материал разместил