Кнопка с эффектом всплывающей подсказки CSS3 | |
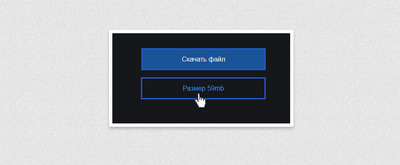
| Вашему вниманию оригинальная кнопка CSS3 с отличное решение для софт портала. Где при наведение будет эффект и покажет подпись файла. А точнее его вес, что изначально можно видеть, сколько этот архив весит. И здесь мы подключаем нашу кнопку, которая полностью создана на стилях и безусловно можно поставить разный оттенок цвета под свой ресурс. Сама штора, так назовем, то она по умолчанию будет в одной гамме и на ней можно разместить любую надпись, и также сделать ее по формату, это убрать углы или добавить тень. Но безусловно, больше внимание идет на информацию, что будет она держать внутри. А это может быть разная, но больше всего, просто поставить оператор, что будет выводить вес файла, что был загружен. Мне приходилось встречать такую функциональность, но там все работало на Javascript, в отличие от этого материала, где все выставлено на CSS3, что позволяет заменить функций скрипта и отлично работать. Здесь не чего не стал менять, думаю вы сами можете добавить стилистики, хотя по умолчанию все смотрится отлично, что остается только подключить. Здесь приведены снимки, где проверялось на работоспособность эффекта, что ниже будет Demo для ознакомление. По умолчанию:  Здесь после hover-эффекта, с показанием информаций, как было сказана, она может быть разной.  HTML Код <a class="beglanum_skamrus" href="https://zornet.ru/"> <div class="tremikalob">Скачать файл</div> <div class="gerbarilan">Размер 59mb</div> </a> CSS Код .beglanum_skamrus { display: inline-block; height: 47px; color: #3c92ec; border: 3px solid #225ad2; text-decoration: none; overflow: hidden; } .tremikalob, .gerbarilan { padding: 0 95px; line-height: 47px; -webkit-transition: all 0.3s cubic-bezier(0, 0, 0.41, 0.94); transition: all 0.2s cubic-bezier(0, 0, 0.48, 0.76); } .tremikalob { background-color: #195398; color: #efe4e4; } .beglanum_skamrus:hover .tremikalob{ margin-top: -47px; } Создание этого эффекта на удивление легко настраивается, не требует добавления каких-либо дополнительных элементов. Все создается через CSS и HTML, что неплохо подходит для браузеров, которые не поддерживают анимацию. Демонстрация: | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 10 | |
|
| |