Комментарии с тенями плюс рейтинг для uCoz | |
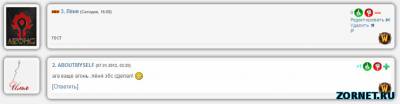
Чем понравился этот вид комментарий, то своей простотой и дизайн. Где все понятно и вы сможете сами здесь что то свое внести и сделать оригинальным. Изначально этот комментарий был таким, что как видим он был полностью переделан, а точнее скажем, просто добавлен свой дизайн и поменяли его и теперь мы наблюдаем совершенно другой стиль. Где вы можете установить даже небольшую иконку, которая будет соответствовать вашей тематике.  Но здесь он будет без значка, его отдельно потом пропишу, кому интересно. Можно заметить, что кнопки редактирование нет стандартной и она сделано по другому, там стоит зеленый плюс, вы можете что то свое поставить. При нажатие появиться вся информация, это как удалить или редактировать его. Также установив на сайт проверил его, все работает и главное рейтинг будет показывать, он здесь самый заметный и все тени даже закрывает. Что по обводу, все в коде прописано, и вы можете также настроить как вы видите его. Если будет положительный рейтинг, то синий цвет, но по идее должен быть зеленый, но не факт, кому нужно исправит, но и однозначно противоположный идет в красной гамме. Есть еще небольшая иконка, что новый комментарий, и она будет мигать какое то время, кому не нравится, просто уберет. Что хотел этим сказать, что вот рабочий код, и вы можете установить его как на изображение, и как уже писал, поставить кнопку или рисунок правую сторону. Находим закрывающийся /table это в самом конце, и ставим этот код. Код <img style="width:30px;margin-top:-20px; " align="right" src="ссылка на изображение" /></td></tr> Теперь сам код, меняем в админ панели вид комментариев. Код <table style="opacity: 0.9;" id="fImga$ID$" onmouseover="fadeOpacity(this.id, 'oR1')" onmouseout="fadeOpacity.back(this.id)" border="0" cellpadding="0" cellspacing="0" width="100%"> <tr valign=top><td width="100" nowrap> <table border="0" cellpadding="0" cellspacing="0"> <tbody> <tr><td width="17" background="http://shiki.clan.su/sait/comments/1.png" height="17"></td><td background="http://shiki.clan.su/sait/comments/2.png" height="17"></td><td width="17" background="http://shiki.clan.su/sait/comments/3.png" height="17"></td></tr> <tr><td background="http://shiki.clan.su/sait/comments/4.png"></td><td> <?if($USER_AVATAR_URL$)?><a title="Просмотреть профиль $USERNAME$" href="$PROFILE_URL$" target="blank"><img src="$USER_AVATAR_URL$" width="70px" border="0"></a><?else?><a title="Просмотреть профиль $USERNAME$" href="$PROFILE_URL$"><img src="https://zornet.ru/Ajaxoskrip/Fekstura_tekst/25.gif" width="70px"><?endif?> </td><td background="https://zornet.ru/Ajaxoskrip/Fekstura_tekst/5.png"></td></tr> <tr><td background="https://zornet.ru/Ajaxoskrip/Fekstura_tekst/6.png" height="17"></td><td background="https://zornet.ru/Ajaxoskrip/Fekstura_tekst/7.png" height="17"></td><td background="https://zornet.ru/Ajaxoskrip/Fekstura_tekst/8.png" height="17"></td></tr> </tbody></table> </td><td width="100%" align="right"> <table border="0" cellpadding="0" cellspacing="0" width="100%"> <tbody> <tr><td width="17" background="https://zornet.ru/Ajaxoskrip/Fekstura_tekst/1.png" height="17"></td><td background="https://zornet.ru/Ajaxoskrip/Fekstura_tekst/2.png" height="17"></td><td width="17" background="https://zornet.ru/Ajaxoskrip/Fekstura_tekst/3.png" height="17"></td></tr> <tr><td background="https://zornet.ru/Ajaxoskrip/Fekstura_tekst/4.png"></td><td> <table border="0" cellpadding="0" cellspacing="0" width="100%" class="$CLASS$"><tr><td style="padding:3px;"><div style="float:right;font-size:11px;font-family:Arial,sans-serif;"><?if($COMMENT_RATING$<0)?><span class="myWinError"><b>$COMMENT_RATING$</b></span><?else?><?if($COMMENT_RATING$=0)?><span style="color:gray;"><b>$COMMENT_RATING$</b></span><?else?><span class="myWinSuccess"><b>+$COMMENT_RATING$</b></span><?endif?><?endif?> <?if($GOOD_COMMENT_URL$)?><a href="$GOOD_COMMENT_URL$"><img alt="" src="https://zornet.ru/Ajaxoskrip/Fekstura_tekst/like.png" width="" align="absmiddle" border="0" title="Хороший пост"></a> <a href="$BAD_COMMENT_URL$"><img alt="" src="https://zornet.ru/Ajaxoskrip/Fekstura_tekst/offlike.png" width="" border="0" align="absmiddle" title="Плохой пост"></a><?else?><img alt="" src="https://zornet.ru/Ajaxoskrip/Fekstura_tekst/like.png" align="absmiddle" width="" border="0" title="Хороший пост"> <img alt="" src="https://zornet.ru/Ajaxoskrip/Fekstura_tekst/offlike.png" width="" align="absmiddle" border="0" title="Плохой пост"><?endif?> <?if($MODER_PANEL$)?> <img style="cursor:pointer;" align="absmiddle" title="Открыть" onclick="if(document.getElementById('comm$ID$').style.display=='none'){document.getElementById('comm$ID$').style.display='';this.src='/.s/img/icon/minus.png';this.title='Закрыть';} else{document.getElementById('comm$ID$').style.display='none';this.src='/.s/img/icon/plus.png';this.title='Открыть';}" border="0" src="/.s/img/icon/plus.png" /> <span id="comm$ID$" style="display:none;"> <div class="comm_background" id="comm$ID$"> <div id="comm_menu"><a href="javascript://" rel="nofollow" onclick="new _uWnd('Ie',' ',-600,-200,{autosize:1,closeonesc:1,resize:0},{url:'/index/37-$ID$'});return false;" title="Редактировать" style="text-decoration:none">Редактировать ✄</a></div> <div id="comm_menu"><a href="javascript://" rel="nofollow" onclick="del_item($ID$);return false;" title="Удалить" id="di$ID$" style="text-decoration:none">Удалить ✖</a></div> <div id="comm_menu"><a href="javascript://" rel="nofollow" onclick="prompt('IP address','$IP_ADDRESS$');return false;" title="IP адрес" style="text-decoration:none">IP</a></div> </div> </span> <?endif?> </div><div class="cTop" style="text-align:left;"> <?if($DATE$="Сегодня" or $DATE$="Вчера")?> <img src="https://zornet.ru/Ajaxoskrip/Fekstura_tekst/28.gif"><?endif?><a href="#ent$ID$" onclick="if (document.getElementById('comEnt$ID$')){$('body').scrollTo( { top:$('#comEnt$ID$').offset().top-22, left:0}, 500 );return false;}" name="ent$ID$"> <b>$NUMBER$.</b> </a> <?if($USERNAME$)?><a href="$PROFILE_URL$"><b>$USERNAME$</b></a><?else?><b>$NAME$</b><?endif?> <span style="font-size:7pt;unicode-bidi:embed;"><b>($DATE$, $TIME$)</b></span> <?if($ENTRY_URL$)?>[<a href="$ENTRY_URL$" target="_blank" title="Перейти на страницу материала">Материал</a>]<?endif?> </div> <divbgcolor="#f8f8f8" class="cMessage" style="text-align:left;clear:both;padding:2px 0;">$MESSAGE$</div> <?if($ANSWER$)?><div class="cAnswer" style="text-align:left;clear:both;"><b>Ответ</b>: $ANSWER$</div><?endif?> <?if($ANSWER_URL$)?><div style="clear:both;padding:4px 0;font-size:10pt;">[<a href="$ANSWER_URL$" title="написать ответ">Ответить</a>]</div><?endif?> </table> </td><td background="https://zornet.ru/Ajaxoskrip/Fekstura_tekst/5.png"></td></tr> <tr><td background="https://zornet.ru/Ajaxoskrip/Fekstura_tekst/6.png" height="17"></td><td background="https://zornet.ru/Ajaxoskrip/Fekstura_tekst/7.png" height="17"></td><td background="https://zornet.ru/Ajaxoskrip/Fekstura_tekst/8.png" height="17"></td></tr> </tbody> </table> </td></tr></table> Но все думаю понятно написано, можно просто поставить и делать, хотя мне так он нравиться. Источник: http://shiki.clan.su/ | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 3 | |
|
| |

