Коллекция эффектов для изображений CSS3 | |
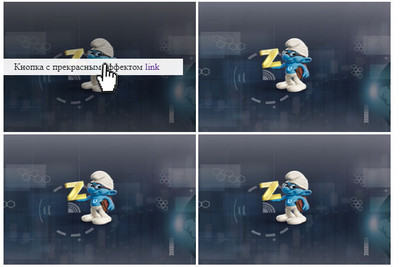
| В статье подобраны отличные Hover-эффекты для изображение под разным планом и оригинальным эффектом CSS3, что происходит при наведение. Все вы можете применить на своем интернет ресурсе, где после установки он станет более оригинальным, что удивит пользователей и гостей сайта. Безусловно каждый построенный эффект состоит из HTML разметки прописанных стилей CSS, где идет отдельно под разную анимацию. Вам только останется выбрать подходящий эффект, это может как на темный портал, так и на светлый и после установить его. Много видел, что ставят на вид материалов, также есть и на модуле фотографий. Так как при клике, еще появится информация, это может быть ключевое слово или название, где в самом конце будет стоять ссылка на переход. Что можно с главной страницы перейти на другой каталог или форум. Все отлично работает, где проверил и уже от себя добавил классы, чтоб преобразить немного, что можете сделать самостоятельно, здесь они идут разнообразные. Все работает на стилистике, где свойство CSS3 используется для позиционирования и вращения различных компонентов внутри самого каркаса. Что безусловно здесь результатом являются гибкий эффект на субтитры, которые мгновенно работают с изображениями, которые идет под разные размеры, где нет необходимости изменения кода CSS, разве, что самому преобразовать и сделать более оригинальным или уникальным по видимости. Вот как раз один из эффектов, где добавил обвод и эффект опустил ниже.  Демонстрация Приступаем к установке: HTML Код <figure class="betukdsxam zesaptiklan"> <img src="https://zornet.ru/ABVUN/shT5z-ZEQRSHab9zsOTmKg.png" alt="Создание сайтов uCoz"> <figcaption>ZorNet.Ru: Создание сайта <a href="https://zornet.ru">Переход</a></figcaption> </figure> CSS Код figure.betukdsxam { margin: 0; padding: 0; display: inline-block; position: relative; overflow: hidden; border: 2px solid #a2a2a2; border-radius: 3px; width: 320px; height: 210px; } figure.betukdsxam::before, figure.betukdsxam::after { content: ''; width: 100%; height: 100%; display: block; background: #2c2d33; position: absolute; opacity: 0.3; top: 0; -moz-transform: translate3d(0, -100%, 0); -webkit-transform: translate3d(0, -100%, 0); transform: translate3d(0, -100%, 0); -moz-transition: all 0.5s; -webkit-transition: all 0.5s; transition: all 0.5s; } figure.betukdsxam img{ display: block; } figure.betukdsxam figcaption { position: absolute; display: block; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; text-align: center; background: #efe8e8; text-shadow: 0 1px 0 #fff9f9; padding: 7px; z-index: 100; width: 100%; max-height: 100%; overflow: hidden; top: 93%; left: 0; -moz-transform: translate3d(-100%, -50%, 0); -webkit-transform: translate3d(-100%, -50%, 0); transform: translate3d(-100%, -50%, 0); opacity: 0; -moz-transition: all 0.5s; -webkit-transition: all 0.5s; transition: all 0.5s; } figure.betukdsxam figcaption a{ text-decoration: none; } figure.zesaptiklan:hover::before{ -moz-transform: translate3d(0, 0, 0); -webkit-transform: translate3d(0, 0, 0); transform: translate3d(0, 0, 0); } figure.zesaptiklan:hover figcaption{ opacity: 1; -moz-transform: translate3d(0, -50%, 0); /* center caption */ -webkit-transform: translate3d(0, -50%, 0); transform: translate3d(0, -50%, 0); -moz-transition: all 0.5s; -webkit-transition: all 0.5s; transition: all 0.5s; -moz-transition-delay: 0.5s; -webkit-transition-delay: 0.5s; transition-delay: 0.5s; } Все остальные эффекты, вы найдете в архиве, что представлены в текстовом документе, где изначально можете посмотреть.  Демонстрация | |
12 Мая 2018 Загрузок: 1 Просмотров: 1211
Поделиться в социальных сетях
Материал разместил


