Код списков для прописывание услуг на CSS | |
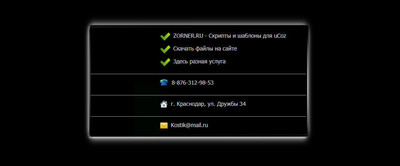
| Представлен код и стили под записи с кнопками, где размещение на официальных сайтах увидеть красиво прописанные услуги или телефон. Что теперь вы можете установить на своем портале, также применить в различных описаниях. Все создается стильно и безусловно пишется в любой дизайн, это как светлый или темный ресурс. Но смысл надеюсь понять, ниже приведены несколько примеров, что однозначно похоже, разве разменять иконки, что большую подборку вам предоставлена и вы сможете скачать с этого материала. Где будут несколько десятков разноплановых кнопок и с отличающее оттенком. Что некоторые продублированные, но вот стилистика у них совершенно другая, хоть тематические направление аналогично. Не полная подборка:  Параграфы на возможность выстроить нужное количество.  Код <style type="text/css"> .zornet1 {margin: 0px;padding: 0px;} .zornet1 li {list-style-type: none;margin-bottom: 10px;margin-top: 10px;line-height: 22px;} .zornet {background: url(https://zornet.ru/Aben/ABGEA/Rin/retunga/s_IgWn_nQAi0r6I6PRN60g.png) no-repeat scroll 0px 0px;padding: 5px 12px;background-size: 96%;margin-right: 5px;height: 25px;float: left;} </style> <ul class="zornet1"> <li><span class="zornet"> </span>ZORNER.RU - Скрипты и шаблоны для uCoz</li> <li><span class="zornet"> </span>Скачать файлы на сайте</li> <li><span class="zornet"> </span>Здесь разная услуга</li> </ul> На сотовую связь.  Код <style type="text/css"> .zornet45 {margin: 0px;padding: 0px;} .zornet45 li {list-style-type: none;margin-bottom: 10px;margin-top: 10px;line-height: 22px;} .zornet4 {background: url(https://zornet.ru/Aben/ABGEA/Rin/retunga/checks47.png) no-repeat scroll 0px 2px;padding: 4px 10px;background-size: 90%;margin-right: 5px;height: 20px;float: left;margin-top: -2px;} </style> <ul class="zornet45"> <li><span class="zornet4"> </span>8-876-312-98-53</li> </ul> Отвечает за адреса.  Код <style> .zornet70a {margin: 0px;padding: 0px;} .zornet70a li {list-style-type: none;margin-bottom: 10px;margin-top: 10px;line-height: 22px;} .zornet70 {background: url(https://zornet.ru/Aben/ABGEA/Rin/retunga/checks70.png) no-repeat scroll 0px 2px;padding: 4px 9px;background-size: 90%;margin-right: 5px;height: 20px;float: left;margin-top: 0px;} </style> <ul class="zornet70a"> <li><span class="zornet70"> </span>г. Краснодар, ул. Дружбы 34</li> </ul> Почтовые формы.  Код <style> .zornet5a {margin: 0px;padding: 0px;} .zornet5a li {list-style-type: none;margin-bottom: 10px;margin-top: 10px;line-height: 22px;} .zornet31 {background: url(https://zornet.ru/Aben/ABGEA/Rin/retunga/checks85.png) no-repeat scroll 0px 2px;padding: 4px 9px;background-size: 90%;margin-right: 5px;height: 20px;float: left;margin-top: 0px;} </style> <ul class="zornet5a"> <li><span class="zornet31"> </span>Kostik@mail.ru</li> </ul> Остается выбрать тематическую картинку и поставить в CSS и после прописать инструменты. Демонстрация | |
04 Октября 2017 Загрузок: 2 Просмотров: 1538
Поделиться в социальных сетях
Материал разместил