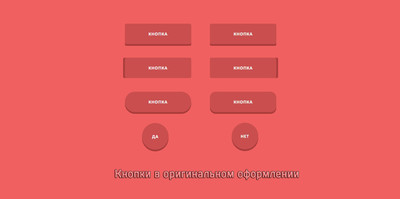
Кнопки в оригинальном оформлении CSS | |
| Этот оригинальный набор кнопок состоит из нескольких простых и тонких стилей, где закреплены эффекты CSS, которые многим понравятся. Так как они по умолчанию, это про сами кнопки смотрятся оригинальной стилистике, что изначально отличаются от плоского дизайна, так как все представлены формате 3D. Сами эффекты будут задействованы при наведении клика или по самому клику с наведенным курсором на основу. Здесь в основе задействованы CSS-переходы, но также присутствует CSS-анимации, и для некоторых кнопок мы используем немного оригинального стиля, чтоб подчеркнуть саму фигуру. Так как такой формат отлично подойдет под многие тематические сайты, где при открытии страницы вы не пропустите такой вид кнопки. А это означает, что можно ее увидеть как на интернет магазине, так и на простом софт портале, под кнопку скачать, что будет реально смотреться. Такой стиль кнопок идет кнопок идет в современном оформлении, где сами эффекты добавляют дизайн, что становится гармонично, как на темном или светлом фоне. Установочный процесс: HTML Код <section class="adenimations"> <p> <button class="losag kebuve-2 kebuve-2a"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;">кнопка</font></font></button> <button class="losag kebuve-2 kebuve-2b"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;">кнопка</font></font></button> </p> <p> <button class="losag kebuve-2 kebuve-2c"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;">кнопка</font></font></button> <button class="losag kebuve-2 kebuve-2d"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;">кнопка</font></font></button> </p> <p> <button class="losag kebuve-2 kebuve-2e"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;">кнопка</font></font></button> <button class="losag kebuve-2 kebuve-2f"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;">кнопка</font></font></button> </p> <p> <button class="losag kebuve-2 kebuve-2g"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;">кнопка</font></font></button> <button class="losag kebuve-2 kebuve-2h"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;">кнопка</font></font></button> </p> <p> <button class="losag kebuve-2 kebuve-2i"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;">да</font></font></button> <button class="losag kebuve-2 kebuve-2j"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;">нет</font></font></button> </p> </section> CSS Код .losag { border: none; font-family: inherit; font-size: inherit; color: inherit; background: none; cursor: pointer; padding: 25px 80px; display: inline-block; margin: 15px 30px; text-transform: uppercase; letter-spacing: 1px; font-weight: 700; outline: none; position: relative; -webkit-transition: all 0.3s; -moz-transition: all 0.3s; transition: all 0.3s; } .losag:after { content: ''; position: absolute; z-index: -1; -webkit-transition: all 0.3s; -moz-transition: all 0.3s; transition: all 0.3s; } /* Псевдоэлементы для иконок */ .losag:before, .icon-heart:after, .icon-star:after, .icon-plus:after, .icon-file:before { font-family: 'icomoon'; speak: none; font-style: normal; font-weight: normal; font-variant: normal; text-transform: none; line-height: 1; position: relative; -webkit-font-smoothing: antialiased; } /* Button 2 */ .kebuve-2 { background: #c75454; color: #f9f6f6; box-shadow: 0 6px #ad4646; -webkit-transition: none; -moz-transition: none; transition: none; } /* Button 2a */ .kebuve-2a { border-radius: 0 0 5px 5px; } .kebuve-2a:hover { box-shadow: 0 4px #a94242; top: 2px; } .kebuve-2a:active { box-shadow: 0 0 #a94242; top: 6px; } /* Button 2b */ .kebuve-2b { border-radius: 0 0 5px 5px; } .kebuve-2b:hover { box-shadow: 0 8px #a94242; top: -2px; } .kebuve-2b:active { box-shadow: 0 0 #a94242; top: 6px; } /* Button 2c */ .kebuve-2c { border-radius: 5px; } .kebuve-2c:hover { box-shadow: 0 4px #a94242; top: 2px; } .kebuve-2c:active { box-shadow: 0 0 #a94242; top: 6px; } /* Button 2d */ .kebuve-2d { border-radius: 5px; } .kebuve-2d:hover { box-shadow: 0 8px #a94242; top: -2px; } .kebuve-2d:active { box-shadow: 0 0 #a94242; top: 6px; } /* Button 2e */ .kebuve-2e { border-radius: 5px; box-shadow: -6px 0 #a94242; } .kebuve-2e:hover { box-shadow: -4px 0 #a94242; left: -2px; } .kebuve-2e:active { box-shadow: 0 0 #a94242; left: -6px; } /* Button 2f */ .kebuve-2f { border-radius: 5px; box-shadow: 6px 0 #a94242; } .kebuve-2f:hover { box-shadow: 4px 0 #a94242; left: 2px; } .kebuve-2f:active { box-shadow: 0 0 #a94242; left: 6px; } /* Button 2g */ .kebuve-2g { border-radius: 40px; } .kebuve-2g:hover { box-shadow: 0 4px #a94242; top: 2px; } .kebuve-2g:active { box-shadow: 0 0 #a94242; top: 6px; } /* Button 2h */ .kebuve-2h { border-radius: 20px; } .kebuve-2h:hover { box-shadow: 0 4px #a94242; top: 2px; } .kebuve-2h:active { box-shadow: 0 0 #a94242; top: 6px; } /* Button 2i */ .kebuve-2i { border-radius: 50%; width: 90px; height: 90px; padding: 0; } .kebuve-2i:hover { box-shadow: 0 4px #a94242; top: 2px; } .kebuve-2i:active { box-shadow: 0 0 #a94242; top: 6px; } /* Button 2j */ .kebuve-2j { border-radius: 50%; width: 90px; height: 90px; padding: 0; } .kebuve-2j:hover { box-shadow: 0 8px #a94242; top: -2px; } .kebuve-2j:active { box-shadow: 0 0 #a94242; top: 6px; } Как можно заметить, что здесь присутствует HTML И CSS, где сам стиль настроен под темно красную гамму. Но не нужно забывать, что каждый элемент оригинальный по своему эффекту, что будет продемонстрировано на странице, где ссылка на demo идет ниже. Там вы изначально можете просмотреть все эффекты, где выбрать тот, который более подходит под ваш формат сайта. Демонстрация | |
16 Июля 2019 Загрузок: 2 Просмотров: 1235
Поделиться в социальных сетях
Материал разместил