Кнопки с анимированной рамкой на CSS3 | |
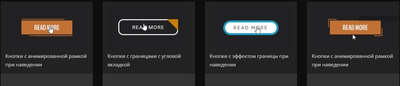
| Анимированные кнопки, которые созданы на чистом CSS, где у каждого элемента присутствует стильный эффект, что производится при наведении клике. В этой подборке присутствует четыре эффекта, которые можно применять на различных функциях. Это как поставить для переключения на другую страницу, так и под функционал, чтоб скачать файлы, а также для многих функций на сайте. И здесь уникальность дизайна стоит на первом месте, так как по своим трюком они кардинально отличаются от стандартной анимации, что приходится видеть на многих сайтах. В этой подборке основном присутствуют эффекты границ для кнопок, что аналогично применяется для блоков контента, разделов галереи и других небольших веб-элементов. В своей основе эти эффекты разработаны с использованием новейших сценариев HTML5 и CSS3, поэтому вам будет не сложно настроить или выставить анимационные элементы с использованием дизайн в соответствии с ваших требований и безусловно стилистики портала. Если вам нужны креативные эффекты границ, чтобы удивить своих пользователей, CSS-эффекты анимации границ в этом списке помогут вам. Это все кнопки, что изначально настроены под темный фон:  Поскольку вся анимация происходит над кнопкой при помощи стилей CSS, она не занимает дополнительного места на экране. Из-за этой простой природы вы можете использовать эту CSS-анимацию границ в любой части веб-сайта, формы и целевой страницы. Установочный процесс:  Кнопки с анимированной рамкой при наведении HTML Код <button class="kusmaleb_ulemenab">Первый</button> <button class="kusmaleb_ulemenab">Второй</button> <button class="kusmaleb_ulemenab">Третий</button> <button class="kusmaleb_ulemenab">Четвертый</button> CSS Код .kusmaleb_ulemenab { background-color: #356ec4; border: none; color: #f5eeee; cursor: pointer; display: inline-block; font-size: 1em; font-size: 15px; line-height: 1em; margin: 15px 40px; outline: none; padding: 12px 42px 12px; position: relative; text-transform: uppercase; font-weight: 700; } .kusmaleb_ulemenab:before, .kusmaleb_ulemenab:after { border-color: transparent; -webkit-transition: all 0.25s; transition: all 0.25s; border-style: solid; border-width: 0; content: ""; height: 24px; position: absolute; width: 24px; } .kusmaleb_ulemenab:before { border-color: #2d61b3; border-top-width: 2px; left: 0px; top: -5px; } .kusmaleb_ulemenab:after { border-bottom-width: 2px; border-color: #2d61b3; bottom: -5px; right: 0px; } .kusmaleb_ulemenab:hover, .kusmaleb_ulemenab.hover { background-color: #2055a9; } .kusmaleb_ulemenab:hover:before, .kusmaleb_ulemenab.hover:before, .kusmaleb_ulemenab:hover:after, .kusmaleb_ulemenab.hover:after { height: 100%; width: 100%; } На этом установка завершена по установке кнопок. Демонстрация  Кнопки с границами с угловой вкладкой HTML Код <button class="animation-effects">Первая</button> <button class="animation-effects">Вторая</button> <button class="animation-effects">Третья</button> <button class="animation-effects">Четвертая</button> CSS Код .animation-effects { font-family: 'Roboto', Arial, sans-serif; color: #e8e8e8; cursor: pointer; padding: 0px 42px; display: inline-block; margin: 18px 32px; text-transform: uppercase; line-height: 2.7em; letter-spacing: 1.5px; font-size: 1em; outline: none; position: relative; font-size: 16px; border: 3px solid #f5f5f5; background-color: transparent; border-radius: 15px 0 15px 15px; -webkit-transition: all 0.3s; transition: all 0.3s; } .animation-effects:before { content: ""; position: absolute; right: -3px; top: -3px; width: 0; height: 0; border-style: solid; border-width: 0 35px 35px 0; border-color: transparent #1572c1 transparent transparent; z-index: 1; } .animation-effects:hover, .animation-effects.hover { border-color: #1572c1; } Остается все сохранить и наслаждаться новыми элементами кнопок. Демонстрация  Кнопки с эффектом границы при наведении HTML Код <button class="designed_samusing">Первая</button> <button class="designed_samusing">Вторая</button> <button class="designed_samusing">Третья</button> <button class="designed_samusing">Четвертая</button> CSS Код .designed_samusing { background-color: #ffffff; border: none; border-bottom: 6px solid #029ebe; border-top: 6px solid #029ebe; color: #555; cursor: pointer; display: inline-block; font-family: 'Raleway', Arial, sans-serif; font-size: 14px; font-weight: 500; height: 46px; letter-spacing: 3px; line-height: 34px; margin: 15px 45px; outline: none; padding: 0 10px; position: relative; text-transform: uppercase; } .designed_samusing:before, .designed_samusing:after { box-sizing: border-box; -webkit-transition: all 0.3s; transition: all 0.3s; background-color: #ffffff; border-radius: 50%; top: -6px; content: ""; height: 46px; position: absolute; width: 46px; border: 6px solid #ddd; -webkit-transform: rotate(45deg); transform: rotate(45deg); z-index: -1; } .designed_samusing:before { right: -23px; border-left-color: #029ebe; border-bottom-color: #029ebe; } .designed_samusing:after { left: -23px; border-right-color: #029ebe; border-top-color: #029ebe; } .designed_samusing:hover, .designed_samusing.hover { background-color: #ffffff; } .designed_samusing:hover:before, .designed_samusing.hover:before, .designed_samusing:hover:after, .designed_samusing.hover:after { -webkit-transform: rotate(225deg); transform: rotate(225deg); } На этом установочный процесс завершен. Демонстрация  Кнопки с анимированной рамкой при наведении HTML Код <button class="kequmen-animation">Первая</button> <button class="kequmen-animation">Вторая</button> <button class="kequmen-animation">Третья</button> <button class="kequmen-animation">Четвертая</button> CSS Код .kequmen-animation { background-color: #c47135; border: none; color: #ffffff; cursor: pointer; display: inline-block; font-family: 'BenchNine', Arial, sans-serif; font-size: 1em; font-size: 22px; line-height: 1em; margin: 15px 40px; outline: none; padding: 12px 40px 10px; position: relative; text-transform: uppercase; font-weight: 700; } .kequmen-animation:before, .kequmen-animation:after { border-color: transparent; -webkit-transition: all 0.25s; transition: all 0.25s; border-style: solid; border-width: 0; content: ""; height: 24px; position: absolute; width: 24px; } .kequmen-animation:before { border-color: #c47135; border-left-width: 2px; border-top-width: 2px; left: -5px; top: -5px; } .kequmen-animation:after { border-bottom-width: 2px; border-color: #c47135; border-right-width: 2px; bottom: -5px; right: -5px; } .kequmen-animation:hover, .kequmen-animation.hover { background-color: #c47135; } .kequmen-animation:hover:before, .kequmen-animation.hover:before, .kequmen-animation:hover:after, .kequmen-animation.hover:after { height: 100%; width: 100%; } Как можно понять, что анимация запускается при наведении или с наведением клика. Где основные эффекты показывают свои красивые анимационные трюки, и поэтому пользователь может четко наблюдать, а также понимать, что клик наведение на основу. Демонстрация Если вы хотите сделать анимацию границ для вашей кнопки или других элементов еще более увлекательной, то эти подобные эффекты должны вас удивить своей оригинальностью, где стиль идет на многие тематические сайты, разве только сменить оттенок цвета. | |
25 Мая 2020 Загрузок: 1 Просмотров: 1494
Поделиться в социальных сетях
Материал разместил

