Кнопки с анимационным эффектом CSS3 | |
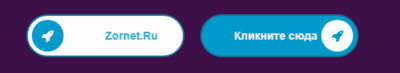
| Это кнопки, которые имеют красивую и стильную анимацию на чистом CSS, где при наведении идет оригинальный эффект перехода с другой стиль дизайна. Как известно, что одной из самых распространенных вещей, которые вы видите на интернет сайте, будут вялиться кнопки. Кнопки в основном используются для выполнения определенных задач, таких как регистрация и вход в систему. Здесь эффект безусловно отличается от других, который идет изначально в светлом виде, но это не отменяет, что можно веб разработчику на стилях вывести под другую палитру. И здесь виде в сам копки элемент круга, но стоит навести, как он перекатывается на другую сторону, где меняется ключевое слово и цветовая гамма. Что по теме, где можно задействовать, то здесь они используются для перенаправления кнопок на другие страницы или в другие разделы той же страницы, просто нажав на кнопку. В основном они разработаны с помощью CSS. Как мы уже упоминали, эти кнопки CSS также весьма полезны. Они являются одной из тех мелких деталей, которые могут принести большие изменения и разницу на вашем сайте. С тестовой страницы, где сами можете все посмотреть, где ниже ссылка на demo страницу.  HTML Код <div id="siumd-ascusin"> <a class="prempuc-asesium" href=""> <span class="circle"><i class="fa fa-rocket"></i></span> <span class="umormance">Zornet.Ru</span> <span class="umormance-hover">Кликните сюда</span> </a> <a class="prempuc-asesium" href="/"> <span class="circle"><i class="fa fa-rocket"></i></span> <span class="umormance">Zornet.Ru #2</span> <span class="umormance-hover">Кликните сюда</span> </a> CSS Код #siumd-ascusin { margin: 20px auto; text-align: center; } .prempuc-asesium, .prempuc-asesium2 { position: relative; display: inline-block; height: 49.8px; width: 215px; line-height: 50px; padding: 0; border-radius: 50px; background: #fdfdfd; border: 2px solid #157696; margin: 8px; transition: .5s; } .prempuc-asesium2 { border: 2px solid #efa666; } .prempuc-asesium:hover { background-color: #0099cc; } .prempuc-asesium2:hover { background-color: #efa666; } .prempuc-asesium:hover span.circle, .prempuc-asesium2:hover span.circle2 { left: 100%; margin-left: -45px; background-color: #fdfdfd; color: #0099cc; } .prempuc-asesium2:hover span.circle2 { color: #efa666; } .prempuc-asesium:hover span.umormance, .prempuc-asesium2:hover span.umormance2 { left: 40px; opacity: 0; } .prempuc-asesium:hover span.umormance-hover, .prempuc-asesium2:hover span.umormance-hover2 { opacity: 1; left: 40px; } .prempuc-asesium span.circle, .prempuc-asesium2 span.circle2 { display: block; background-color: #0099cc; color: #f5ecec; position: absolute; float: left; margin: 5px; line-height: 42px; height: 40px; width: 40px; top: 0; left: 0; transition: .5s; border-radius: 50%; } .prempuc-asesium2 span.circle2 { background-color: #efa666; } .prempuc-asesium span.umormance, .prempuc-asesium span.umormance-hover, .prempuc-asesium2 span.umormance2, .prempuc-asesium2 span.umormance-hover2 { position: absolute; center: 90px; text-align: left; margin: 0 auto; font-size: 14px; font-weight: bold; color: #30abd5; transition: .5s; } .prempuc-asesium2 span.umormance2, .prempuc-asesium2 span.umormance-hover2 { color: #efa666; left: 80px; } .prempuc-asesium span.umormance-hover, .prempuc-asesium2 span.umormance-hover2 { left: 80px; opacity: 0; } .prempuc-asesium span.umormance-hover, .prempuc-asesium2 span.umormance-hover2 { color: #f5ecec; } Кнопки CSS имеют важные задачи для перенаправления ваших пользователей на другую страницу или на той же странице. Итак, вам нужно убедиться, что у вас есть очень привлекательные детали для вашей кнопки CSS. Важно: Не забываем подключать шрифтовые иконки, так как без них будет совершенно по другому вся конструкция с эффектами сотрется. Так как в большинстве кнопочный шрифт Awesome у многих установлен, это больше для тех, кто только начал с ним работать. Демонстрация | |
04 Августа 2019 Загрузок: 2 Просмотров: 903
Поделиться в социальных сетях
Материал разместил