Как добавить картинку к материалу сайта | |
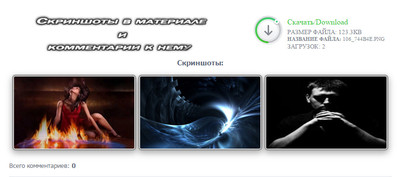
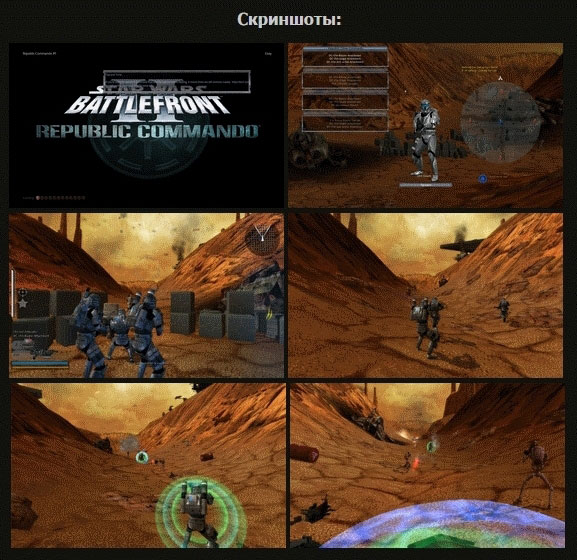
| Здесь мы добавляем изображение в материал и комментариев к нему на сайте. А точнее будет еще три картинки, которые будут прикреплены к статье. Думаю вы много раз, основном на кино сайтах встречали, что идет с начало плеер, а ниже его идут изображение или скажем скриншоты на этот кино фильм. Просто бывают такие файлы, но у кого как, это могут и новости быть, что одной картинке будет мало. Вот здесь этот код вам поможет вывести больше скринов, что пользователь может посмотреть. Это даже может любая информация для просмотра и безусловно под любую тематику. Изначально этот скрипт - код шел на девять картинок, но думаю это будет много, и здесь оставил 3, если вам нужно больше, то вы просто можете добавить сами. Только немного доработал по дизайн, а это сделал обвод и убрал на несколько пикселей углы. И как можете заметить, что есть тень красивая в низу, если темный сайт, то делаем светлую. Все это настраивается на одной строке, а потом просто добавляем каждой. Проверил на светлом сайте, что по умолчанию было, не очень смотрелось, сейчас совершенно другой визуальный обзор. И думаю главное, что при клике все будет увеличивается. Если у вас конструктор фиксирован, то вы можете сами выставить как ширину и длину, чтоб корректно смотрелось, просто сразу все по центру будет установлено. Установка: Больше всего ставят вид - материала и комментариев, это модули как "файлы - статьи - блог - вообщем основные кроме форума" и там где в нужное место по вашему пропишем код. Код </hr> <tr><td class="eText" colspan="2"> <br> <center><span style="font-size:11pt"><b>Скриншоты:</b></span><br><br> <?if($IMG_URL1$)?><a href="$IMG_URL1$" class="ulightbox" title="Нажмите для просмотра в полном размере..." onclick="return hs.expand(this, config1 )"><img src="$IMG_URL1$" style="padding:1px; border: 3px solid #9C9B9B; border-radius: 7px; box-shadow: 0px 5px 20px 0px rgba(101, 101, 101, 0.57);" width="250" height="150"></a><?endif?> <?if($IMG_URL2$)?><a href="$IMG_URL2$" class="ulightbox" title="Нажмите для просмотра в полном размере..." onclick="return hs.expand(this, config1 )"><img src="$IMG_URL2$" style="padding:1px; border: 3px solid #9C9B9B; border-radius: 7px; box-shadow: 0px 5px 20px 0px rgba(101, 101, 101, 0.57);" width="250" height="150"></a><?endif?> <?if($IMG_URL3$)?><a href="$IMG_URL3$" class="ulightbox" title="Нажмите для просмотра в полном размере..." onclick="return hs.expand(this, config1 )"><img src="$IMG_URL3$" style="padding:1px; border: 3px solid #9C9B9B; border-radius: 7px; box-shadow: 0px 5px 20px 0px rgba(101, 101, 101, 0.57);" width="250" height="150"></a><?endif?> </center><br> PS - увеличение будет стандартное от uCoz конструктора. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 9 | |
|
| |