Как добавить свой шрифт для сайта uCoz | |
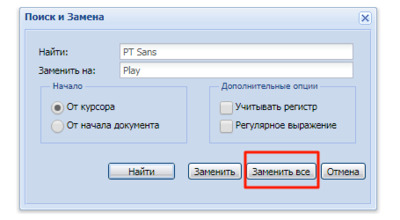
| В этой статье узнаете, как изменить или поменять на сайте шрифт и поставить свой, где разберем распространенный способ применение. Безусловно вы встречали интернет ресурсы, где установлен оригинальный шрифт, по этой тематике был написан мануал на форуме, что теперь на основной страницы. Все опишу как сам сделал, где времени затратил немного и на всей площадке изменился. Пророй способ состоит в том, что вы просто вписываем в основу стилистики. Для такого чтоб настроить шрифты на веб-сайте, и при данном данные шрифты лицезрели все гости интернет-сайта необходимо исполнить некоторое количество обычных опций. Сущность способа в последующем – шрифты станут подгружаться из библиотеки Гугла, и станут отражаться у всех гостей портала, самостоятельно поставлены данные шрифты на компе. Вот так получилось, до этого был стандартный.  Как знаем, что конструктор по умолчанию устанавливает тот или иной шрифт, но бывает так, что к самому дизайн он не подходит, что хотелось изменить на свой. Есть шрифты как платные, так и бесплатные, что можете от гугл выбрать, что предлагает большую коллекцию шрифтов на бесплатной основе. Приступаем к установке: Некоторые просто ставят стиль, это безусловно быстро, но после этого измененный шрифт, будет зависит от другого сервис. Здесь мы скачаем его и разместим в корень сайта, что теперь он хранится будет файловом менеджере. После загрузки, нужно скопировать прямую ссылку на него, так она нам пригодится, чтоб установить в стиль, чтоб от этого файла на прямую шло изменение. Переходим в CSS и в самый вверх прописываем. Код @font-face { font-family:'Play'; /*Здесь Вы называете как хотите его использовать*/ src: url('здесь ставим прямую ссылку на файл шрифта'); } Проверял на шрифте, под названием Play, что прикреплю к материалу и сможете скачать. И также его название прописал вмести ссылкой в стилях. Теперь остается в CSS вызвать окно, чтоб одним кликом заменить полностью.  Если решили только для одного модуля, или просто в каком то элементе, как вид материал, то это делается в ручную. Ищем стиль, что отвечает за него и там замену производим. На этом все, как видим не чего сложного. | |
18 Ноября 2017 Загрузок: 2 Просмотров: 1702
Поделиться в социальных сетях
Материал разместил


