Вывести качество фильма Flat-cinema на uCoz | |
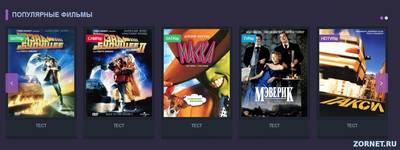
| Выводим на вид материала качество фильма на шаблоне Flat-cinema для uCoz. Как все правильно сделать, вы можете узнать здесь. Многие задают вопросы по шаблону а как сделать качество фильма именно по скрину. Есть множество вариантов но я поделюсь своим. Заходим в П/у, каталог файлов, фильтры активируем первый фильтр Добавляем "Качество": CAMRip SATRip TVRip HDTVRip DVDRip DVD-5 ВНИМАНИЕ: Большая буква должна быть большей , а маленькая маленькой ЭТО ВАЖНО Что бы сделать в информере стандартное название которого "Популярные фильмы" Идем в css файл этого шаблона который стандартно находится по адресу http:/ваш_сайт/style/styles.css И вставляем в самый низ код: Код /*cam-rip*/ .cam-rip {position:absolute; left:3px; top:20px; z-index:4; font-size:0;} .cam-rip span {padding:3px 6px;color:#fff;display:block;font-size:12px;margin-bottom:4px;border-top-right-radius:2px;border-bottom-right-radius:2px;background:#cb1133;} /*TV-Rip*/ .TV-Rip {position:absolute; left:3px; top:20px; z-index:4; font-size:0;} .TV-Rip span {padding:3px 6px;color:#fff;display:block;font-size:12px;margin-bottom:4px;border-top-right-radius:2px;border-bottom-right-radius:2px;background:#0aa2d2;} /*HDTV-Rip*/ .HDTV-Rip {position:absolute; left:3px; top:20px; z-index:4; font-size:0;} .HDTV-Rip span {padding:3px 6px;color:#fff;display:block;font-size:12px;margin-bottom:4px;border-top-right-radius:2px;border-bottom-right-radius:2px;background:#774692;} /*DVD-Rip*/ .DVD-Rip {position:absolute; left:3px; top:20px; z-index:4; font-size:0;} .DVD-Rip span {padding:3px 6px;color:#fff;display:block;font-size:12px;margin-bottom:4px;border-top-right-radius:2px;border-bottom-right-radius:2px;background:#e86711;} /*DVD-5*/ .DVD-5 {position:absolute; left:3px; top:20px; z-index:4; font-size:0;} .DVD-5 span {padding:3px 6px;color:#fff;display:block;font-size:12px;margin-bottom:4px;border-top-right-radius:2px;border-bottom-right-radius:2px;background:#f6b84a;} /*SAT-Rip*/ .SAT-Rip {position:absolute; left:3px; top:20px; z-index:4; font-size:0;} .SAT-Rip span {padding:3px 6px;color:#fff;display:block;font-size:12px;margin-bottom:4px;border-top-right-radius:2px;border-bottom-right-radius:2px;background:#33b76d;} Далее идем в информеры, информер №5 "Верхний слайдер" Заменяем в нем весь код на: Код <div class="shortstory-in"> <div class="shortstory radius-3"> <div class="short-images radius-3"> <a href="$ENTRY_URL$" title="$TITLE$" class="short-images-link"><img src="$IMG_URL1$" alt="$TITLE$"/></a> <?if($FILTER1$='CAMRip')?><span class="cam-rip"><span>$FILTER1$</span></span><?endif?> <?if($FILTER1$='SATRip')?><span class="SAT-Rip"><span>$FILTER1$</span></span><?endif?> <?if($FILTER1$='TVRip')?><span class="TV-Rip"><span>$FILTER1$</span></span><?endif?> <?if($FILTER1$='HDTVRip')?><span class="HDTV-Rip"><span>$FILTER1$</span></span><?endif?> <?if($FILTER1$='DVDRip')?><span class="DVD-Rip"><span>$FILTER1$</span></span><?endif?> <?if($FILTER1$='DVD-5')?><span class="DVD-5"><span>$FILTER1$</span></span><?endif?> </div> <div class="short-content"> <h4 class="short-link"><a href="$ENTRY_URL$" title="$TITLE$">$TITLE$</a></h4> </div> </div> </div> Что бы в виде материалов сделать отображения качества Нужно добавить CSS код туда же А теперь идем в вид материалов каталога файлов и заменяем все на: Код <div class="shortstory-in"> <div class="shortstory radius-3"> <div class="short-images radius-3"> <a href="$ENTRY_URL$" title="$TITLE$" class="short-images-link"> <img src="$IMG_URL1$" alt="$TITLE$"/> </a> <?if($FILTER1_VALUE$='CAMRip')?><span class="cam-rip"><span>$FILTER1_VALUE$</span></span><?endif?><?if($FILTER1_VALUE$='SATRip')?><span class="SAT-Rip"><span>$FILTER1_VALUE$</span></span><?endif?> <?if($FILTER1_VALUE$='TVRip')?><span class="TV-Rip"><span>$FILTER1_VALUE$</span></span><?endif?> <?if($FILTER1_VALUE$='HDTVRip')?><span class="HDTV-Rip"><span>$FILTER1_VALUE$</span></span><?endif?> <?if($FILTER1_VALUE$='DVDRip')?><span class="DVD-Rip"><span>$FILTER1_VALUE$</span></span><?endif?> <?if($FILTER1_VALUE$='DVD-5')?><span class="DVD-5"><span>$FILTER1_VALUE$</span></span><?endif?> </div> <div class="short-content"> <h4 class="short-link"><a href="$ENTRY_URL$" title="$TITLE$">$TITLE$</a></h4> <div class="short-rating"> <center><?$RSTARS$('17','/dleimages/rating.png','0','float')?></center> </div> </div> </div> </div> Вот и все, не судите строго первый раз добавил материал и сделал что то сам. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 27 | |
|
| |