Изменяем репутацию на сайте uCoz в новом виде | |
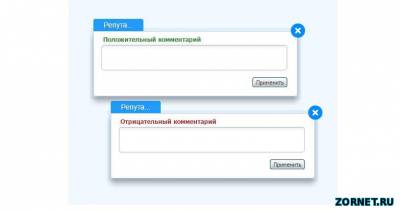
| Теперь можно ставить репутацию пользователю, совершенно по другой функций и в этом поможет скрипт Изменяем репутацию на сайте uCoz в новом виде который сделан по новому. Раньше нам нужно было вызвать окно, потом там еще выбрать, что будем ставить. Здесь все намного проще, вы уже на клике выбрали минус или плюс и только остается, что то написать. Как сами видите они будут разные и не трудно догадаться, какое принадлежит к положительному или наоборот. Установка: Для начало сделаем для модуля форум: Код <?if($DO_REP_URL$)?><a href="javascript://" rel="nofollow" onclick="new _uWnd('Повысить репутацию пользователю',' ',400,250,{autosize:1,maxh:300,minh:100,closeonesc:1,oncontent:function(){$('#a2').click();$('fieldset:contains(\'Действие\')').hide();$('fieldset:contains(\'Комментарий\')').css('border','1px solid #32CD32');$('fieldset:contains(\'Комментарий\') legend b').css('color','#228B22').html('Положительный комментарий <input type=\'hidden\' name=\'ref\' value=\''+location.href+'\' />')}},{url:'/index/23-$UID$'});return false;">+</a> <a href="javascript://" rel="nofollow" onclick="new _uWnd('Понизить репутацию пользователю',' ',400,250,{autosize:1,maxh:300,minh:100,closeonesc:1,oncontent:function(){$('#a1').click();$('fieldset:contains(\'Действие\')').hide();$('fieldset:contains(\'Комментарий\')').css('border','1px solid #B22222');$('fieldset:contains(\'Комментарий\') legend b').css('color','#B22222').html('Отрицательный комментарий <input type=\'hidden\' name=\'ref\' value=\''+location.href+'\' />')}},{url:'/index/23-$UID$'});return false;">-</a><?endif?> Следующий будет для персональной страницы: Код <?if($_REP_DO_URL$)?><a style="color:#fff;" title="Повысить репутацию" href="javascript://" rel="nofollow" onclick="new _uWnd('Повысить репутацию пользователю',' ',400,250,{modal:true,autosize:1,maxh:300,minh:100,closeonesc:1,oncontent:function(){$('#a2').click();$('fieldset:contains(\'Действие\')').hide();$('fieldset:contains(\'Комментарий\')').css('border','0px solid #32CD32');$('fieldset:contains(\'Комментарий\') legend b').css('color','#228B22').html('<span class=\'f_rep_ajaxs text_115 bold\'>Положительный комментарий</span><input type=\'hidden\' name=\'ref\' value=\''+location.href+'\' />')}},{url:'/index/23-$_USER_ID$'});return false">Повысить</a> / <a style="color:#fff;" title="Понизить репутацию" class="repa_AM" href="javascript://" rel="nofollow" onclick="new _uWnd('Понизить репутацию пользователю',' ',400,250,{modal:true,autosize:1,maxh:300,minh:100,closeonesc:1,oncontent:function(){$('#a1').click();$('fieldset:contains(\'Действие\')').hide();$('fieldset:contains(\'Комментарий\')').css('border','0px solid #B22222');$('fieldset:contains(\'Комментарий\') legend b').css('color','#B22222').html('<span class=\'f_rep_ajaxs text_115 bold\'>Отрицательный комментарий</span><input type=\'hidden\' name=\'ref\' value=\''+location.href+'\' />')}},{url:'/index/23-$_USER_ID$'});return false">Понизить</a><?endif?> Код был взят на сайте webmaster-ucoz как первоисточник. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 17 | |
|
| |