Изменяем картинку «Нет аватара» для uCoz | |
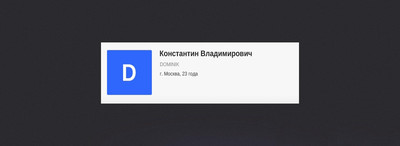
| Здесь автоматически будет изменятся картинка Нет аватара простым скриптом. Где первая буква логина будет вместо изображение. Так как многие при регистраций не ставят изображение, это произошло, как подключили социальную регистрацию, и там автоматически не нужно не чего ставить, если ты зашел на сайт, или просто взять материал или задать вопрос. Это оригинальное решение, которое смотрится оригинально нм сайте. Вы можете наблюдать положение на почтовых платформах, как MAIL или Яндекс, теперь у вас на интернет ресурсе будет такая функция. Кто то скажет, что проще через операторы провести и поставить изображение.Но здесь же сделано все проще как вы думаете. Это не просто будет фон, на нем будет знак, как уже сказана, это первый знак вашего ника. Также у каждой буквы имеется свой оттенок цвета, это не просто в красной гамме все идут, будет каждая буква привязана к оттенку своему. Если его использовать в информер или на другом материале, то он намного меньше будет весить, но и безусловно не нужно забывать уникальность, так как визуально именно так будет видеться. Приступаем к установке, их будет 2, на выбор. 1. Идем в админ панель в страницу персонала и там находим код $_AVATAR$ который нужно заменить. Код <div class="avat_url_bl"> <?if($_AVATAR$)?> <img src="<?substr($_AVATAR$,54,-65)?>" class="avt_url" /> <?else?> <div class="user_favt alt<?substr($_USERNAME$,0,1)?>"> <?substr($_USERNAME$,0,1)?> </div> <?endif?> </div> Под этот скрипт идут стили, в CSS. Код .avt_url { height: 110px; /*Размер*/ width: 110px; /*Размер*/ border-radius:4px; } .user_favt { font-size: 70px !important; /*Размер текста*/ color: #FFF; font-family: Arial, Helvetica, sans-serif; line-height: 110px !important; /*Размер*/ font-weight: bold; text-align: center; height: 110px; /*Размер*/ width: 110px; /*Размер*/ border-radius:4px; text-transform: uppercase; background-color: #F00; } .avat_url_bl { height: 110px; /*Размер*/ width: 110px; /*Размер*/ } .altq {background-color: #00CC00;} .altw { background-color: #1877E0;} .alte {background-color: #6633FF;} .altr {background-color: #00CCFF;} .altt {background-color: #3300FF;} .alty {background-color: #FFFF00;} .altu {background-color: #CCCC33;} .alti {background-color: #999966;} .alto {background-color: #33CC33;} .altp {background-color: #993300;} .alta {background-color: #9966CC;} .alts {background-color: #006600;} .altd {background-color: #CC0033;} .altf {background-color: #CC0066;} .altg {background-color: #CCCC00;} .alth {background-color: #66FF66;} .altj {background-color: #663300;} .altk {background-color: #330033;} .altl {background-color: #003366;} .altz {background-color: #FF3300;} .altx {background-color: #CC3399;} .altc {background-color: #CCFF00;} .altv {background-color: #996633;} .altb {background-color: #3399CC;} .altn {background-color: #669966;} .altm {background-color: #993333;} Здесь вы можете выставить размер, как по ширине, так по высоте. 2. Теперь код на остальные модули и также информер. Код <div class="avat_url_blp"> <?if($USER_AVATAR_URL$)?> <img src="$USER_AVATAR_URL$" class="avt_urlp" /> <?else?> <div class="user_favtp alt<?substr($USERNAME$,0,1)?>"> <?substr($USERNAME$,0,1)?> </div> <?endif?> CSS: Код .avt_url { height: 45px; /*Размер*/ width: 45px; /*Размер*/ border-radius:4px; } .user_favt { font-size: 70px !important; /*Размер текста*/ color: #FFF; font-family: Arial, Helvetica, sans-serif; line-height: 50px !important; /*Размер*/ font-weight: bold; text-align: center; height: 45px; /*Размер*/ width: 45px; /*Размер*/ border-radius:4px; text-transform: uppercase; background-color: #F00; } .avat_url_bl { height: 50px; /*Размер*/ width: 50px; /*Размер*/ } Здесь разметка на на отредактирование размера идет в цифре 45, что отвечает за ширину и высоту. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 2 | |
|
| |