ZorNet.Ru — сайт для вебмастера » Скрипты для uCoz » Измененный вид выбора категории добавлении uCoz
Измененный вид выбора категории добавлении uCoz | |
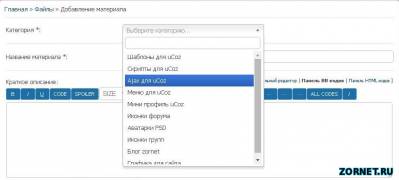
| Вот еще одним скриптом располагаем на тему Измененный вид выбора категории добавлении uCoz, где изменение будет кардинальным. Вообщем он светлый и как понимаете под белый фон, и при клики все появляется и вам нужно только нажать ту или иную категорию и залить на сайт материал. Есть небольшой минус, если у кого много разделов, то он их показывать не будет, вот как вы видите на изображение, там один раздел и остальные все категорий и его не видно. Установка очень проста, идем на модуль, где ставить будем, это каталог файлов и страница добавление / редактирование материала и там после $B0DY$ и поставим скрипт.
Но теперь переходим к самому коду, который нужно скопировать и потом как уже написал, установить. Код <script>var config = {'.chosen-select' : {},'.chosen-select-deselect' : {allow_single_deselect:true},'.chosen-select-no-single' : {disable_search_threshold:10},'.chosen-select-no-results': {no_results_text:'Oops, nothing found!'},'.chosen-select-width' : {width:"95%"}};$(document).ready(function(){var str="<option value=''></option>";var multy1="";$("input[name='ocat']").each(function(){var typee=$(this).attr("type");if (typee!="radio") multy1="multiple";var value1=$(this).val();var idt=$(this).attr("id");var che;if ($(this).prop("checked")) che="selected"; else che="";var id=idt;var name = $("label[for='"+id+"']").html();str=str+"<option "+che+" value='"+value1+"'>"+name+"</option>";});$( "#ldM57" ).after("<td class='manTd2'><select id='selectchange' data-placeholder='Выберите категорию...' class='chosen-select' style='width:100%;' "+multy1+">"+str+"</select></td>");$( "#ldM57" ).hide(); $("#selectchange").change(function(){$( "select#selectchange option" ).each(function() {var srrr=$(this).val();var srrr2=$(this).prop("selected");if (srrr2) $('#cus'+srrr).prop("checked",true); else $('#cus'+srrr).prop("checked",false);})}); for (var selector in config) {$(selector).chosen(config[selector]);}});</script> <link rel="stylesheet"href="https://zornet.ru/CSS-ZORNET/chosen.min.css"> <script src="https://zornet.ru/CSS-ZORNET/chosen.jquery.min.js" type="text/javascript"></script> Материал полностью проверен на работоспособность. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 15 | |
|
| |