Информер ucoz для модуля файлы | |
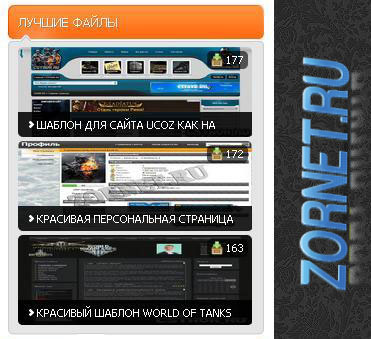
| Представляю вам полностью рабочий и проверенный на тестовом сайте красивый информер для файлов ucoz. Его нужно устанавливать в бон сайта и потом в CSS который с ним идет настроить под свой сайт. Он будет выводить как настроите или новые файлы которые вы залили на сайт или можно как я опишу выводить будет те файлы которые популярные или которые больше скачали. Вот этим он и отличается от всех что его можно настраивать и скрипт сам код под все настройки отлично подойдет. По дизайну красиво выполнен, внизу есть прозрачная темная лента где будет написан материал к картинке. А так же 2 небольших иконки, что украсит сам дизайн. Установка: Идем в панель управление - Общие - Главная страница и заходим в раздел информеры и создаем такие параметры. [ Каталог файлов · Материалы · Количество загрузок D · Материалы: 3 · Колонки: 1 ] Как создали все от туда убираем и прописываем этот код: Код <ul class="best-file"> <li><img src="$IMG_URL1$" alt="$TITLE$" class="best-file-img" /><span><img src="https://zornet.ru/CSS-ZORNET/REN/best-file-load.png" width="12" height="14" alt="Загрузок" /> $LOADS$</span><a href="$ENTRY_URL$"><img src="https://zornet.ru/CSS-ZORNET/REN/best-file-name.png" width="5" height="7" alt="$ENTRY_URL$" /> $TITLE$</a></li></ul> <style>ul, li {display:block; padding:0; margin:0; list-style:none;} ul.best-file {margin:0; padding:0; border:0; list-style:none;}</style> И потом нужно прописать стиль в самом низу CSS: Код ul.best-file {margin:0; padding:0; border:0; list-style:none;} ul.best-file li {display:block; width:234px; height:90px; margin:0 0 4px 0; position:relative; overflow:hidden;} ul.best-file li img.best-file-img {width:234px; height:90px; position:absolute; left:0; right:0; z-index:1; border-radius:5px; -moz-border-radius:5px; -webkit-border-radius:5px; -khtml-border-radius:5px;} ul.best-file li span {float:right; display:block; background:url('http://bambun.ru/images/best-file-span.png') repeat; padding:2px 4px; font-family:Tahoma; font-size:11px; color:#fff; line-height:14px; position:absolute; right:4px; top:4px; z-index:2; border-radius:5px; -moz-border-radius:5px; -webkit-border-radius:5px; -khtml-border-radius:5px; overflow:hidden;} ul.best-file li span img {vertical-align:-3px;} ul.best-file li a {display:block; background:url('http://bambun.ru/images/best-file-b.png') repeat; width:213px; height:25px; padding:0 11px; text-transform:uppercase; font-weight:normal; color:#fff; line-height:25px; position:absolute; left:0; bottom:0; z-index:3; border-radius:0 0 5px 5px; -moz-border-radius:0 0 5px 5px; -webkit-border-radius:0 0 5px 5px; -khtml-border-radius:0 0 5px 5px; overflow:hidden;} ul.best-file li a img {vertical-align:1px;} width:234px - длина height:90px - высота | |
08 Декабря 2013 Просмотров: 2443
Поделиться в социальных сетях
Материал разместил