Информер популярные файлы для uCoz | |
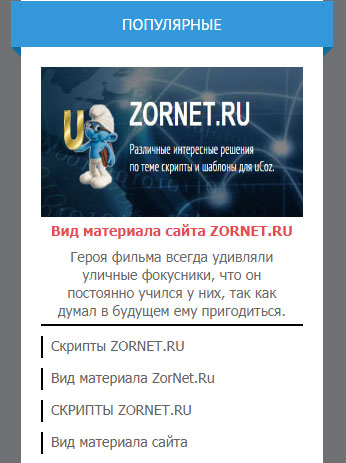
| Актуальный информер на сайт, что будет выводить самые популярные материалы в модуле файлы и других. Первый будет с картинкой другие надписью. Безусловно вы его можете настроить как под статьи или блог и сам вывод разного топа на статьи или доски объявление, но и файлы для скачивания. Когда вы публикуете стати на сайте то информер выводит более важные статьи вашего сайта, но и как весь дизайн сайта эта часть так же должна быть настроена и по этому мы прибегаем к помощи HTML и CSS разметки. Он по умолчанию идет на светлый фон и стилистику дизайн. Но все сделано на стилях в CSS, что можно вывести различный оттенок и темный также. Отличается свой подачи информации, как уже упоминал, это самый актуальный или просматриваемый материал будет идти полный по своей информации. Это как название и к нему также перекреплена картинка и краткое описание. Остальные идет только, а полном название под клик на переход. Отличным решение будет поставить его на модуле форум, если там будет идти контейнер, но и на главной странице. Так проверил на тестовом сайте:  [ Каталог файлов · Материалы · Количество просмотров D · Материалы: 5 · Колонки: 1 ] Где написано каталог файлов в самом начале там выбираем свой модуль так как мой тестовый сайт работает на каталоге файлов, а у вас может быть блог или новости да, или модуль статьи, в общем разницы не какой выбираем нужный модуль, а дальше как я указал параметры. В открытом окне убираем полностью код и заменяем его на этот. HTML код Код <?if($NUMBER$ = '1')?> <div class="top1"> <a href="$ENTRY_URL$"><img src="$IMG_URL1$" alt="$TITLE$" title="$TITLE$"> <span>$TITLE$ <p>$MESSAGE$</p> </span> </a> </div> <?else?> <div class="top2"> <a href="$ENTRY_URL$">$TITLE$</a> </div> <?endif?> Ну а стили вставляем в ваши стили сайта в самый низ. CSS стили: Код .top1 {background-color: #ffffff; border-bottom: solid 2px #000;} .top1:hover {border-bottom: solid 2px #e64c53;} .top1 a {color: #e64c53;} .top1 a:hover {color:#4f72f1; text-decoration: none;} .top1 img {width: 100%; height: 150px;} .top1 span {text-align: center; display: block; font-size: 14px; padding: 5px; font-weight: bold; height: 132px; overflow: hidden;} .top1 p {line-height: 18px; font-size: 14px; color: #696969; text-transform: none; font-weight: normal; -webkit-margin-before: 0; -webkit-margin-after: 0; padding: 10px 10px 0 10px;} .top2 {} .top2 a {padding: 3px 3px 3px 8px; display: block; background-color: #ffffff; border-left: solid 2px #000; color: #656363; font-size: 14px; margin-top: 10px;} .top2 a:hover {border-left: solid 2px #e64c53; text-decoration: none;} Остается скопировать номер и потом его выставить в блок на интернет ресурсе. Также вы можете редактировать, сколько оставить краткого описание, что делаться по высоте. Источник: d-melochi.ru | |
07 Сентября 2017 Просмотров: 1838
Поделиться в социальных сетях
Материал разместил


