Данный информер создан для форума на системе uCoz, который несет информацию, как самый активный пользователь, а также самые актуальные запросы на модуле. Все больше можно заметить, что данный модуль форума становится главной страницей на сайте, а точнее только он один содержат информацию. И для этого представленный форум будет отличной навигацией, так как он изначально показывает самых активных пользователей. И по установке все идет по стандарту, где не будет грузить страницу, это считаю плюсом интернет ресурса.
Но ниже можно увидеть запросы, которые вы сами можете выстроить под свой запрос. Это как просматриваемые темы или актуальная тема, на которой оставили комментарий, что как уже было сказано, отлично для навигации. Где по клику можно перейти и ответить на вопрос или дать свой комментарий, а не искать по всему форуму, где находятся новые комментарий. Если посмотреть на стилистику дизайн, то она выполнена так, чтоб этот информер можно разместить на разные оттенки цвета, и уже автоматически цвет выстроить. Но и насчет тематики, то здесь она просто огромна, этот формат идет почти на все темы, так как его направление очень популярна на сайте.
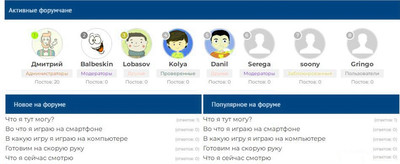
Так выглядит представленный информер после установочного процесса:

Установка:
Создаём информер пользователей с такими параметрами!
[ Пользователи · Кол. сообщений в форуме · Материалы: 5 · Колонки: 1 ]
Далее в шаблоне информера удаляем весь код и вставляем код указанный ниже
HTML
Код <div class="karkas-info">
<div class="karkas-info-avatar"><?if($AVATAR_URL$)?><div class="ckredsan-na-smilas ckredsan-na-smilas-$NUMBER$">$NUMBER$</div><img src="$AVATAR_URL$"><?else?> <div class="ckredsan-na-smilas ckredsan-na-smilas-$NUMBER$">$NUMBER$</div><img src="/.s/img/icon/social/noavatar.png"><?endif?></div>
<div class="karkas-info-p-g">
<div class="cedamen-lemun-name"><a href="$PROFILE_URL$">$USERNAME$</a></div>
<div class="seda-kumed-name group-c-$GROUP_ID$">$GROUP_NAME$</div>
<div class="cedamen-lemun-post">Постов: $FORUM_POSTS$</div>
</div>
</div>
CSS
Код .body-top-f {display: block; text-align: center;}
.karkas-info {text-align: center; display: inline-block; margin: 0 5px;}
.karkas-info-avatar {width: 70px; height: 70px; display: inline-block; position: relative; border-radius: 100%; z-index: 9; border: solid 2px #e3e3e3;}
.ckredsan-na-smilas {background-color: #b9b9b9; color: #fff; position: absolute; z-index: 10; left: -5px; top: 5px; width: 17px; height: 17px; line-height: 17px; text-align: center; border-radius: 100%; font-size: 11px; border: solid 2px #fff;}
.ckredsan-na-smilas-1 {background-color: #ffd700; color: #060606;}
.ckredsan-na-smilas-2 {background-color: #808080; color: #fff;}
.ckredsan-na-smilas-3 {background-color: #CD7F32; color: #fff;}
.karkas-info-avatar img {width: 100%; height: 100%; border-radius: 100%}
.karkas-info-p-g {}
.cedamen-lemun-name {}
.cedamen-lemun-name a {color: #505050; font-weight: bold;}
.seda-kumed-name {font-size: 11px; background-color: #f1f1f1; display: inline-block; padding: 3px 10px 3px 10px; margin: 3px 0 3px 0; border-radius: 2px;}
.group-c-1 {color:gray;}
.group-c-2 {color:green;}
.group-c-3 {color:blue;}
.group-c-4 {color:red;}
.group-c-251 {color:pink;}
.group-c-255 {color:orange;}
.cedamen-lemun-post {font-size: 11px; color: #767676;}
На этом еще не все.
Но на этом не все, ведь в теме про информеры uCoz идет как данный по формату скрипт, так и вертикальный. Это для того, что можно ставить в горизонтальном положение, и по вертикале, где разве только для пользователя. | 

