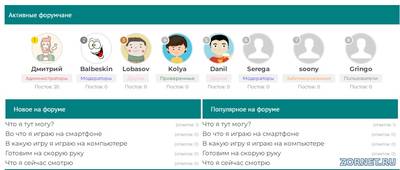
Хочу с вами поделиться информером который работает в системе uCoz. Этот информер выводит пользователей которые самые активные на форуме. Можно в настройках информера указать любую сортировку если вам хочется.

Создаём информер пользователей с такими параметрами!
[ Пользователи · Кол. сообщений в форуме · Материалы: 5 · Колонки: 1 ]
Далее в шаблоне информера удаляем весь код и вставляем код указанный ниже.
Код
<div class="top-user">
<div class="top-user-avatar"><?if($AVATAR_URL$)?><div class="forum_user_number forum_user_number-$NUMBER$">$NUMBER$</div><img src="$AVATAR_URL$"><?else?> <div class="forum_user_number forum_user_number-$NUMBER$">$NUMBER$</div><img src="/.s/img/icon/social/noavatar.png"><?endif?></div>
<div class="top-user-p-g">
<div class="top-name-name"><a href="$PROFILE_URL$">$USERNAME$</a></div>
<div class="top-group-name group-c-$GROUP_ID$">$GROUP_NAME$</div>
<div class="top-name-post">Постов: $FORUM_POSTS$</div>
</div>
</div>
Теперь с стили вашего сайта ставим этот код
Код
.body-top-f {display: block; text-align: center;}
.top-user {text-align: center; display: inline-block; margin: 0 5px;}
.top-user-avatar {width: 70px; height: 70px; display: inline-block; position: relative; border-radius: 100%; z-index: 9; border: solid 2px #e3e3e3;}
.forum_user_number {background-color: #b9b9b9; color: #fff; position: absolute; z-index: 10; left: -5px; top: 5px; width: 17px; height: 17px; line-height: 17px; text-align: center; border-radius: 100%; font-size: 11px; border: solid 2px #fff;}
.forum_user_number-1 {background-color: #ffd700; color: #060606;}
.forum_user_number-2 {background-color: #808080; color: #fff;}
.forum_user_number-3 {background-color: #CD7F32; color: #fff;}
.top-user-avatar img {width: 100%; height: 100%; border-radius: 100%}
.top-user-p-g {}
.top-name-name {}
.top-name-name a {color: #505050; font-weight: bold;}
.top-group-name {font-size: 11px; background-color: #f1f1f1; display: inline-block; padding: 3px 10px 3px 10px; margin: 3px 0 3px 0; border-radius: 2px;}
.group-c-1 {color:gray;}
.group-c-2 {color:green;}
.group-c-3 {color:blue;}
.group-c-4 {color:red;}
.group-c-251 {color:pink;}
.group-c-255 {color:orange;}
.top-name-post {font-size: 11px; color: #767676;}
Ну и естественно код вашего информера вставляем в то место на сайте. где вы его хотите видеть.
