Информер для вывода комментариев сайта uCoz | |
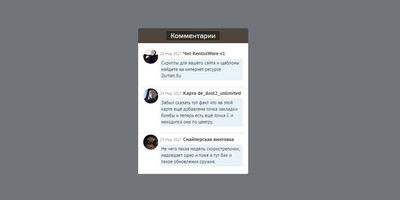
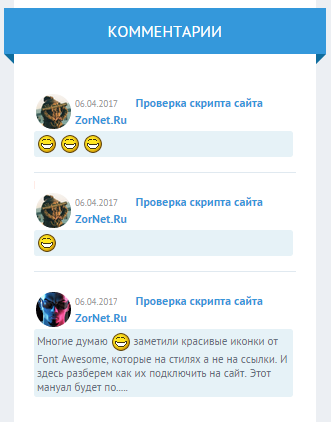
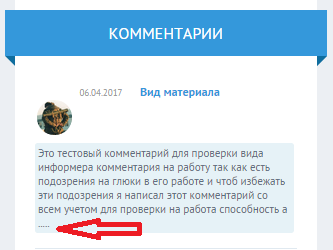
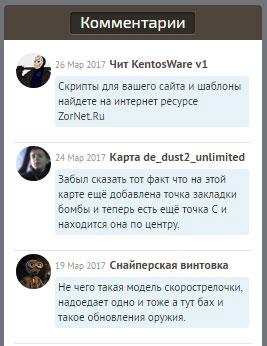
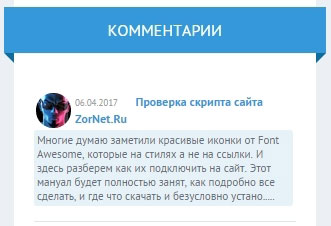
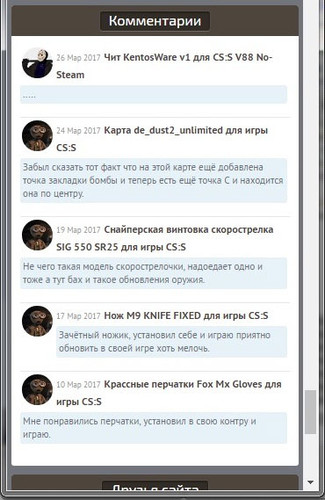
| Очередной материал для вывода комментариев через информер ресурса, где пользователь оставляет пост и он потом появляется в блоке сайта. Сделан он для того, чтоб бы быть всегда в курсе, где оставили комментарий, чтоб как можно быстро ответить на его. Также против спама, так как если нет его, то возможно спам останется не замечен для администраций сайта. Но здесь безусловно сделан для мониторинга и с ним прекрасно работать. Он выводит Avatar пользователя и название материала, что можно по одному клику перейти. Но также само описание, что пишут, где по прочтению можно понять, нужно отвечать или нет. Место под изображение будет круглым и с ним рядом дата, когда был оставлен комментарий и потом уже название идет. Но, а сам пост, будет в светло-синей обводе, но это все можно изменить по стилям, что идут. Устанавливая его на тестовый сайт, то заметил, если название материала большое, то оно просто не влазит и идет в 2 ряда, что не корректно смотрится. Но здесь можно TITLE уменьшить, как сам комментарий, что по нему где в коде установлен оператор, где сами ставите значение, сколько знаков выводить. А что по названию, не стал делать, если сам нужно, то в этой статье все написано, как уменьшить по знакам, и тогда безусловно корректно все будет визуально смотреться на сайте. Так на источнике он расположен, это темный фон.  Это уже на тестовом сайте, на светлом, просто проверяя сделал как раз на название большое.  На счет адаптивности, то здесь все нормально, под каждую ширину он определятся.  Приступаем к установке: Нужно зайти в админ панель и проследовать в раздел информер и там создать с такими параметрами. Сколько выводить, сами решайте, здесь выставлено 3 поста. [ Комментарии · Материалы · Дата добавления материала D · Материалы: 3 · Колонки: 1 ] Код <div class="chat-site"> <li> <a href="$PROFILE_URL$"><div class="chat-site-img"><img src="$USER_AVATAR_URL$" border="0"></div></a> <div class="chat-site-detali">$DATE$</div> <a href="$ENTRY_URL$">$ENTRY_TITLE$</a> <p><?if(len($MESSAGE$)>231)?><?substr($MESSAGE$,0,231)?>.....<?else?>$MESSAGE$<?endif?> </p> </li> </div> CSS: Код .chat-site {border-bottom: 1px solid #E0E9F0; font-family: 'PT Sans'; padding-bottom: 15px; padding-top: 3px; background-color: #fff;} .chat-site:last-child { border-bottom: 0; } .chat-site li {list-style: none;} .chat-site a {font-size: 12px; color: #2F2F2F; font-weight: bold;} .chat-site-detali {padding-top: 4px; color: #999999; font-size: 9px; display: inline-block;} .chat-site-img img {float: left; border-radius: 50px; width: 35px; height: 35px; margin-right: 4px; margin-left: 2px;} .chat-site p {-webkit-margin-before: 0; -webkit-margin-after: 0; font-size: 11px; background-color: #E6F2F7; display: -webkit-box; padding: 3px; border-radius: 3px; margin-right: 3px; margin-top: 3px;} Также его можно в самом коде переделать и выводить по другому, или где комментарий, то фон изменить, это что качается под какой дизайн ставить. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 18 | |
|
| |
| 1 2 » | |