Градиентная анимация кнопки на CSS3 | |
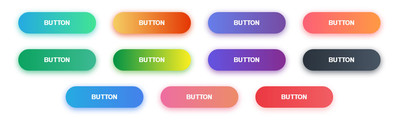
| Вам нравятся современные кнопки, которые выстроены при помощи градиентов и имеют великолепный hover эффекты при наведении на чистом HTML и CSS. Эти градиентные кнопки отлично подойдут под различные функций, это как переход на следующее страницу, а также под скачивание файлов. Проверяя весь комплект на светлом фоне, что просто великолепно смотрится, то и на темном красивый обзор происходит. Но разве только немного теней меньше сделать, но здесь уже каждый веб-разработчик сам видит, как лучше визуально просматривается. Также есть доступ к изменению ховер, что появляется при наведении клика, где изменяем направление изменения фона в состоянии: hover. Когда наводим клик, то идет переливание гаммы, что из набора можно подобрать великолепную кнопку, что соответствует стилю. Так смотрятся на светлом фоне:  Установка: HTML Код <div class="kacompos-dakucels"> <button class="constructos-knopok bordovum">ZORNET.RU #1</button> <button class="constructos-knopok vishnevbo">ZORNET.RU #2</button> <button class="constructos-knopok zelenyvis">ZORNET.RU #3</button> <button class="constructos-knopok nyvistsve">ZORNET.RU #4</button> <button class="constructos-knopok klubnicus">ZORNET.RU #5</button> <button class="constructos-knopok cusoranev">ZORNET.RU #6</button> <button class="constructos-knopok saturateden">ZORNET.RU #7</button> <button class="constructos-knopok adenscarlub">ZORNET.RU #8</button> <button class="constructos-knopok ubgreken">ZORNET.RU #9</button> <button class="constructos-knopok nexperienced">ZORNET.RU #10</button> <button class="constructos-knopok suckingncu">ZORNET.RU #11</button> </div> CSS Код .kacompos-dakucels { margin: 10%; text-align: center; } .constructos-knopok { width: 200px; font-size: 16px; font-weight: 600; color: #fff; cursor: pointer; margin: 20px; height: 55px; text-align:center; border: none; background-size: 300% 100%; border-radius: 50px; moz-transition: all .4s ease-in-out; -o-transition: all .4s ease-in-out; -webkit-transition: all .4s ease-in-out; transition: all .4s ease-in-out; } .constructos-knopok:hover { background-position: 100% 0; moz-transition: all .4s ease-in-out; -o-transition: all .4s ease-in-out; -webkit-transition: all .4s ease-in-out; transition: all .4s ease-in-out; } .constructos-knopok:focus { outline: none; } .constructos-knopok.bordovum { background-image: linear-gradient(to right, #179bd2, #32de8b, #23d47f, #1cbf71); box-shadow: 0 4px 15px 0 rgba(28, 179, 173, 0.75); } .constructos-knopok.vishnevbo { background-image: linear-gradient(to right, #efc550, #d23f14, #ea6189, #d2561d); box-shadow: 0 4px 15px 0 rgba(199, 68, 23, 0.75); } .constructos-knopok.zelenyvis { background-image: linear-gradient(to right, #5369c7, #6d3aa0, #597cc5, #7b2abf); box-shadow: 0 4px 15px 0 rgba(97, 60, 148, 0.75); } .constructos-knopok.nyvistsve { background-image: linear-gradient(to right, #dc5367, #e48839, #ca8234, #c54b16); box-shadow: 0 4px 15px 0 rgba(230, 85, 91, 0.75); } .constructos-knopok.klubnicus { background-image: linear-gradient(to right, #128653, #2ba07b, #25bf75, #21ab68); box-shadow: 0 4px 15px 0 rgba(17, 156, 99, 0.75); } .constructos-knopok.cusoranev { background-image: linear-gradient(to right, #0f7f44, #d4c708, #14a4bd, #c9d00e); box-shadow: 0 4px 15px 0 rgba(73, 177, 44, 0.75); } .constructos-knopok.saturateden { background-image: linear-gradient(to right, #5548c1, #701c7b, #8986ea, #ea3433); box-shadow: 0 4px 15px 0 rgba(110, 38, 144, 0.75); } .constructos-knopok.adenscarlub { background-image: linear-gradient(to right, #232f3c, #3b4b5d, #205375, #43376b); box-shadow: 0 4px 15px 0 rgba(49, 62, 78, 0.75); } .constructos-knopok.ubgreken { background-image: linear-gradient(to right, #129cd6, #2f70e2, #11aee4, #3073d4); box-shadow: 0 4px 15px 0 rgba(48, 116, 220, 0.75); } .constructos-knopok.nexperienced { background-image: linear-gradient(to right, #d25687, #da6f47, #da145d , #de992c); box-shadow: 0 4px 15px 0 rgba(216, 98, 131, 0.75); } .constructos-knopok.suckingncu { background-image: linear-gradient(to right, #e62d35, #d64c51, #fb9598, #d42931); box-shadow: 0 5px 15px rgba(245, 146, 150, 0.4); } Если решили добавить уникальность своему интернет ресурсу или блогу, то установка уникального дизайна на кнопках станет хорошим началом. Где не сложно выставить заданный класс под заданный трюк, используя только CSS. Если вы хотите добавить какой-либо эффект, то выбираем класс того трюка с последующей установкой по месту. Демонстрация | |
22 Ноября 2019 Загрузок: 2 Просмотров: 2869
Поделиться в социальных сетях
Материал разместил

