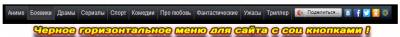
Горизонтальное меню в темном цвете zr | |
| Очень красивое по своему дизайну горизонтальное меню для сайта системы ucoz. Так же если вы заметили с меню идут социальные кнопки которые всегда пригодятся на сайте и как понимаю они будут на главной страницы. Но если кому они не нравятся о только меню по своей фактуре то можно просто с кода их убрать и будит чистое без кнопок. Установка: Здесь все просто, с начало нужно прописать стили в CSS. Код #futer_menu{float:left;display:block;width:986px;height:30px;} #futer_menu li{float:left;border-right:1px solid #545454;color:#d9d9d9;right:35px;position:relative;font-size:9pt;background:#45494d url('https://zornet.ru/CSS-ZORNET/ZR/4545648979875458_futermenu.png') repeat-x;text-align:center;display:block;list-style:none;padding:6px;} #futer_menu li:hover{background: #35373b;} Но о потом вверх сайта в самый его низ поставить код или просто где надумаете поставить: Код <div style="clear: both;"></div> <ul id="futer_menu"> <a href="https://zornet.ru/"><li> <span>Главная</span> </li></a> <a href="ссылка"> <li><span>Боевики </span></li></a> <a href="ссылка"> <li><span>Драмы</span></li></a> <a href="ссылка"> <li><span>Сериалы</span> </li></a> <a href="ссылка"> <li><span>Спорт</span></li></a> <a href="ссылка"> <li><span>Комедии </span></li></a> <a href="ссылка"><li> <span>Про любовь</span></li></a> <a href="ссылка"> <li><span> Фантастические</span> </li></a> <a href="ссылка"> <li><span>Ужасы </span></li></a> <a href="ссылка"> <li><span>Триллер</span></li></a> <script type="text/javascript" src="//yandex.st/share/share.js" charset="utf-8"></script> <li style="padding:0;border:0;"><div class="yashare-auto-init" data-yashareL10n="ru" data-yashareType="button" data-yashareQuickServices="vkontakte,facebook,twitter,odnoklassniki,moimir"></div> </li> </ul> | |
20 Августа 2013 Просмотров: 1700
Поделиться в социальных сетях
Материал разместил