ZorNet.Ru — сайт для вебмастера » Скрипты для uCoz » Горизонтальное меню для ucoz в зеленом оттенке цвете
Горизонтальное меню для ucoz в зеленом оттенке цвете | |
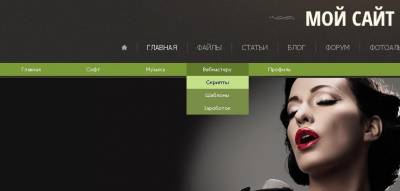
| Можно поставить на ресурс игровой, так как Горизонтальное меню для ucoz в зеленом цвете а тематика это известная онлайн игра. У него есть разделы, которые безусловно будут удобны для навигаций пользователя. С ним идут стили и вы можете уже сами довести его под свой дизайн и по формату и как будут смотреться на главной страницы. А так простой код, который вы можете поставить, там где вам удобней. Но основном, вверх в шапку его устанавливают. Код <ul id="nav"> <li><a href="/">Главная страница</a></li> <li><a href="/news">Софт</a></li> <li><a href="/blog">Музыка</a></li> <li><a href="/forum/3">Вебмастеру сайта</a> <ul> <li><a href="/forum/4">Скрипты для сайта</a></li> <li><a href="/forum/5">Шаблоны</a></li> <li><a href="/forum/6">Заработок в интернете</a></li> </ul> </li> <?if($USER_LOGGED_IN$)?><li><a href="$PERSONAL_PAGE_LINK$">Профиль</a></li><?else?><li><a href="$LOGIN_LINK$">Вход</a></li><?endif?> </ul> CSS: Код /*Горизонтальное меню*/ * {margin:0; padding:0;} #nav { font-size:0.8em; list-style-type:none; width:100%; height:25px; display:inline-block; background:#7B9B37; line-height:25px; } #nav li{ float:left; width:120px; margin-top:-10000px; } #nav li a { width:120px; text-decoration:none; text-align:center; color:#fff; position:relative; float:left; margin-right:-119px; margin-top:10000px; } #nav li a:hover, #content #nav li a:focus, #content #nav li a:active { background:#C4E088; margin-right:0; color:#000000; } #nav li ul { background:#617A2C; float:left; margin-top:-25px; padding-top:25px; margin-bottom:-10000px; list-style-type:none; } #nav li ul li { float:none; margin:0; width:auto; } #nav li ul li a { float:none; display:block; margin:0; margin-right:-1px; background:#798E47; } /*-----------------------*/ И не нужно забывать, что есть вход под своим логином в нем, как зайдете, то этот раздел исчезает, чтоб не мешал. | |
10 Февраля 2015 Просмотров: 1846
Поделиться в социальных сетях
Материал разместил