Горизонтальное меню в простом режиме | |
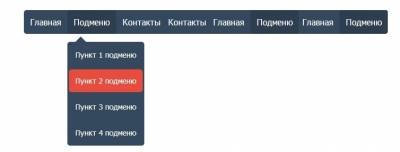
| Это по конструкций простое меню для сайта. С ним идет так же стили, что означает когда будете кликать по нему и оно будет меняться. А точнее тот раздел на который вы нажали. Его можно применить как на сайте так и на другом ресурсе, к примеру в блоге. В нем не не чего не обычного, просто рабочая навигация которое будет полезна для любого портала. Цвет подобран так что на светлый дизайн подойдет так и на темный, что его и отличает. Это стили в CSS Код body { padding: 100px!important; font: 300 16px tahoma; } /* mark with differing style */ .mark { font-weight: 400; } /* nav */ .nav { list-style: none; } .nav li { float: left; position: relative; background: #34495e; } /* круглые края */ .nav > li:first-of-type { border-radius: 5px 0 0 5px; } .nav > li:last-of-type { border-radius: 0 5px 5px 0; } /* блоки ссылок */ .nav li a { display: block; text-decoration: none; color: #fff; padding: 12px; border-radius: 5px; } /* выпадающее меню */ .sub-nav { position: absolute; border-top: 15px solid transparent; left: -9999px; list-style:none; padding:0; } /* make submenu reappear */ .nav li:hover .sub-nav { left: 0; } /* triangle */ .triangle { width: 0; height: 0; border-left: 10px solid transparent; border-right: 10px solid transparent; border-bottom: 10px solid #34495e; position: absolute; margin-top: 5px; left: -9999px; } /* reappear */ .nav li:hover .triangle { left: 15px; } /* prevent multi line links */ .sub-nav li { white-space: nowrap; } /* закругленные края */ .sub-nav > li:first-of-type { border-radius: 5px 5px 0 0; } .sub-nav > li:last-of-type { border-radius: 0 0 5px 5px; } /* верхний уровень при наведении */ .nav > li:hover > a { background: #2C3E50; transition: background ease .5s; } /* ссылки подменю */ .sub-nav a { font-size: 90%; margin: 3px; transition: background ease .3s; } .sub-nav a:hover { background: #E74C3C; } Это основа меню, который ставят основном в низ в шапке портала. Код <nav> <ul class="nav"> <li><a href="https://zornet.ru/">Главная</a></li> <li><a href="/" class="mark">Подменю</a> <i class="triangle"></i> <ul class="sub-nav"> <li><a href="/">Пункт 1 подменю</a></li> <li><a href="/">Пункт 2 подменю</a></li> <li><a href="/">Пункт 3 подменю</a></li> <li><a href="/">Пункт 4 подменю</a></li> </ul> </li> <li><a href="/">Контакты</a></li> </ul> </nav> | |
22 Февраля 2014 Просмотров: 2638
Поделиться в социальных сетях
Материал разместил