Горизонтальное меню слайд на сайт uCoz | |
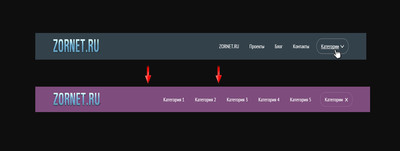
| Функциональное горизонтальное меню с элементами слайд разворота панели. Состоит из двух категорий, где по умолчанию запросы и по клику. Безусловно такой дизайн стильно смотрится, изначально можно поставить запросы, что касается вашего сайта, это как обратная связь или проекты на интернет ресурсе, в общем информационная панель. В правом углу в обводе будет написан раздел или категория, здесь как сами выставите. И производим клик на нем и сверху появляется в другой гамме вторая панель, где уже можно на ссылки установить все по вашему материалу, но основном категорий, на которые пользователь может выйти и найти то что его интересует. Вообще эта навигация содержат много информации и отлично будет вписана как не темные порталы, так и на светлые. С ним идут стили и вы можете сами отредактировать гамму цвета, которая бы подходила под вашу стилистику на сайте. Хотел сделать с левой стороны мини профиль, но решил поставить логотип. Если вам нужно, то вы можете найти как вход на сайт и под него профиль установить, чтоб он соответственно горизонтальным. Здесь вы можете подключить шрифтовые иконки, которые бы разнообразили стандартный дизайн с уникальным эффектом, но это как предложение к применению. Но все же решил его проверить и поставить на тестовый сайт, что сделал, и пока стоит вы можете посмотреть материал в работе. Что можно с уверенностью сказать, что по установке делать как описано будет, то все корректно отображаться и работать безупречно будет. Так по умолчанию будет:  Это когда вызовите вторую:  Приступаем к установке: 1. Нужно скачать архив и там будет 3 папки "css, img, js" и их нужно разместить файловом менеджере. 2. Вы просто можете скопировать код с установленными ссылки и поставить и не чего заливать не нужно. 2. Копируем код и устанавливаем вверх сайта. Код <link rel="stylesheet" href="https://zornet.ru/Aben/Aben-Abag/fer/reset.css"> <!-- CSS reset --> <link rel="stylesheet" href="https://zornet.ru/Aben/Aben-Abag/fer/style.css"> <!-- Resource style --> <script src="https://zornet.ru/Aben/Aben-Abag/fer/modernizr.js"></script> <!-- Modernizr --> <script src="https://zornet.ru/Aben/Aben-Abag/fer/main.js"></script> <!-- Resource jQuery --> <header> <div class="cd-logo"><a href="#0"><img src="https://zornet.ru/Aben/Aben-Abag/fer/5a1758.png" alt="Logo"></a></div> <nav class="cd-main-nav-wrapper"> <ul class="cd-main-nav"> <li><a href="https://zornet.ru/">ZORNET.RU</a></li> <li><a href="#0">Проекты</a></li> <li><a href="#0">Блог</a></li> <li><a href="#0">Контакты</a></li> <li> <a href="#0" class="cd-subnav-trigger"><span>Категории</span></a> <ul> <li class="go-back"><a href="https://zornet.ru/">Меню</a></li> <li><a href="#0">Категория 1</a></li> <li><a href="#0">Категория 2</a></li> <li><a href="#0">Категория 3</a></li> <li><a href="#0">Категория 4</a></li> <li><a href="#0">Категория 5</a></li> <li><a href="#0" class="placeholder">Placeholder</a></li> </ul> </li> </ul> <!-- .cd-main-nav --> </nav> <!-- .cd-main-nav-wrapper --> <a href="#0" class="cd-nav-trigger">Меню<span></span></a> </header> На этом все сохраняем и вам предоставлена демонстрация этого материала, что переходим и смотрим как работает это горизонтальная панель и плюс меню с ним идет. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 19 | |
|
| |
| 1 2 » | |